空的inline-block却占据了位置求大神解答
 易小楠 2020-06-28 10:18:54
易小楠 2020-06-28 10:18:54 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: red;
}
span#test{
background-color: blue;
display: inline-block;
line-height: 0px;
}
</style>
</head>
<body>
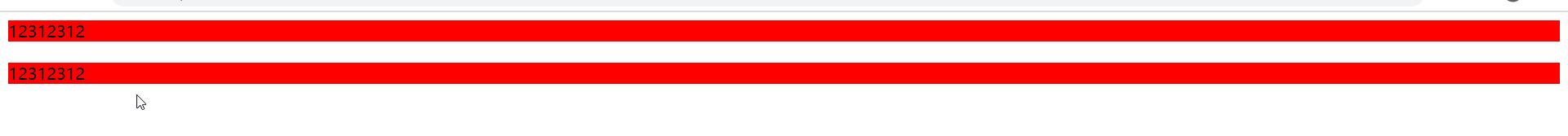
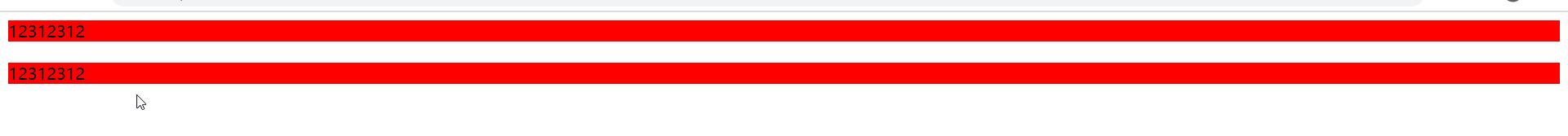
<div>12312312</div>
<span id="test"></span>
<div>12312312</div>
</body>
</html>

分明span中没东西却占据了位置
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享