62,047
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

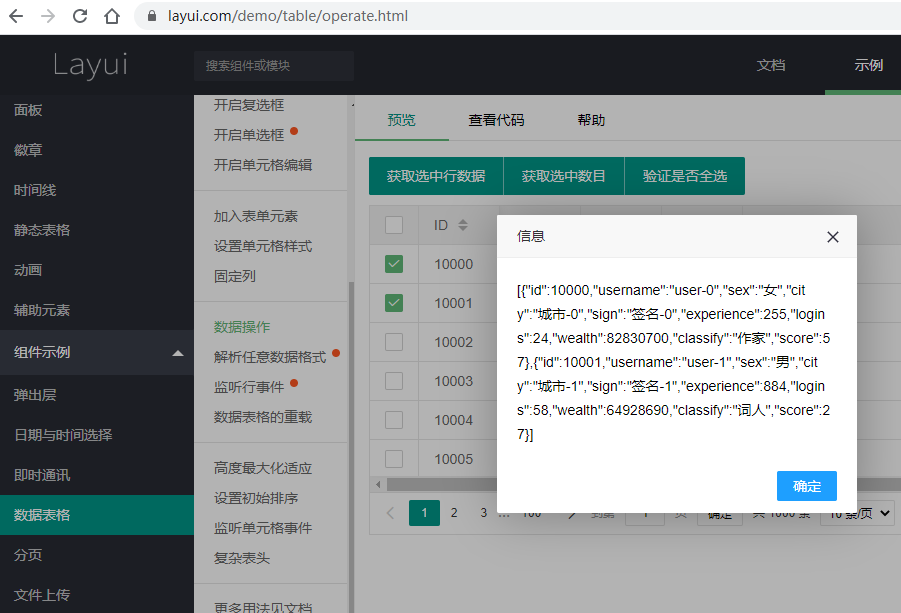
var checkStatus = table.checkStatus('XXXTable');
if (checkStatus.data.length == 0) {
Msg_Warn('请选择数据', '');
return;
}
console.log(checkStatus.data);
AjaxPost(
'XXXXXa/XXXX',
checkStatus.data,
function (res) {
if (res != null && res != "") {
var json = eval("(" + res + ")");
if (json.code == 0) {
//成功
}
else {
//失败
}
}
}, '', '');
//Post请求包装
function AjaxPost(url, data, success, error, complete) {
var header = {};
header["content-type"] = 'application/json';
$.ajax({
type: 'POST',
url: url,
headers:header,
data: JSON.stringify(data),
async:true,
success: function (res) {
// console.log(res);
var json = eval("(" + res + ")");
if (json.code == 301) {
//token过期
alert("token过期");
}
else if (json.code == 302) {
//token非法
alert("token非法");
}
else {
success(res)
}
},
error: function (err) {
error && error(err);
},
complete: function (res) {
complete && complete(err);
}
});
}
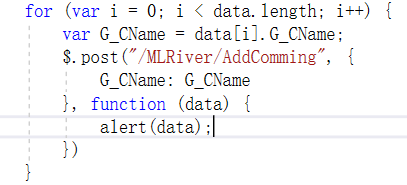
 我这样写,只能传一条数据啊
我这样写,只能传一条数据啊