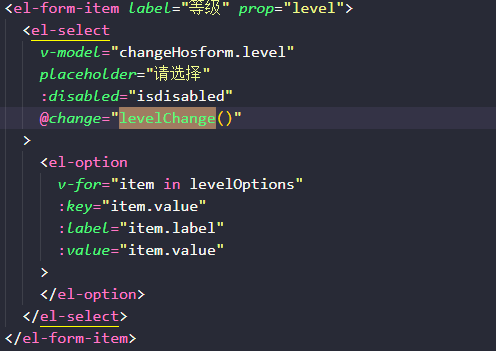
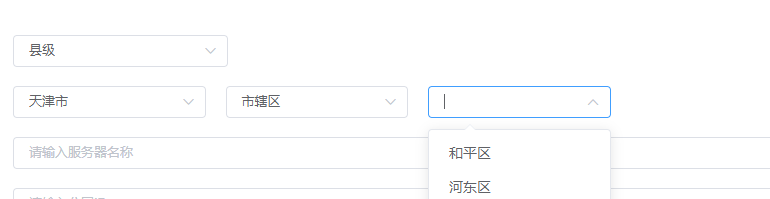
在一个项目中,我要根据选择的等级选择地区,再把地址id传给后台,类似这样

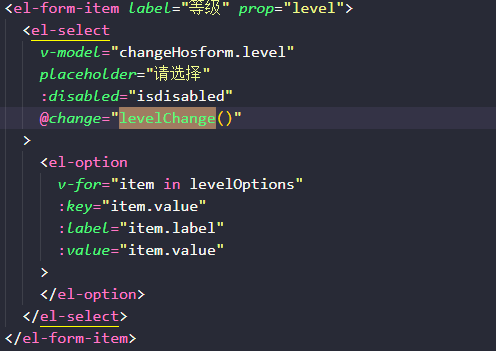
但是在选择中,考虑到选到一半可能会变换等级,所以我在选择等级的时候写了一个chang方法来重置参数

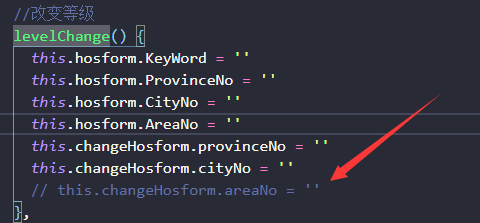
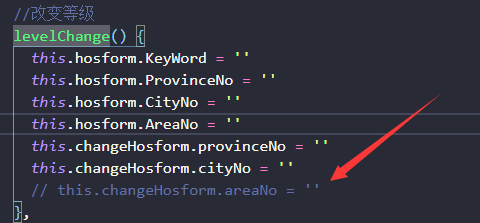
方法内容如下

其中hosform是页面搜索时的参数,changeHosform是新增编辑打开的弹窗(dialog)里面的参数,
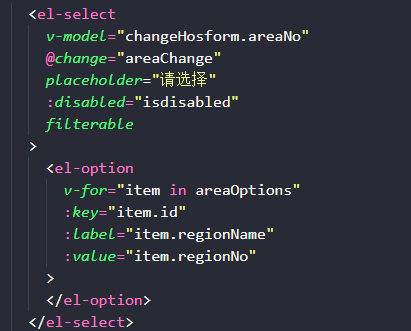
如上图,我本想直接重置所有的地区参数,但是在弹窗的地址中,我如果重置了最后一项,也就是区级参数的话,
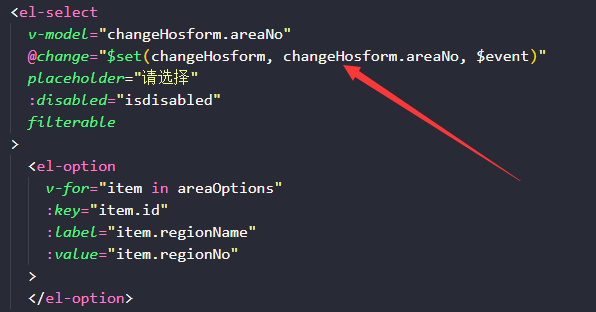
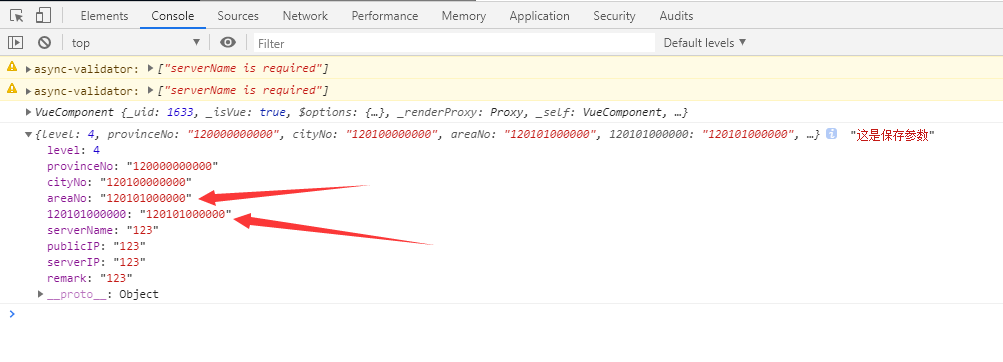
在进行地址选择时,选择区级会导致页面上不显示,但是通过打印发现数据是有发生变化的
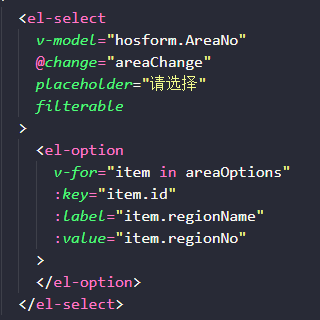
(但是在搜索页面上我也是重置到了区级,并无任何问题)
求解我该怎么做,这个地方如果不重置,是有可能造成bug的
注:地区数据是从后台拉取的,每选一级拉取下一级的数据
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




 如图 下拉数据是取回来了的 只是点击选择之后,下拉框里面是空白,但是 changeHosform.areaNo 是成功赋值了的
如图 下拉数据是取回来了的 只是点击选择之后,下拉框里面是空白,但是 changeHosform.areaNo 是成功赋值了的