使用node安装Less,并且在webstorm中使用时出现问题,能生成css文件,不能更新Less对应的css文件,不知道为什么?

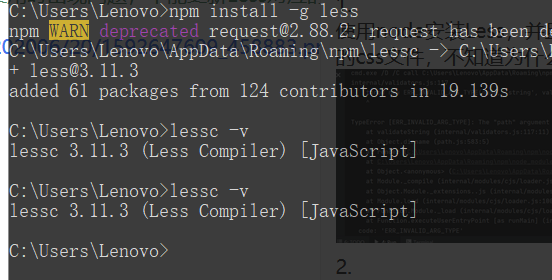
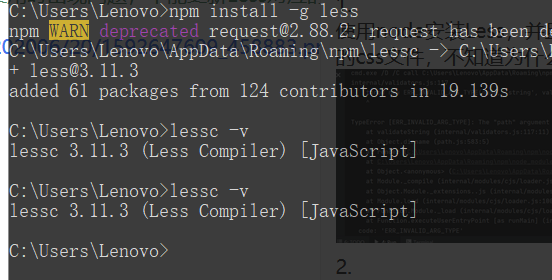
## 1. 下面是安装的Less:已经提示成功了啊

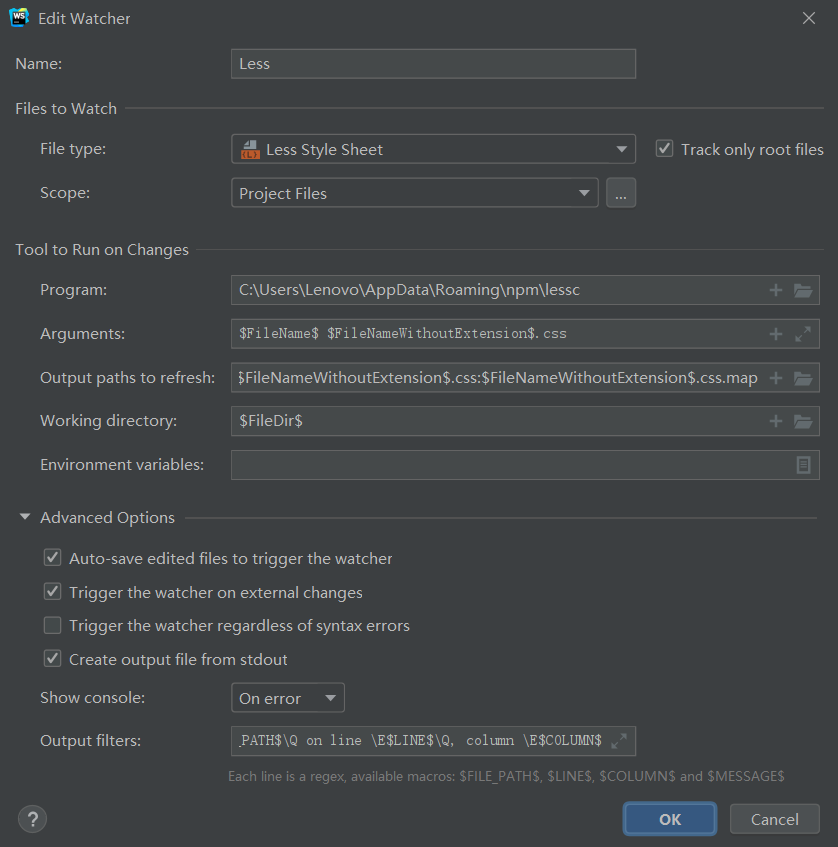
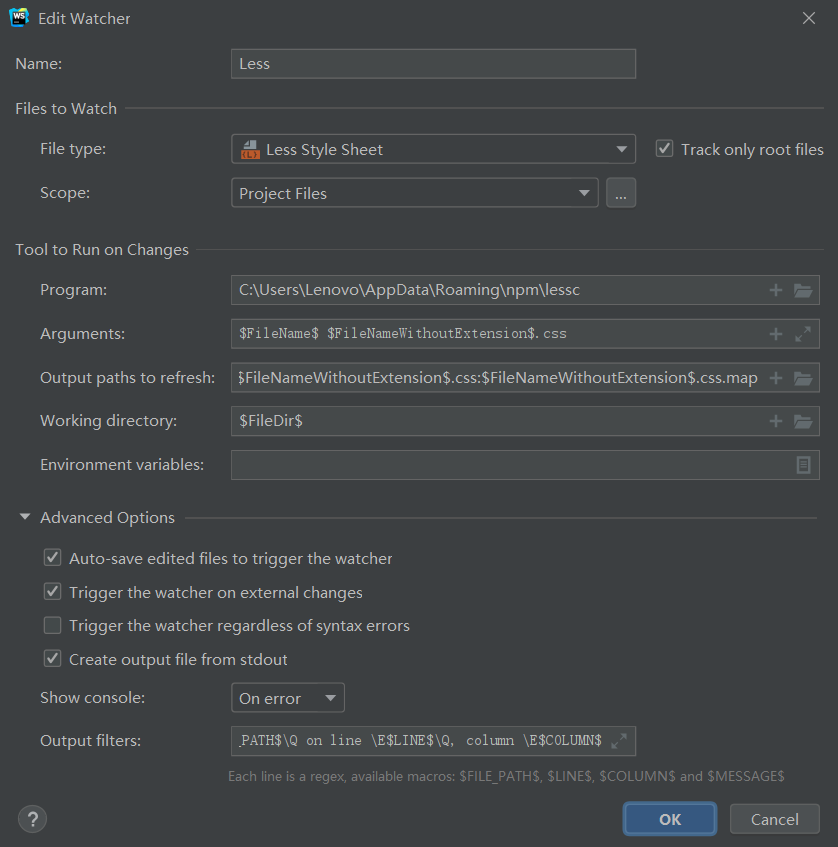
## 2. 然后配置webstrom的less环境:这个没有更改过,除了cmd文件的路径

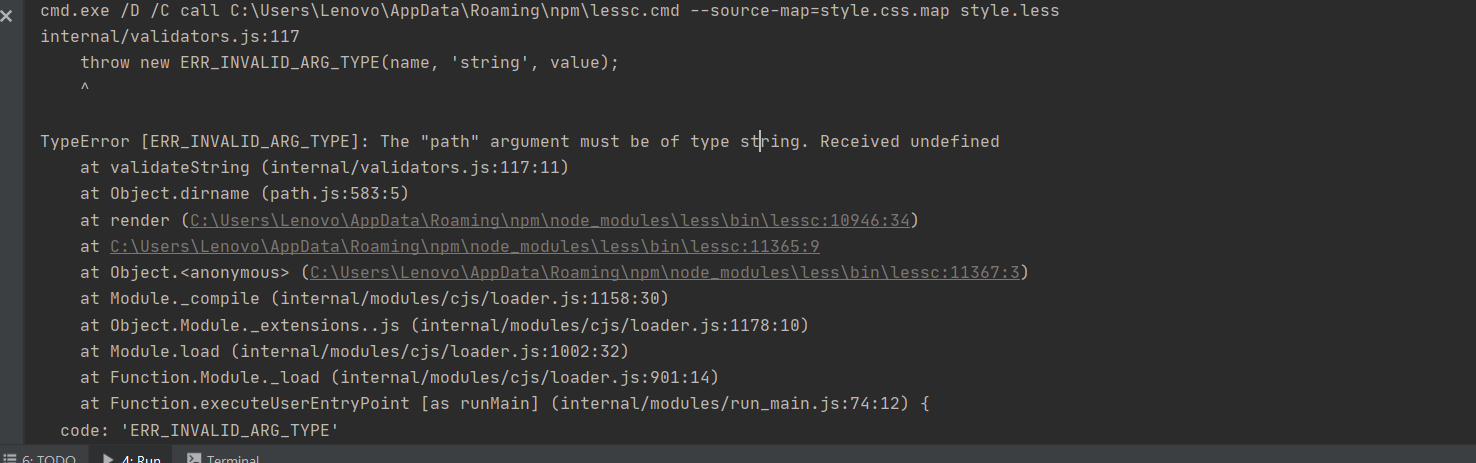
## 3. 我开始以为可能是Webstrom中less参数的问题,然后就搜了几个实例照着配置,没有改善,还是不能更新css文件,无论在less中写什么

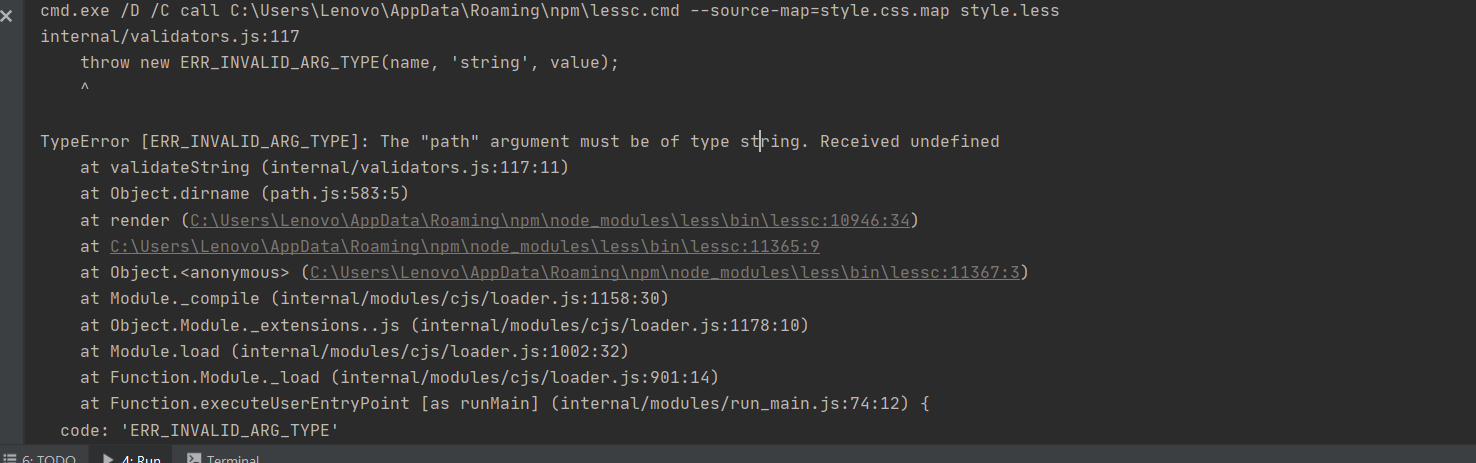
## 4.然后结果如下,啥都没有,有大佬能帮忙解决一下吗?急!

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享