61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 这是生成图那个累加和一直没出来
这是生成图那个累加和一直没出来

<!--prj_7_1.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div {
text-align: center;
margin: 20px auto;
line-height: 1.5;
border: 18px groove #66FF66;
width: 560px;
height: 260px;
font-weight: bold;
}
form {
margin: 20px auto;
padding: 5px;
}
</style>
</head>
<body>
<div id="">
<h3>计算机任意区间内连续自然数的累加和</h3>
<form action="" method="">
<h3>定义区间</h3>
<label>起始数:</label><input type="text" name="start_num" id="start_num" value="" />
<label>终止数:</label><input type="text" name="end_num" id="end_num" value="" /><br>
<label>累加和:</label><input type="text" name="sum" id="sum" value="" readonly="readonly" /><br><br>
<input type="button" name="" id="" value="计算" onclick="show();" />
<input type="reset" name="" id="" value="清空" />
</form>
</div>
<!-- <script src="sum.js" type="text/javascript" charset="utf-8"></script> -->
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
function show() {
var n11 = parseFloat($("start_num").value); //获取数据并转为浮点数
var n22 = parseFloat($("end_num").value);
if (n11 > 0 && n22 > 0) //输入数据必须大于 0
{
if (n11 >= n22) {
alert("起始数必须小于终止数,请重输!");
$("start_num").value = ""; //清空文本域
$("end_num").value = ""; //清空文本域
$("start_num").focus(); //文本域获得焦点
} else { //回填累加和文本框
$("sum").value = sum(n11, n22);
}
} else {
alert("请输入数据!");
$("start_num").focus(); //文本域获得焦点
}
}
function sum(n1, n2) {
//执行累加
for (var i = n1, sum1 = 0; i <= n2; i++) {
sum1 = sum1 + i;
}
//返回计算结果
return sum1;
}
</script>
</body>
</html>
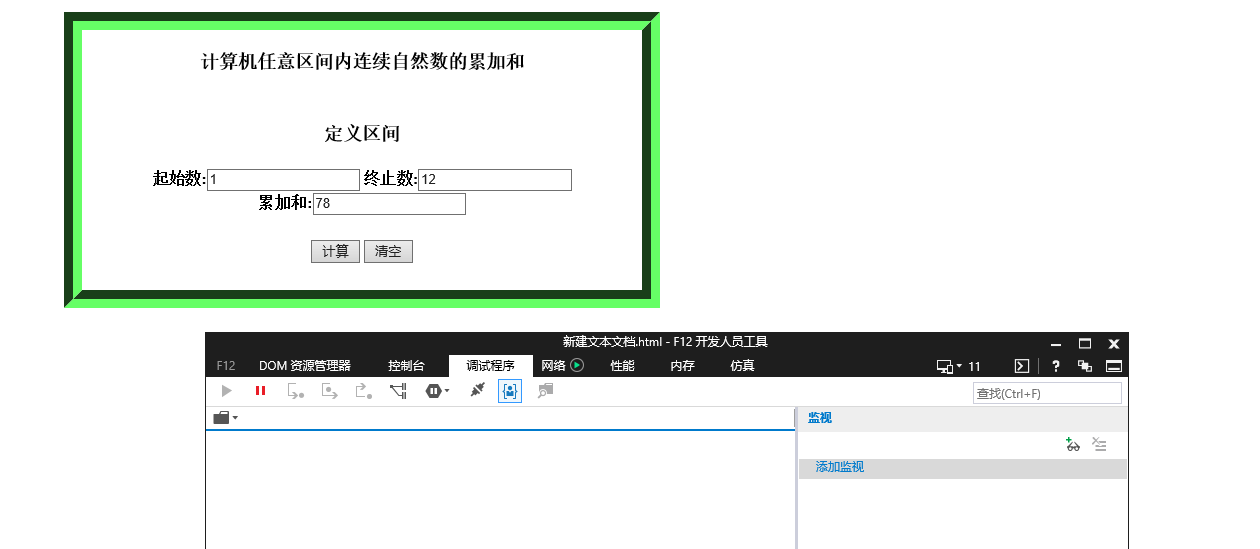
 不过ie上面进去的时候有个选项,你不会把那玩意儿禁用了吧
不过ie上面进去的时候有个选项,你不会把那玩意儿禁用了吧
 后台也没有显示错误呢
后台也没有显示错误呢
function $(id){
return document.getElementById(id);
}