111,119
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<template>
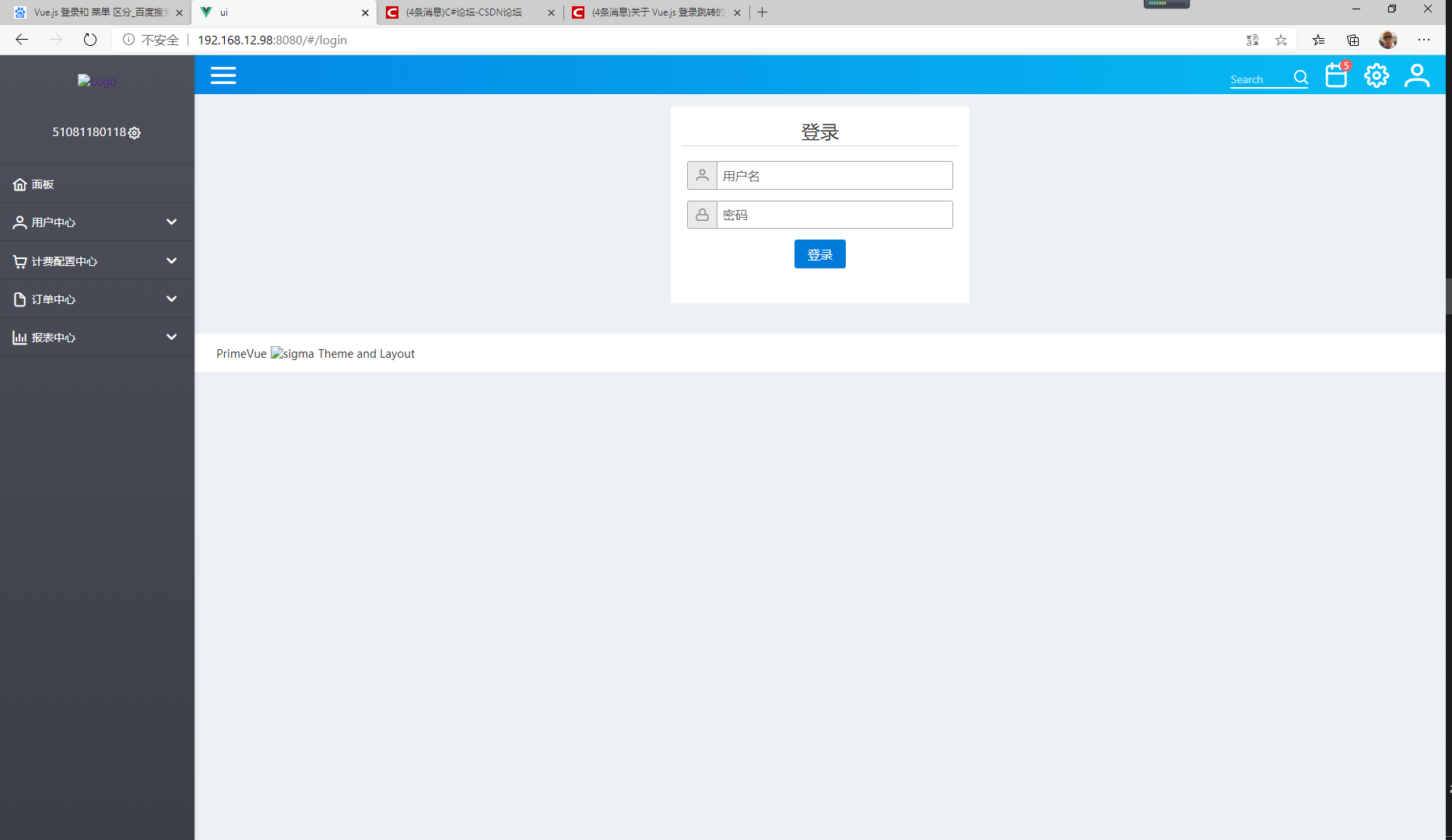
<div class="p-grid login">
<div class="p-col-3">
<div class="card card-w-title">
<h1 style="text-align: center">登录</h1>
<div>
<div class="p-col-12">
<div class="p-inputgroup">
<span class="p-inputgroup-addon">
<i class="pi pi-user" />
</span>
<InputText v-model="userInfo.userName" placeholder="用户名" />
</div>
</div>
<div class="p-col-12">
<div class="p-inputgroup">
<span class="p-inputgroup-addon">
<i class="pi pi-lock" />
</span>
<Password v-model="userInfo.password" placeholder="密码"></Password>
</div>
</div>
<div class="p-col-12" style="text-align: center">
<Button @click="onLogin" label="登录" style="margin-bottom: 10px" />
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import AccountService from "../services/accountService";
export default {
name: "Login",
accountService: null,
data() {
return {
userInfo: {
userName: null,
password: null
}
};
},
created() {
this.accountService = new AccountService();
},
mounted() {},
methods: {
onLogin: function() {
this.userInfo.password = this.$Md5(this.userInfo.password);
this.accountService.login(this.userInfo).then(data => {
this.$Cookie.set("cese2_u", data, { expires: 1 });
});
}
}
};
</script>
<style scoped>
.login {
display: flex;
justify-content: center;
}
</style>>
import Vue from 'vue'
import Login from './views/Login.vue'
//import App from './App.vue'
Vue.config.productionTip = false;
import InputText from "primevue/inputtext"
Vue.component('InputText', InputText);
import Password from "primevue/password"
Vue.component("Password", Password)
import Button from "primevue/button"
Vue.component("Button", Button)
import Column from "primevue/column"
Vue.component("Column", Column)
import DataTable from "primevue/datatable"
Vue.component("DataTable", DataTable)
import Dialog from "primevue/dialog"
Vue.component("Dialog", Dialog)
import Textarea from "primevue/textarea"
Vue.component("Textarea", Textarea)
import Dropdown from 'primevue/dropdown';
Vue.component("Dropdown", Dropdown)
import RadioButton from 'primevue/radiobutton';
Vue.component("RadioButton", RadioButton)
import InputMask from "primevue/inputmask";
Vue.component("InputMask", InputMask);
import InputNumber from "primevue/inputnumber";
Vue.component("InputNumber", InputNumber);
//导入样式表
import 'primevue/resources/themes/nova-accent/theme.css';
import 'primevue/resources/primevue.min.css';
import 'primeflex/primeflex.css';
import 'primeicons/primeicons.css';
import 'prismjs/themes/prism-coy.css';
// import '@fullcalendar/core/main.min.css';
// import '@fullcalendar/daygrid/main.min.css';
// import '@fullcalendar/timegrid/main.min.css';
import './assets/layout/layout.scss';
//导入路由
import router from "./router.js"
Vue.prototype.$Router = router;
//导入MD5
import Md5 from "js-md5";
Vue.prototype.$Md5 = Md5;
//导入 Cookie
import Cookie from "js-cookie";
Vue.prototype.$Cookie = Cookie;
import axios from 'axios'
if (process.env.NODE_ENV == 'development') {
console.log("开发版本")
//设置 API基础地址
axios.defaults.baseURL = "https://localhost:5001/api";
} else if (process.env.NODE_ENV == 'production') {
console.log("上线版本");
//设置 API基础地址
Vue.prototype.$apiUrl = "https://localhost:5001/api";
}
//http 拦截器
axios.interceptors.response.use(
res => {
//对响应数据做些事
if (this.Cookie.get("cese2_u") === null) { // 这里根据自己接口返回状态进行判断是否需要登录
console.log("未登录")
router.push({
path: '/login',
query: {
redirect: location.hostname // 防止从外部进来登录
}
})
}
else {
console.log("已登录:" + this.Cookie.get("cese2_u"));
}
return res.data;
},
error => {
let errorInfo = error.data.error ? error.data.error.message : error.data;
return Promise.reject(errorInfo);
}
);
//路由 login 跳转
// 路由判断登录 根据路由配置文件的参数
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)) { // 判断该路由是否需要登录权限
console.log('需要登录');
//if (localStorage.token) { // 判断当前的token是否存在 ; 登录存入的token
let s = true;
if (s) {
next();
}
else {
next({
path: '/',
query: { redirect: to.fullPath } // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
});
new Vue({
router, //挂载路由
render: h => h(Login),
}).$mount('#app')
 取消 登录在右侧显示,
取消 登录在右侧显示,