81,116
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
body,html{font-size:14px}
#left{float:left;width:200px;height:280px;border:1px solid #000}
#left #headImg{width:100px;height:120px;border:1px solid #000;margin:20px auto}
#left .info{margin-left:30px}
#right{float:left}
#mytable{border-spacing:0;width:100%;border-top:1px solid #000;border-left:0}
#mytable td{padding:2px 15px;border-right:1px solid #000;border-bottom:1px solid #000}
</style>
</head>
<body>
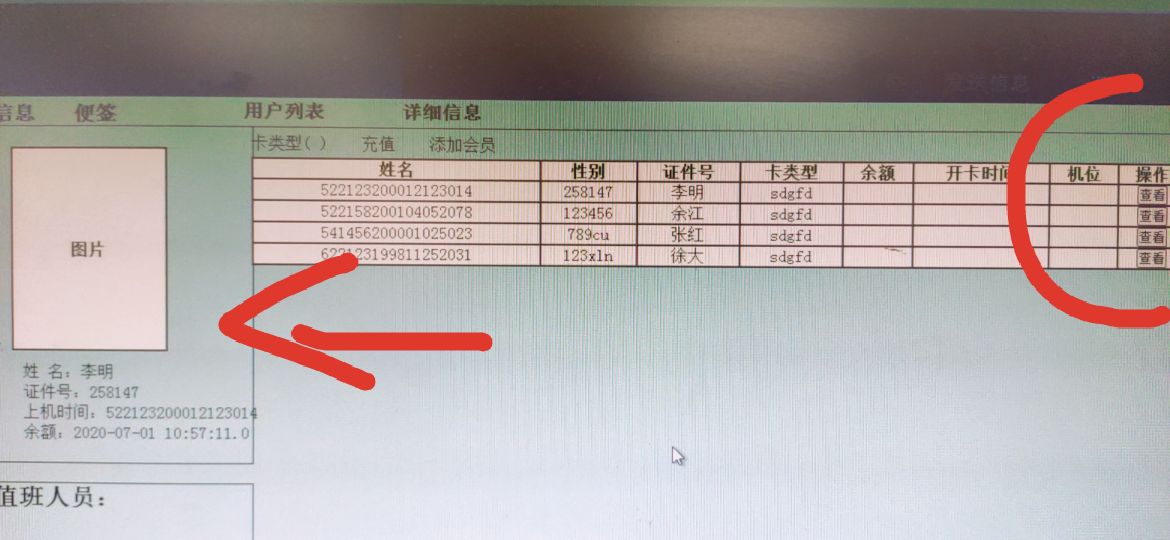
<div id="left">
<div id="headImg"><!-- 头像 --></div>
<div class="info">
<div>姓名:<span id="uname"></span></div>
<div>证件号:<span id="cardNo"></span></div>
<div>上机时间:<span id=""></span></div>
<div>余额:<span id=""></span></div>
</div>
</div>
<div id="right">
<div>卡类型() 充值 添加会员</div>
<table id="mytable">
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>证件号</td>
<td>卡类型</td>
<td>余额</td>
<td>开卡时间</td>
<td>机位</td>
<td>操作</td>
</tr>
</thead>
<tbody id="dataList">
<!-- <td>1111111111111111</td>
<td>2222222</td>
<td>asasasa</td>
<td>3242342342</td>
<td>34534534</td>
<td>5645645645</td>
<td>76896786fghfgh</td>
<td><input type="button" id="btn-view" value="查看" onclick="onViewInfo();"></td> -->
</tbody>
</table>
</div>
<script type="text/javascript" src="/framework/js/plugins/jQuery/jquery-1.10.2.min.js"></script>
<script>
function getDataList(){
$.ajax({
type: "GET",
url: "/getUserList", //获取用户列表接口
dataType: "json",
success: function(res){
var htmlStr = "";
var list = res.context;//返回数据
if (list != null && list!="" && list != undefined) {
for (var i = 0; i < list.length; i++) {
var mydata = list[i];
var id = mydata["id"];
var uname = mydata["uname"];
var sex = mydata["sex"];
var cardNo = mydata["cardNo"];
var ......
htmlStr += "<tr>"
+ " <td>"+uname+"</td>"
+ " <td>"+sex+"</td>"
+ " <td>"+cardNo+"</td>"
+ " <td><!--卡类型--></td>"
+ " <td><!--余额--></td>"
+ " <td><!--开卡时间--></td>"
+ " <td><!--机位--></td>"
+ " <td><input type=\"button\" id=\"btn-view\" value=\"查看\" onclick=\"onViewInfo("+id+");\"></td>"
+ "</tr>";
}
}
$("#dataList").html(htmlStr);
},
error:function(XMLHttpRequest, textStatus, errorThrown) {
console.log('Error');
}
});
}
/**
* 根据用户ID点击查看,显示用户信息
* @param id
* @returns
*/
function onViewInfo(id){
var data_param = [];
data_param["id"] = id;
$.ajax({
type: "GET",
url: "/getUserInfo", //获取用户信息接口
data: data_param, //传递参数
dataType: "json",
success: function(res){
var mydata = res.context;//返回数据
if (mydata != null && mydata != undefined) {
var uname = mydata["uname"];
var headImg = mydata["headImg"];
var cardNo = mydata["cardNo"];
var ......
$("#headImg").html("<img class=\"img\" src=\""+headImg+"\">");
$("#uname").(uname);
$("#cardNo").(cardNo);
......
}
},
error:function(XMLHttpRequest, textStatus, errorThrown) {
console.log('Error');
}
});
}
getDataList();
</script>
</body>
</html>