87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
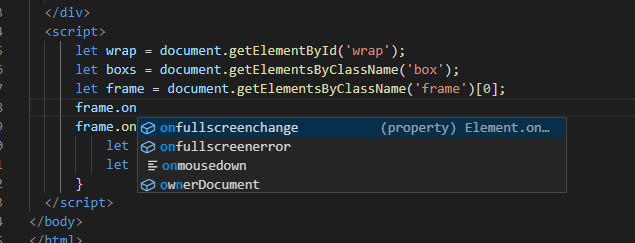
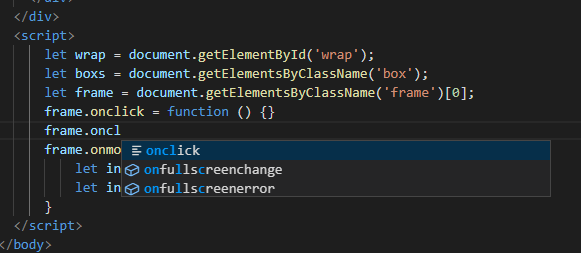
分享 除非像这样,前面有代码敲过的单词,后面再敲同样的单词才有提示
除非像这样,前面有代码敲过的单词,后面再敲同样的单词才有提示
请问你解决了这个问题了吗?
我现在还没解决这个问题,但是我看其他人是有的
楼主问题解决了吗,我也有这个困扰,QAQ
我也之前发现了这个问题,虽然不是大问题,就算编写的时候习惯感觉不舒服,突然没提醒还以为写错了.
后面发现你如果通过ID来精准获取元素,那么就能正常提示代码.如果你用querySelector以及其他两种get获取就会出现这种情况.
这只是经验之谈,什么原因不知道
请问您解决这个问题了吗,我也有同样的困扰
装个js代码提示插件不就得了???
其实自己多打打,那些简单的都记得住的

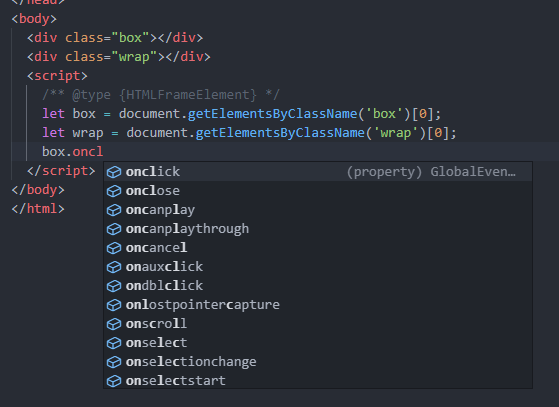
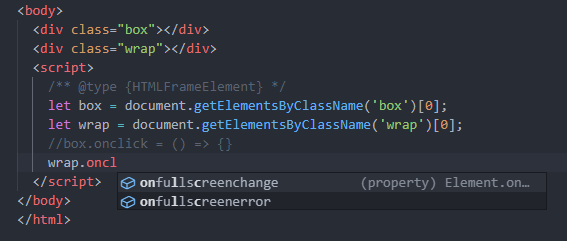
[quote=引用 5 楼 weixin_45620867 的回复:][quote=引用 4 楼 天际的海浪 的回复:]因为js是弱类型的语言。vscode无法确定document.getElementsByClassName("frame")[0]返回的具体是什么元素。 自然没办法给出具体元素的属性提示了。 可以在赋值的上一行用jsDoc注释标出frame变量的类型 /** @type {HTMLFrameElement} */ let frame = document.getElementsByClassName("frame")[0];


[quote=引用 4 楼 天际的海浪 的回复:]因为js是弱类型的语言。vscode无法确定document.getElementsByClassName("frame")[0]返回的具体是什么元素。 自然没办法给出具体元素的属性提示了。 可以在赋值的上一行用jsDoc注释标出frame变量的类型 /** @type {HTMLFrameElement} */ let frame = document.getElementsByClassName("frame")[0];
[quote=引用 4 楼 天际的海浪 的回复:]因为js是弱类型的语言。vscode无法确定document.getElementsByClassName("frame")[0]返回的具体是什么元素。 自然没办法给出具体元素的属性提示了。 可以在赋值的上一行用jsDoc注释标出frame变量的类型 /** @type {HTMLFrameElement} */ let frame = document.getElementsByClassName("frame")[0];
因为js是弱类型的语言。vscode无法确定document.getElementsByClassName("frame")[0]返回的具体是什么元素。 自然没办法给出具体元素的属性提示了。 可以在赋值的上一行用jsDoc注释标出frame变量的类型 /** @type {HTMLFrameElement} */ let frame = document.getElementsByClassName("frame")[0];
因为js是弱类型的语言。vscode无法确定document.getElementsByClassName("frame")[0]返回的具体是什么元素。 自然没办法给出具体元素的属性提示了。 可以在赋值的上一行用jsDoc注释标出frame变量的类型 /** @type {HTMLFrameElement} */ let frame = document.getElementsByClassName("frame")[0];