为什么pycharm里runcode的结果和命令行runserver的结果不一样
 宝鸽鸽 2020-07-20 08:23:03
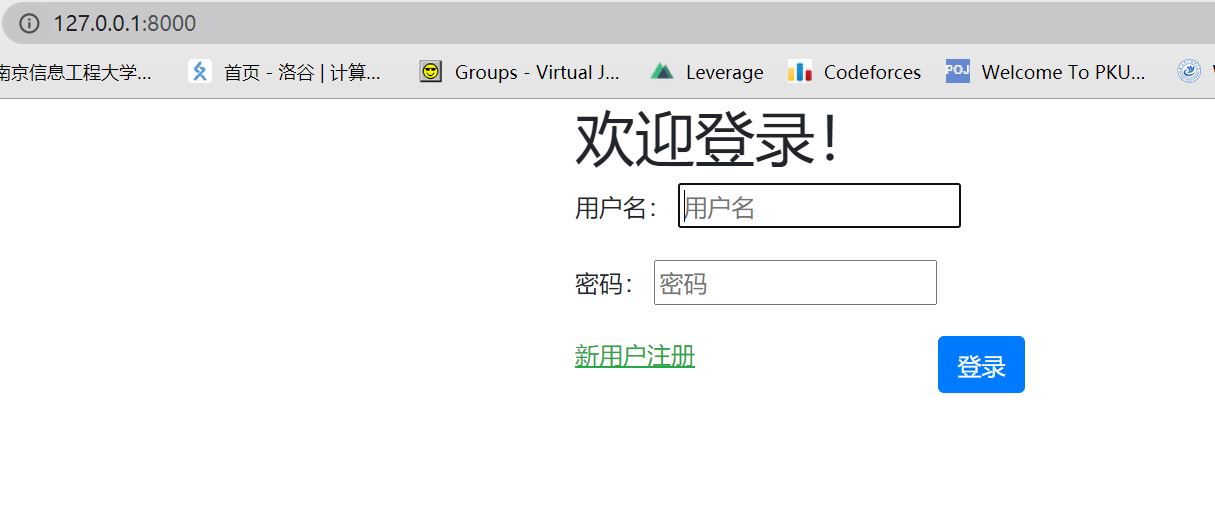
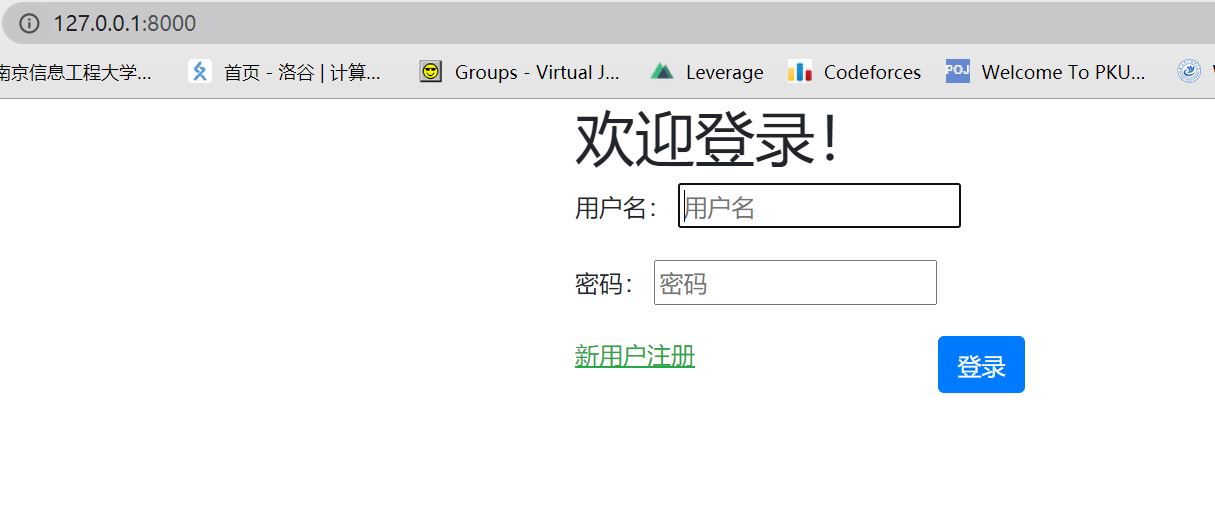
宝鸽鸽 2020-07-20 08:23:03 这是pycharm里runcode的显示的登录界面,并且输入用户名和密码后可以成功跳转至博客界面
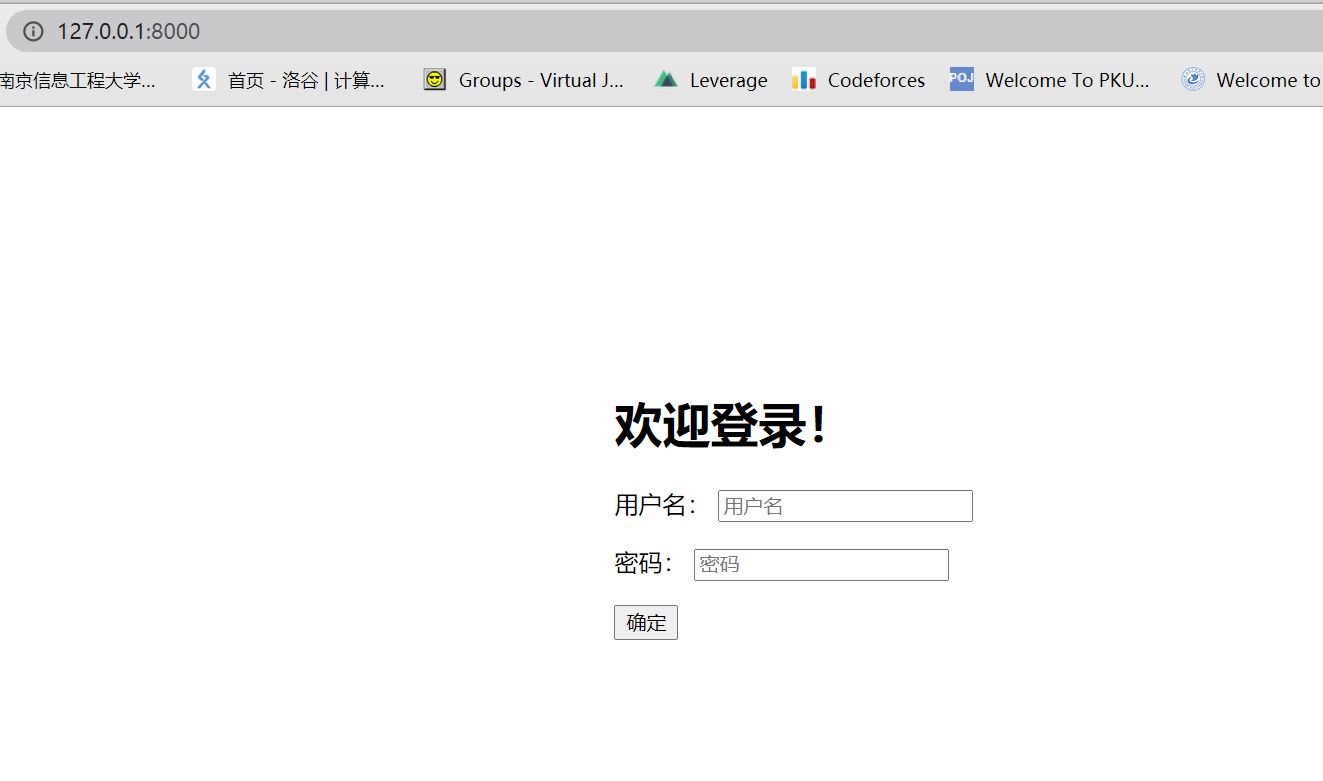
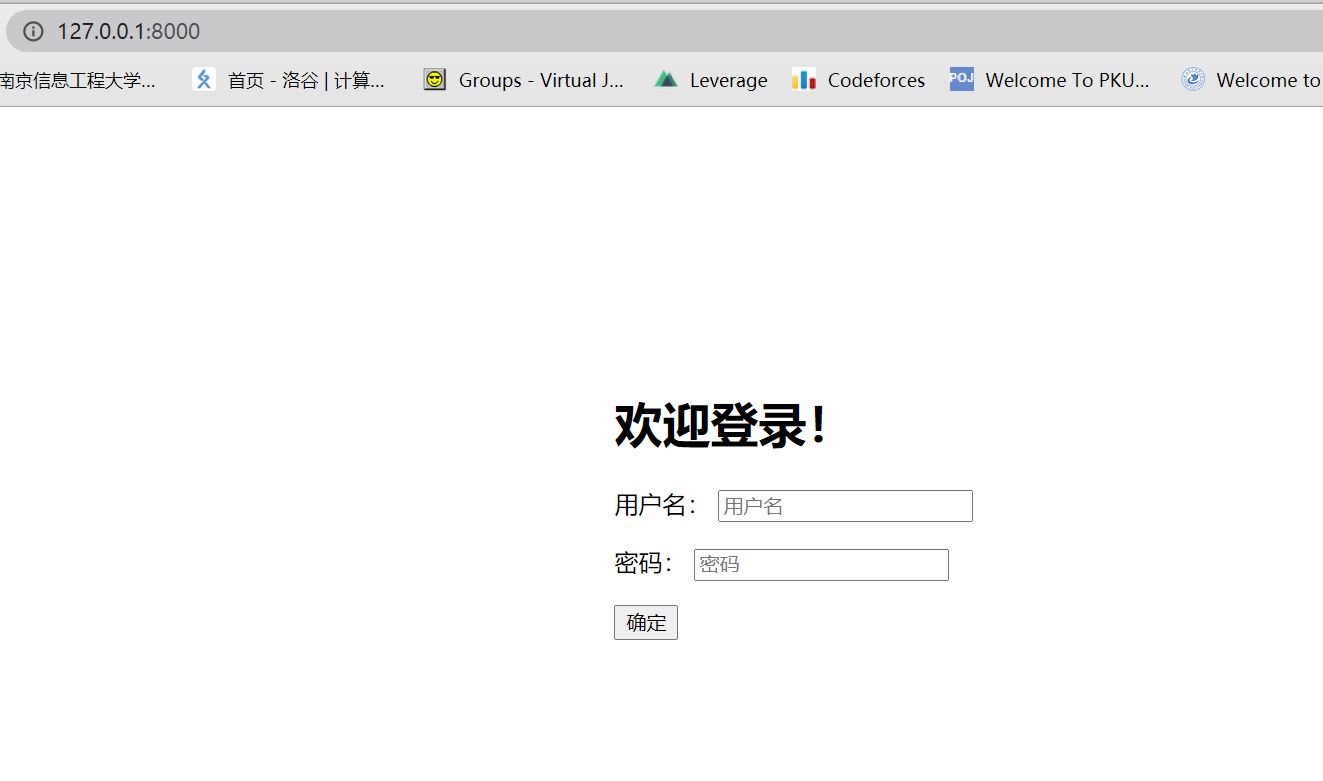
 这是命令行runserver后显示的登陆界面
这是命令行runserver后显示的登陆界面
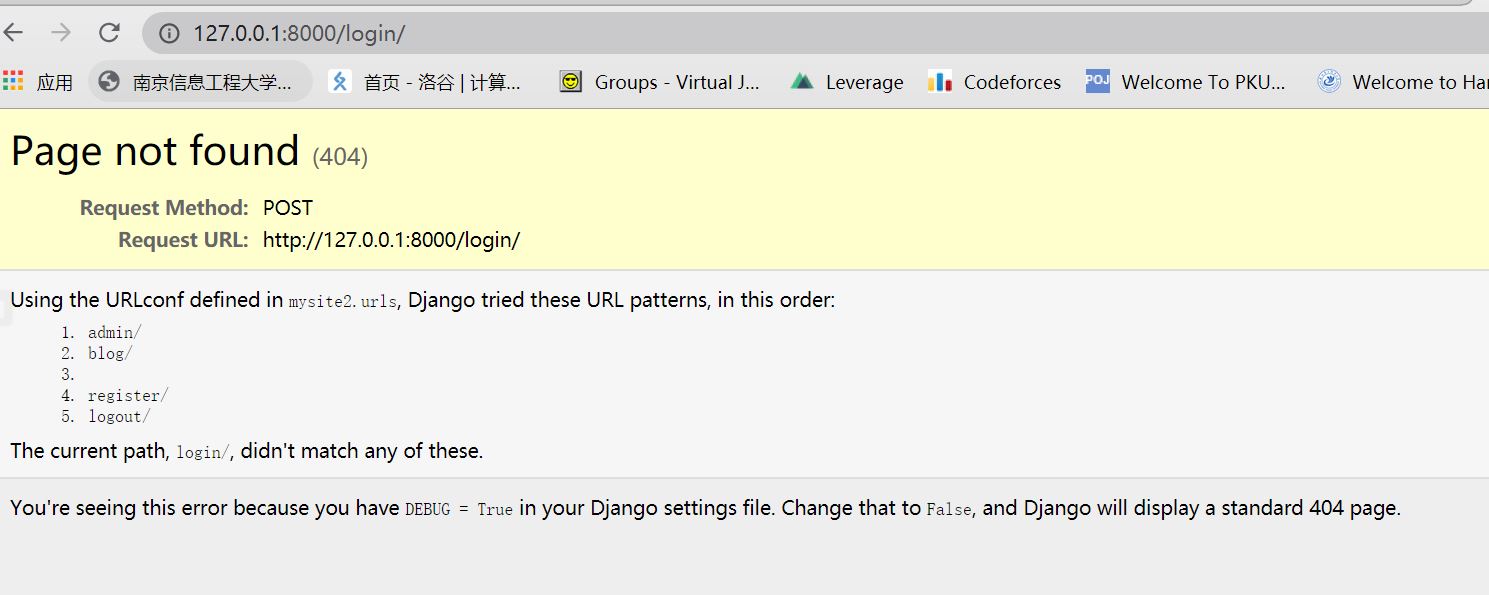
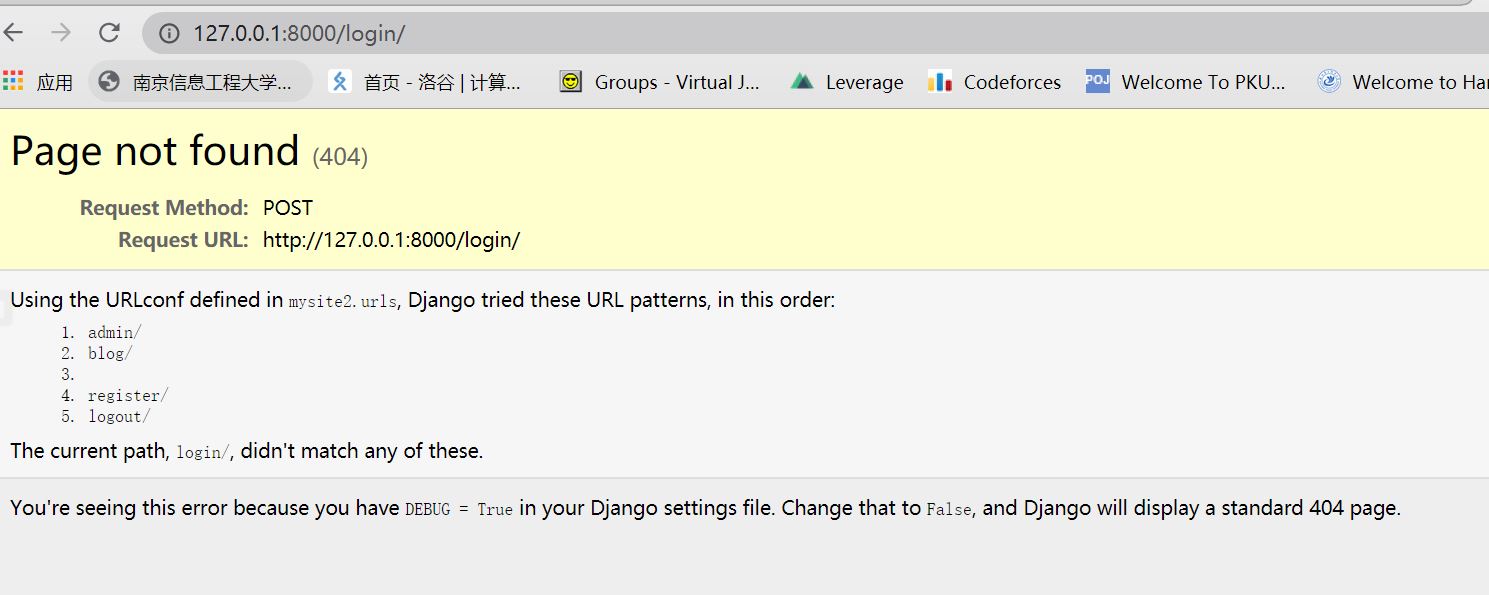
 输入用户名和密码后报错
输入用户名和密码后报错
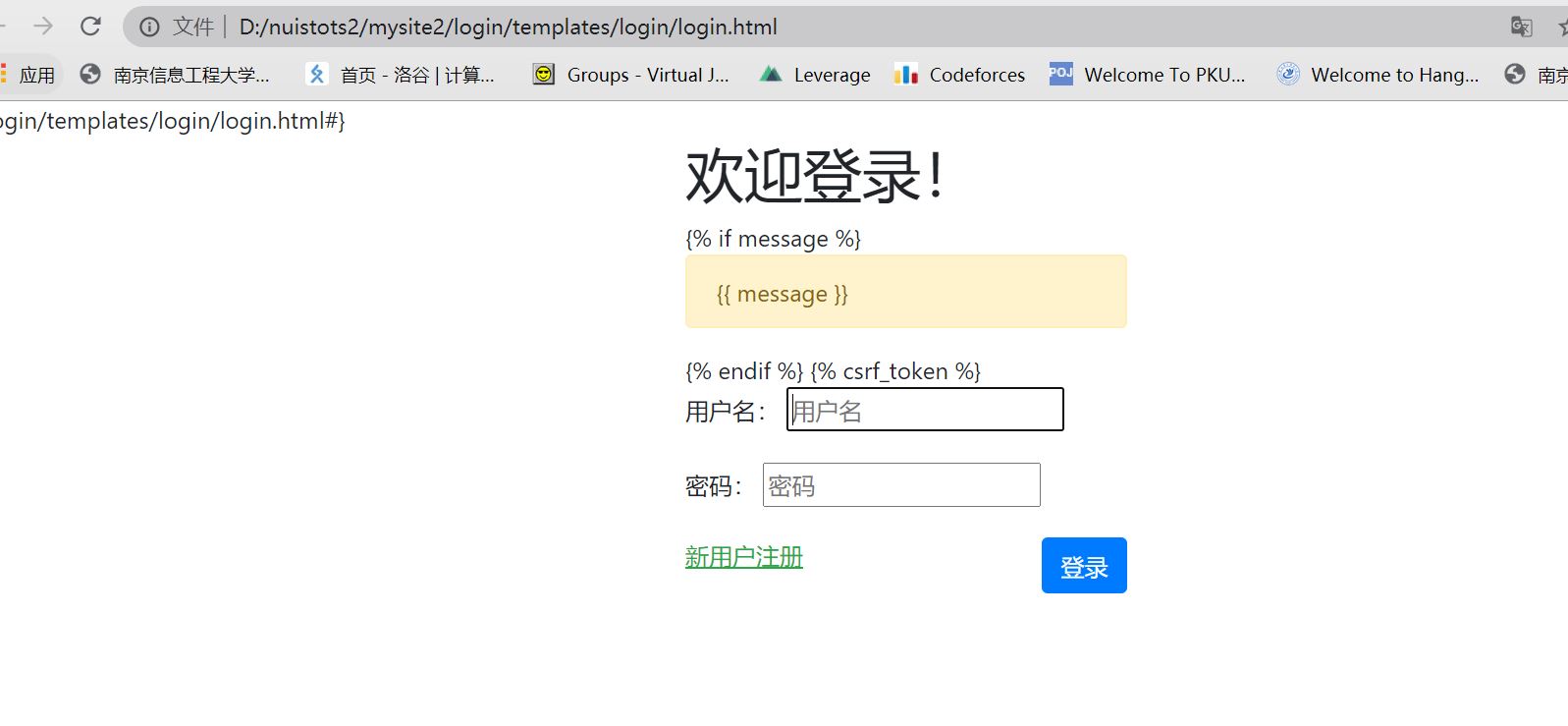
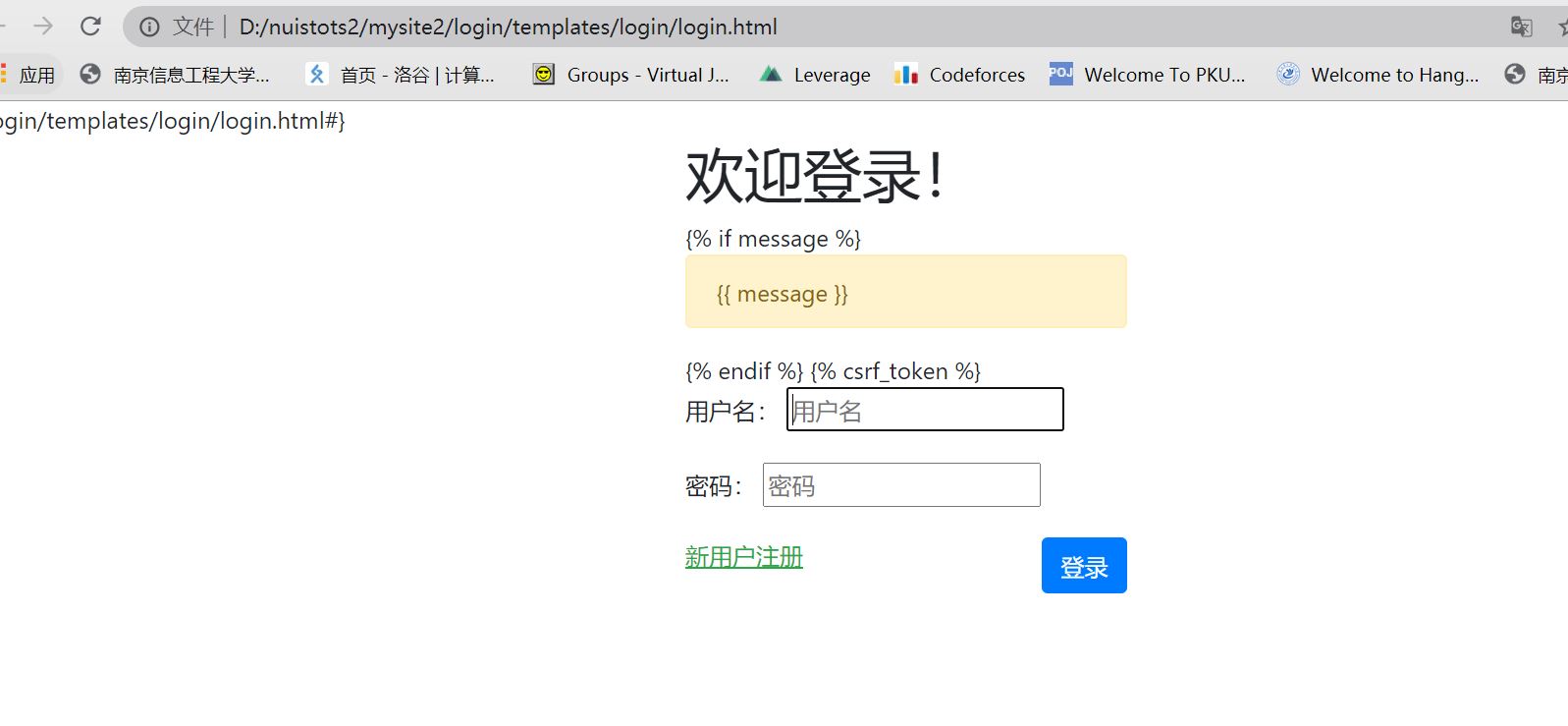
 这是单独打开login.html文件后显示的界面
这是单独打开login.html文件后显示的界面
 这是url配置、view函数和html源代码:
1、mysite里的url:
from django.contrib import admin
这是url配置、view函数和html源代码:
1、mysite里的url:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
path('', include('login.urls')),
]
2、login下的url:
from django.urls import path
from login import views
urlpatterns = [
path('', views.login),
path('register/', views.register, name='register'),
path('logout/', views.logout),
]
3、views:
from django.shortcuts import render
from django.shortcuts import redirect
from login.models import User
def login(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
message = "请检查填写的内容!"
if username.strip() and password.strip(): # 确保用户名和密码都不为空
try:
user = User.objects.get(name=username)
except:
message = "用户不存在!"
return render(request, 'login/login.html', {"message": message})
if user.password == password:
return redirect('/blog/index/')
else:
message = "密码不正确!"
return render(request, 'login/login.html', {"message": message})
else:
return render(request, "login/login.html", {"message": message})
return render(request, 'login/login.html')
def register(request):
if not request.session.get("is_login", None): # get没有值返回None
return redirect('/')
request.session.flush()
return render(request, 'login/register.html')
def logout(request):
if request.session.get("is_login", None):
return redirect('/index/')
return render(request, 'login/register.html', locals())
4、login.html:
{#login/templates/login/login.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<title>登录</title>
</head>
<body>
<div class="container">
<div class="panel panel-default" style="width: 300px; margin: 0 auto">
<h1>欢迎登录!</h1>
<form action="" method="post">
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
{% csrf_token %}
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<div>
<a href="{% url "register" %}" class="text-success "><ins>新用户注册</ins></a>
<button type="submit" class="btn btn-primary float-right">登录</button>
</div>
</form>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.15.0/umd/popper.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享