87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

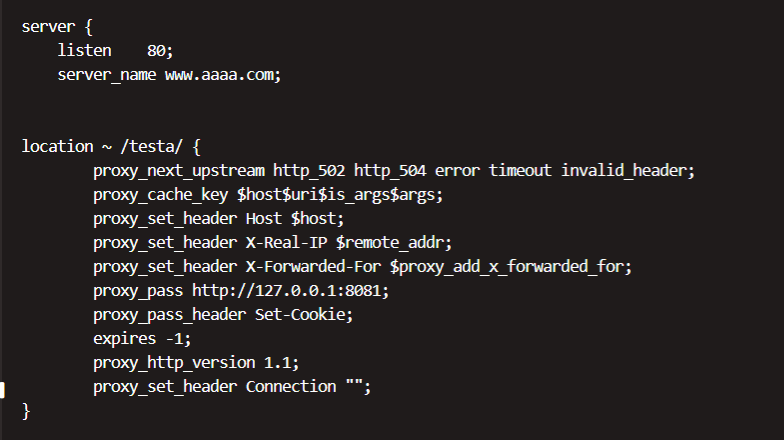
server {
listen 80;
server_name www.aaa.com;
location ~ / {
expires -1;
proxy_read_timeout 600s;
proxy_next_upstream_tries 1;
client_max_body_size 100m;
if ($request_uri ~ "/testa/([^?]*)") {
set $path $1;
rewrite . /$path;
proxy_pass http://127.0.0.1:8081;
break;
}
if ($request_uri ~ "/testb/([^?]*)") {
set $path $1;
rewrite . /$path;
proxy_pass http://127.0.0.1:8082;
break;
}
charset utf-8;
proxy_pass http://127.0.0.1:8083;
}
} location /abu/ {
proxy_pass http://abu_server/abu/;
}
location /h1/ {
proxy_pass http://10.18.5.135:9288/h1/;
} IIS部署网站的时候,也是按照相当于二级目录的方式进行!
IIS部署网站的时候,也是按照相当于二级目录的方式进行!