87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
Save: function (confirm) {
$('#form1').form('submit', {
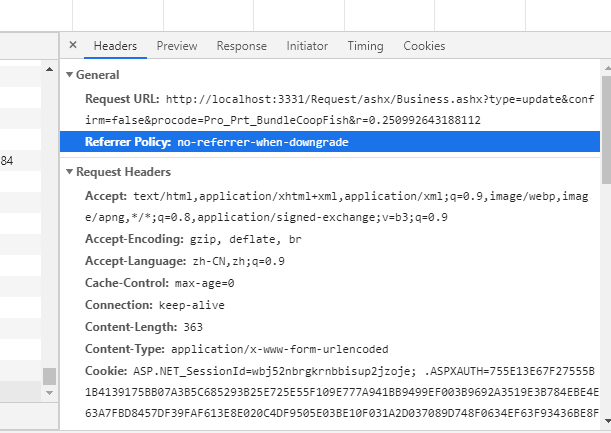
url: "/Request/ashx/Business.ashx?type=update&confirm=" + confirm + "&procode=" + BaseParam.ProCode,
onSubmit: function (param) {
param.operatestatus = BaseParam.ProOperateStatus;
var isSubmit = true;
return isSubmit;
},
success: function (data) {
data = JSON.parse(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
}
});
},
 想问下楼主,最后问题怎么解决的?我也碰到同样问题了,只能改成ajax方式提交,但是系统目前全是这种submit方式提交,如果要改成ajax提交要改很多。。哭泣
想问下楼主,最后问题怎么解决的?我也碰到同样问题了,只能改成ajax方式提交,但是系统目前全是这种submit方式提交,如果要改成ajax提交要改很多。。哭泣 返回结果是这样子的
返回结果是这样子的