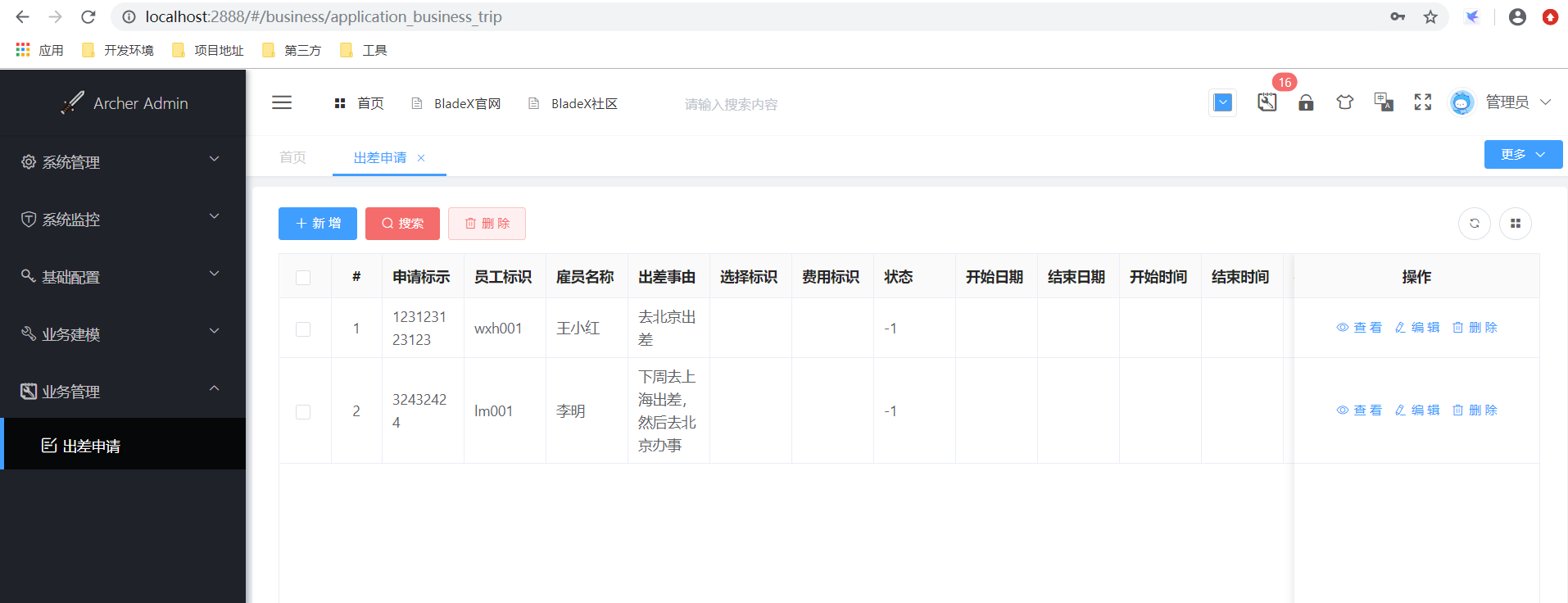
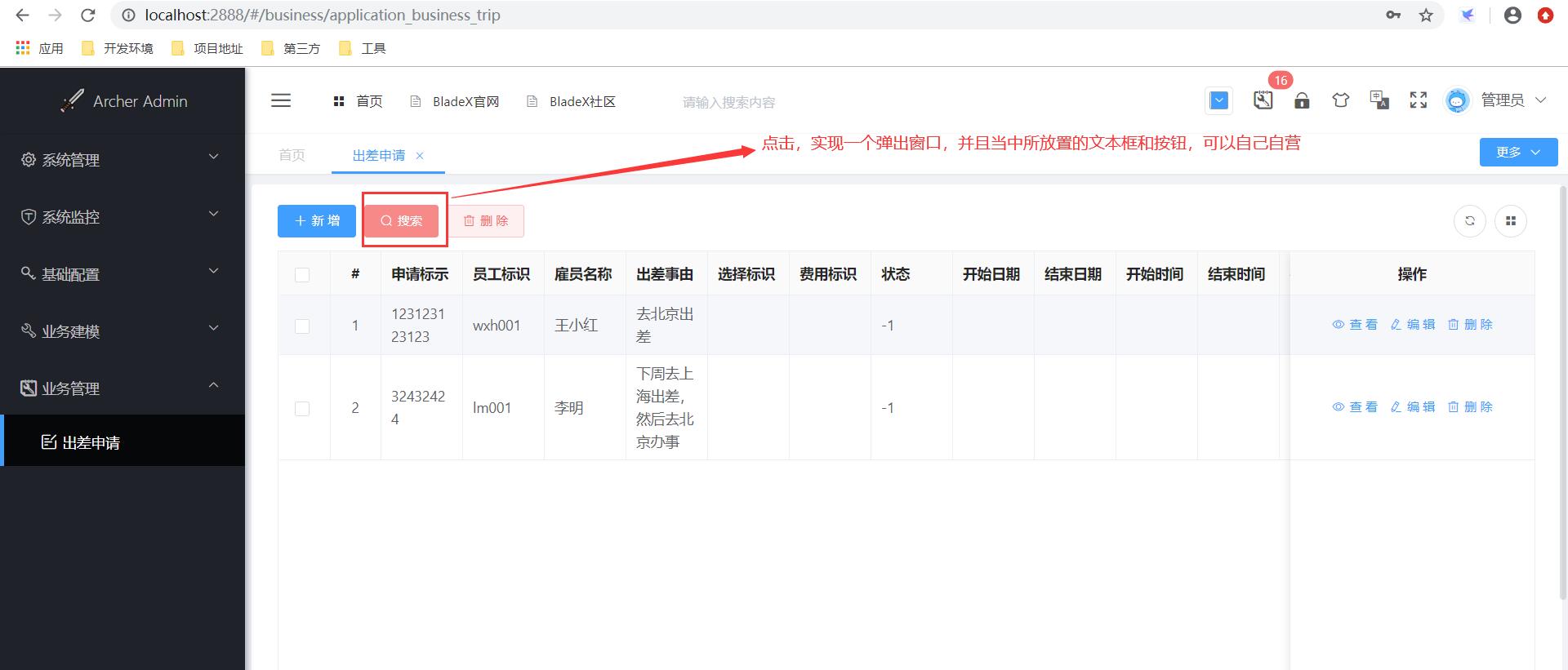
我最近在用Bladex和Archer、saber这个前后台模板框架在搭建一个项目,但是这个模板的前端使用的是avue-crud。
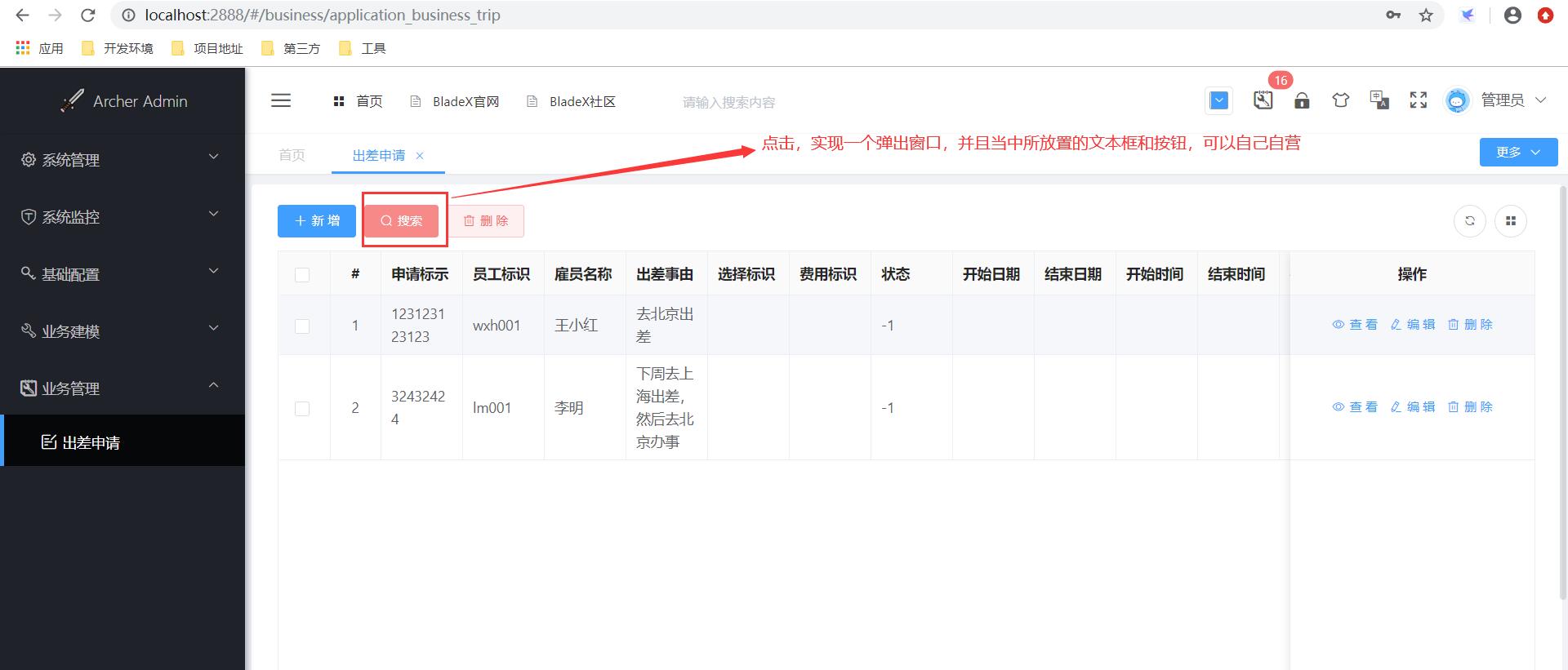
谁对avue-crud这个Vue框架比较熟悉,帮忙给我看看如何实现点击弹出一个窗口,并且可以在上面自定义设置文本框和文本按钮。
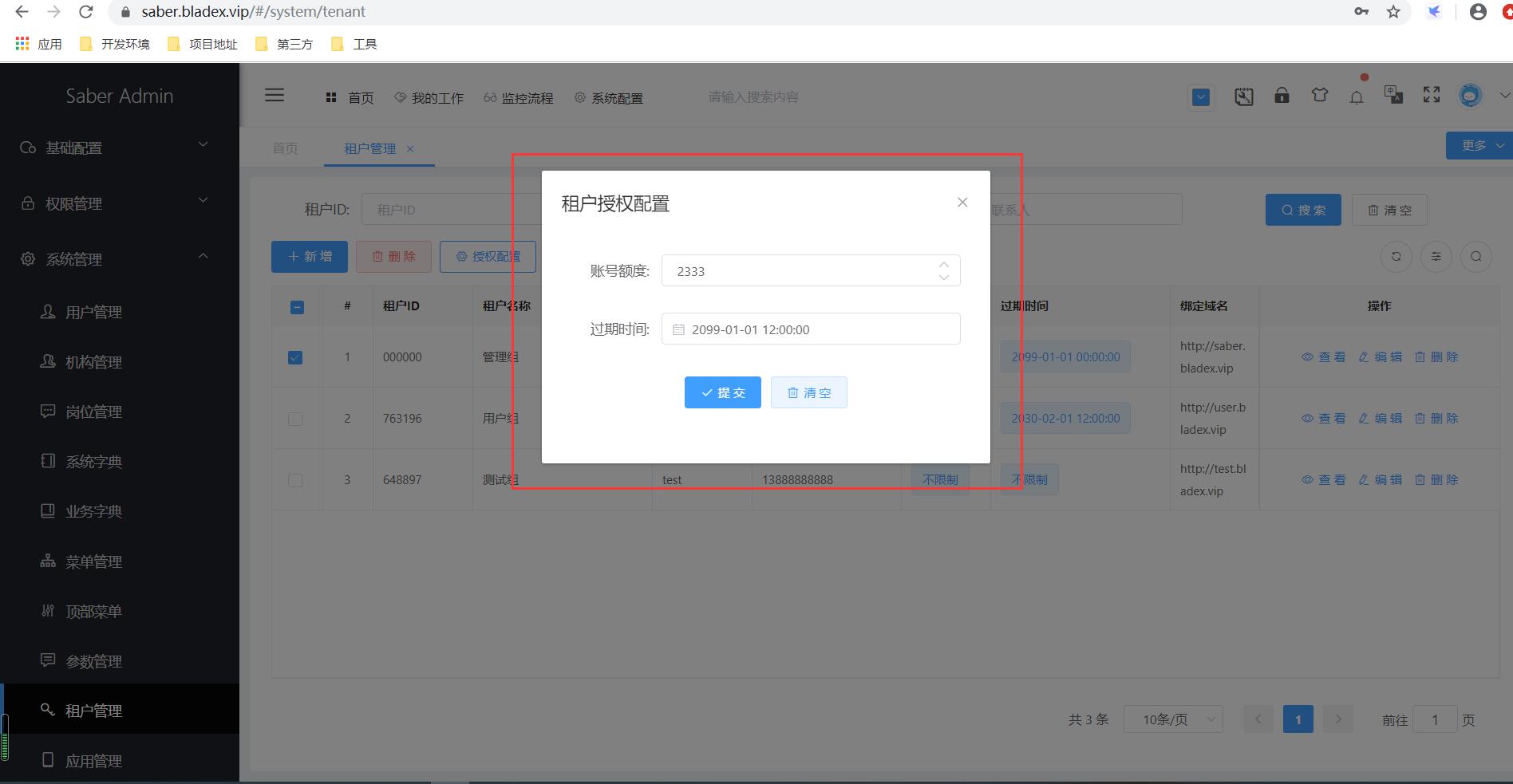
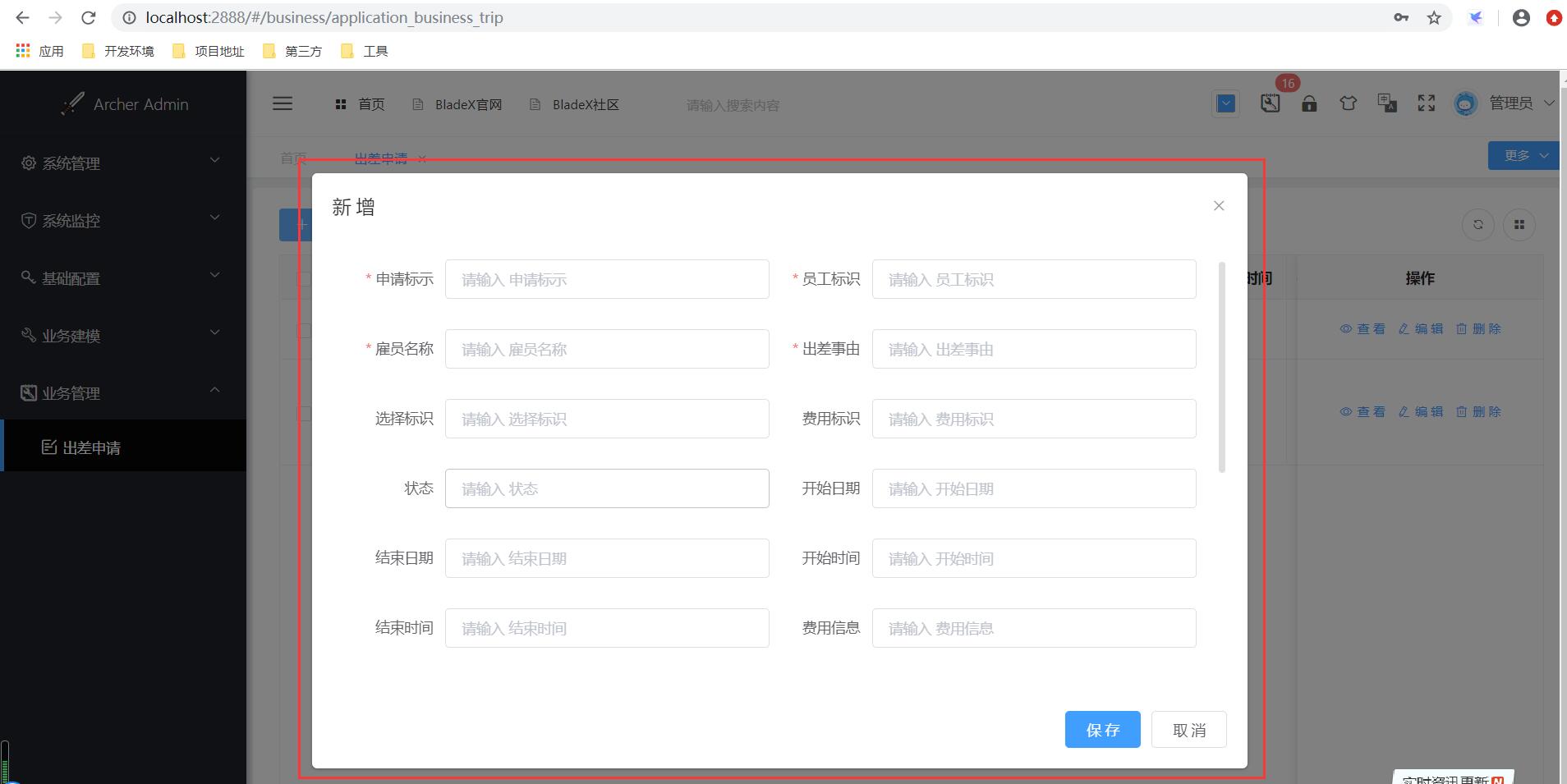
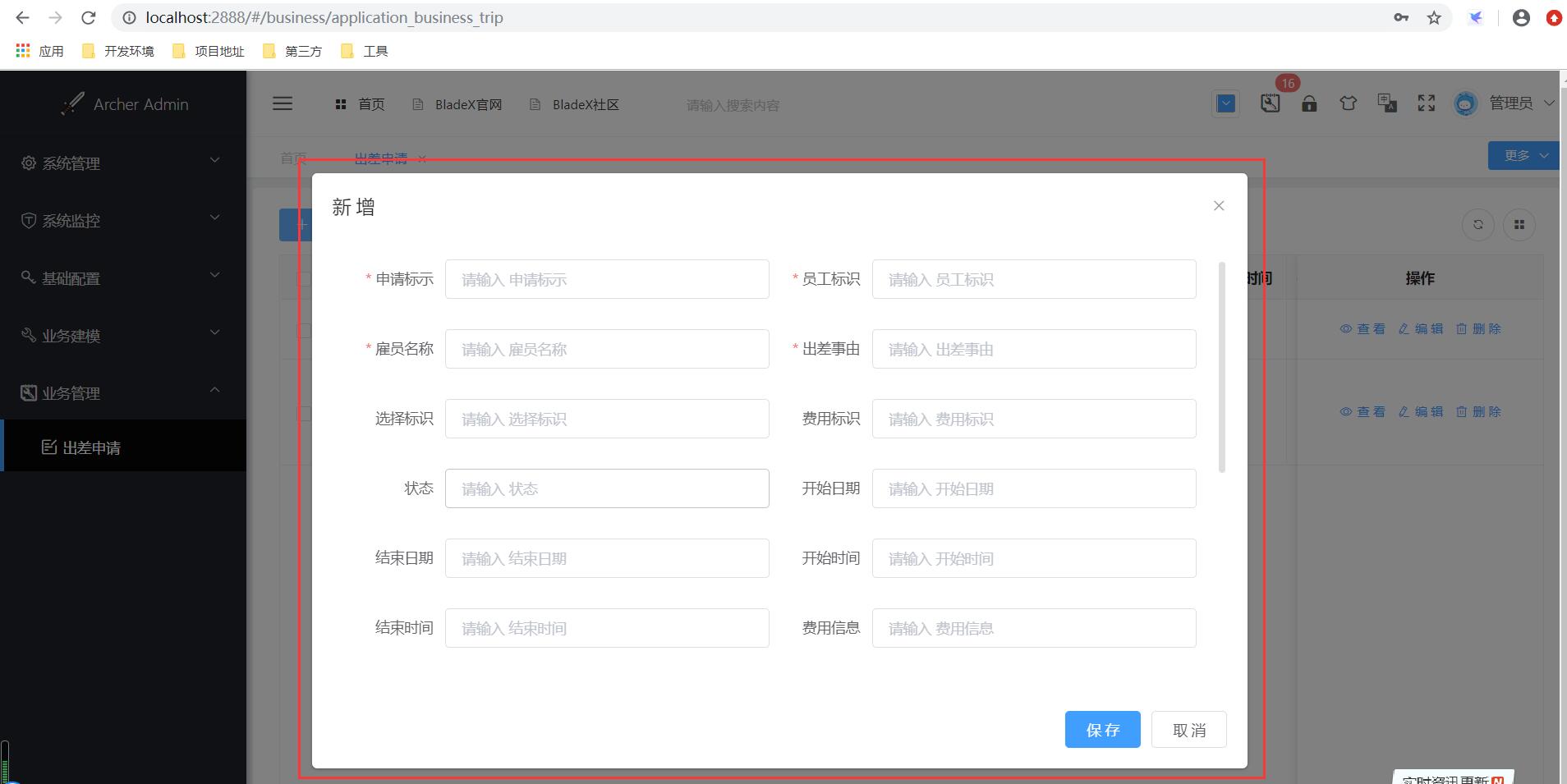
可以实现像是新增信息窗口的这种弹出窗口,但是这个弹出窗口的标题和里面的文本框和按钮可以自定义放置的组件。
<template>
<basic-container>
<avue-crud :option="option"
:table-loading="loading"
@refresh-change="refreshChange"
:data="data"
:page="page"
:permission="permissionList"
:before-open="beforeOpen"
v-model="form"
ref="crud"
@row-update="rowUpdate"
@row-save="rowSave"
@row-del="rowDel"
@search-change="searchChange"
@search-reset="searchReset"
@selection-change="selectionChange"
@current-change="currentChange"
@size-change="sizeChange"
@on-load="onLoad">
<template slot="menuLeft">
<el-button type="danger"
size="small"
icon="el-icon-search"
@row-save="rowSave"
application_business_trip>搜索
</el-button>
<el-button type="danger"
size="small"
icon="el-icon-delete"
plain
v-if="permission.applicationBusinessTrip_delete"
@click="handleDelete"
application_business_trip>删 除
</el-button>
</template>
</avue-crud>
</basic-container>
</template>
computed: {
...mapGetters(["permission"]),
permissionList() {
return {
searchBtn: this.vaildData(this.permission.applicationBusinessTrip_search, false),
addBtn: this.vaildData(this.permission.applicationBusinessTrip_add, false),
viewBtn: this.vaildData(this.permission.applicationBusinessTrip_view, false),
delBtn: this.vaildData(this.permission.applicationBusinessTrip_delete, false),
editBtn: this.vaildData(this.permission.applicationBusinessTrip_edit, false)
};
},
ids() {
let ids = [];
this.selectionList.forEach(ele => {
ids.push(ele.id);
});
return ids.join(",");
}
},
methods: {
rowSearch(row, loading, done) {
const vo = {
plan: row,
model: this.modelData
};
search(vo).then(() => {
loading();
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
}, error => {
done();
console.log(error);
});
},
rowSave(row, done, loading) {
add(row).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
done();
}, error => {
window.console.log(error);
loading();
});
},
rowUpdate(row, index, done, loading) {
update(row).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
done();
}, error => {
window.console.log(error);
loading();
});
}

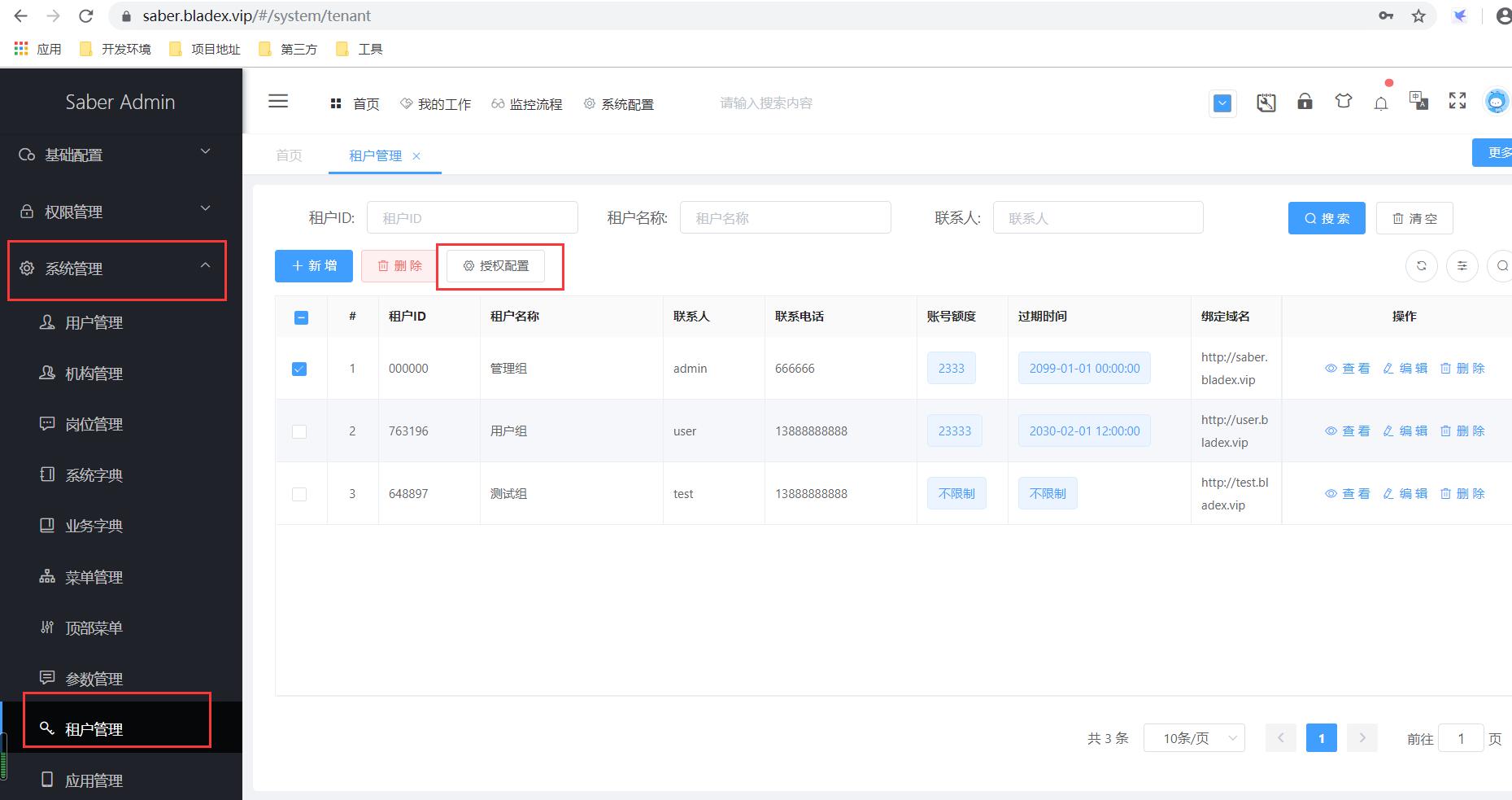
这个是这个项目的前端访问地址
https://saber.bladex.vip/#/login
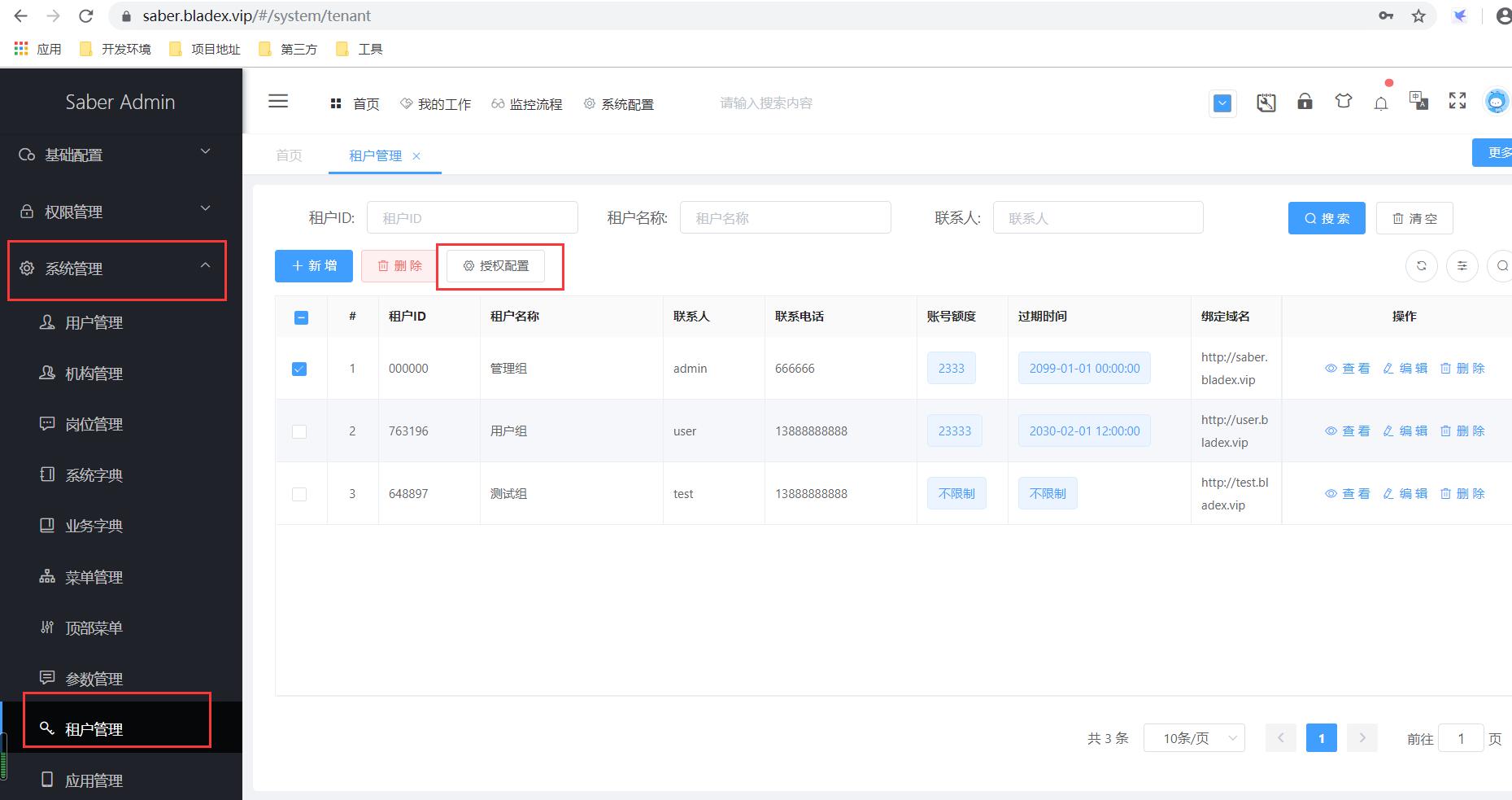
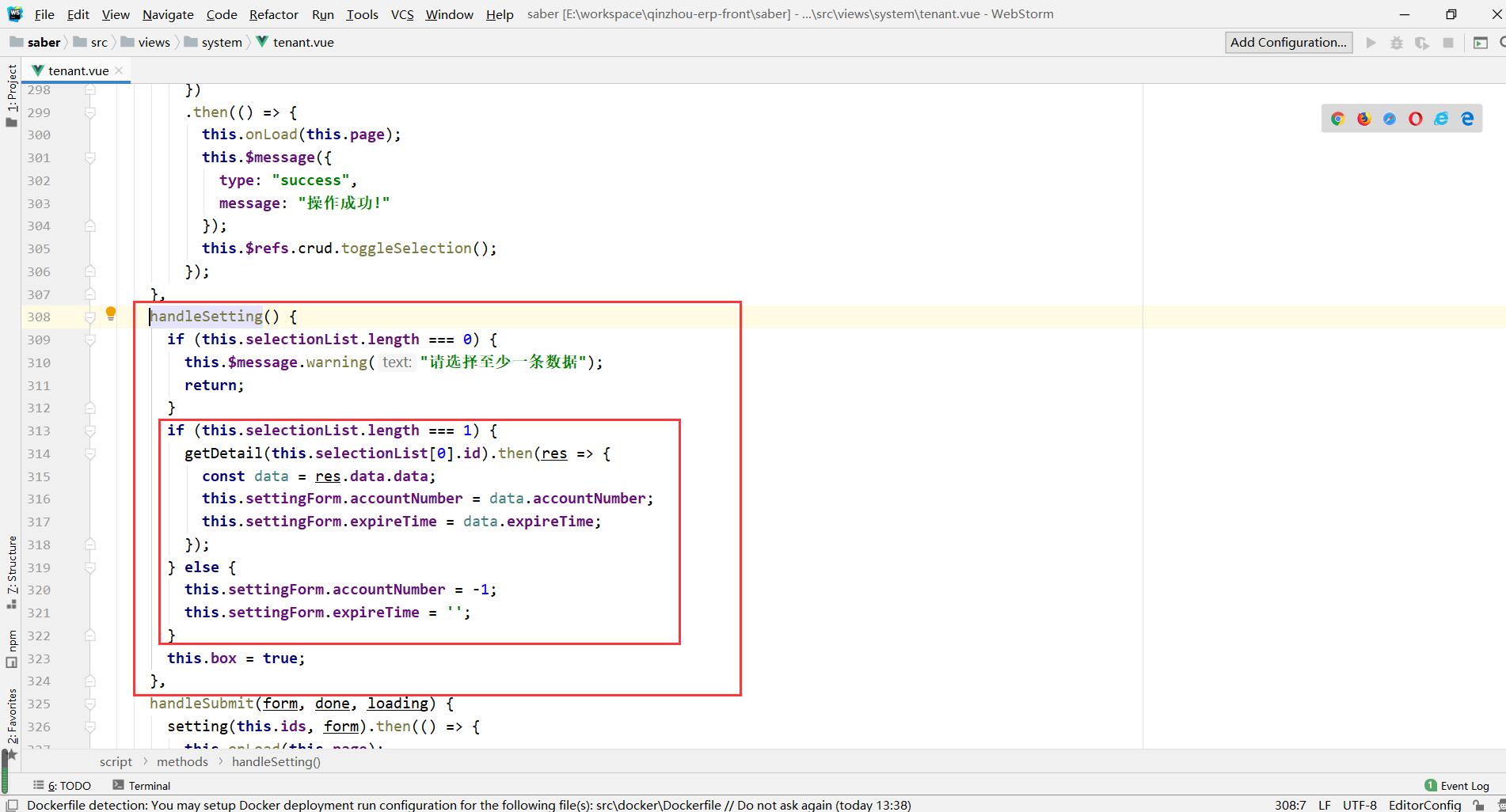
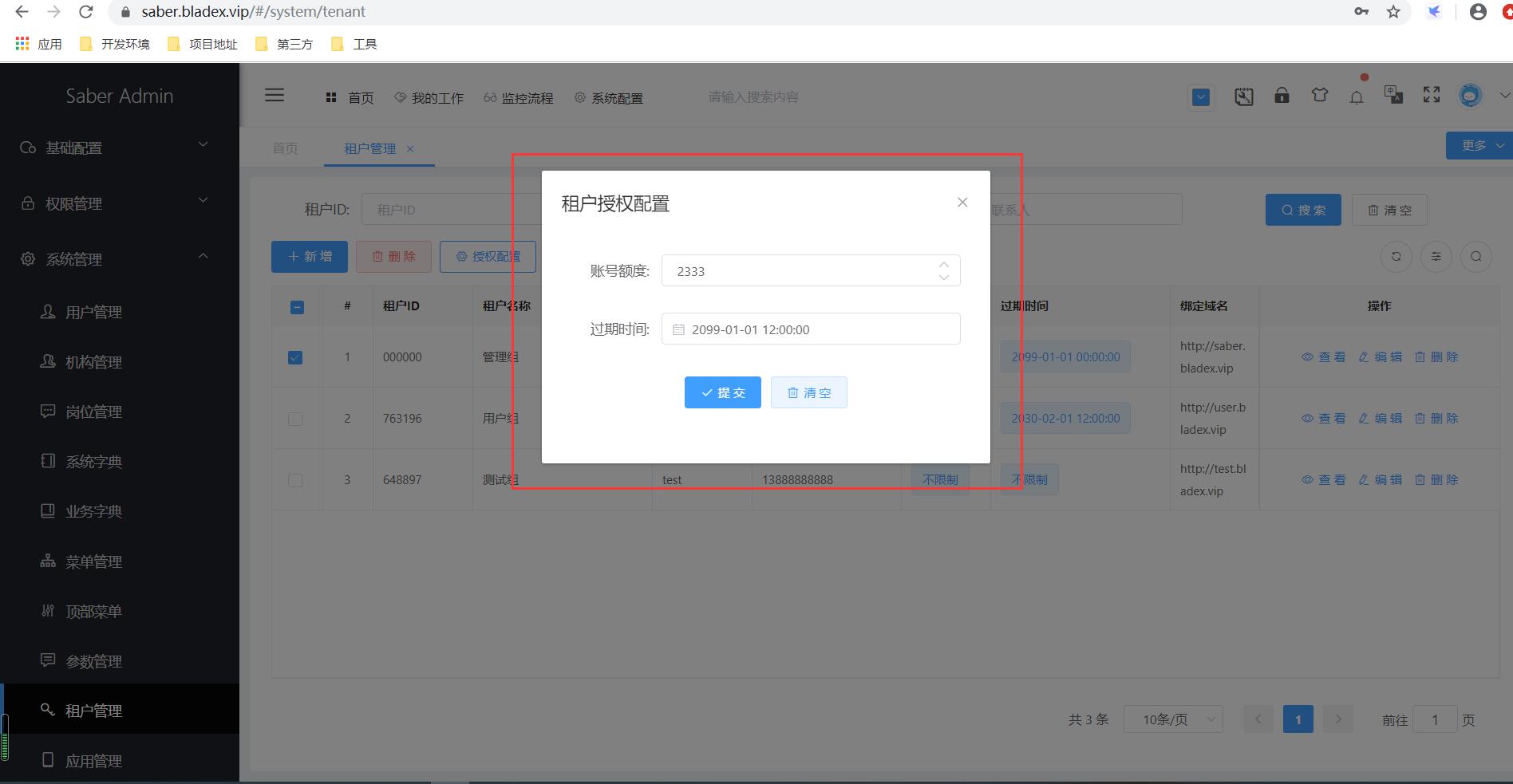
我找到了一个自定义的弹出框窗口的例子


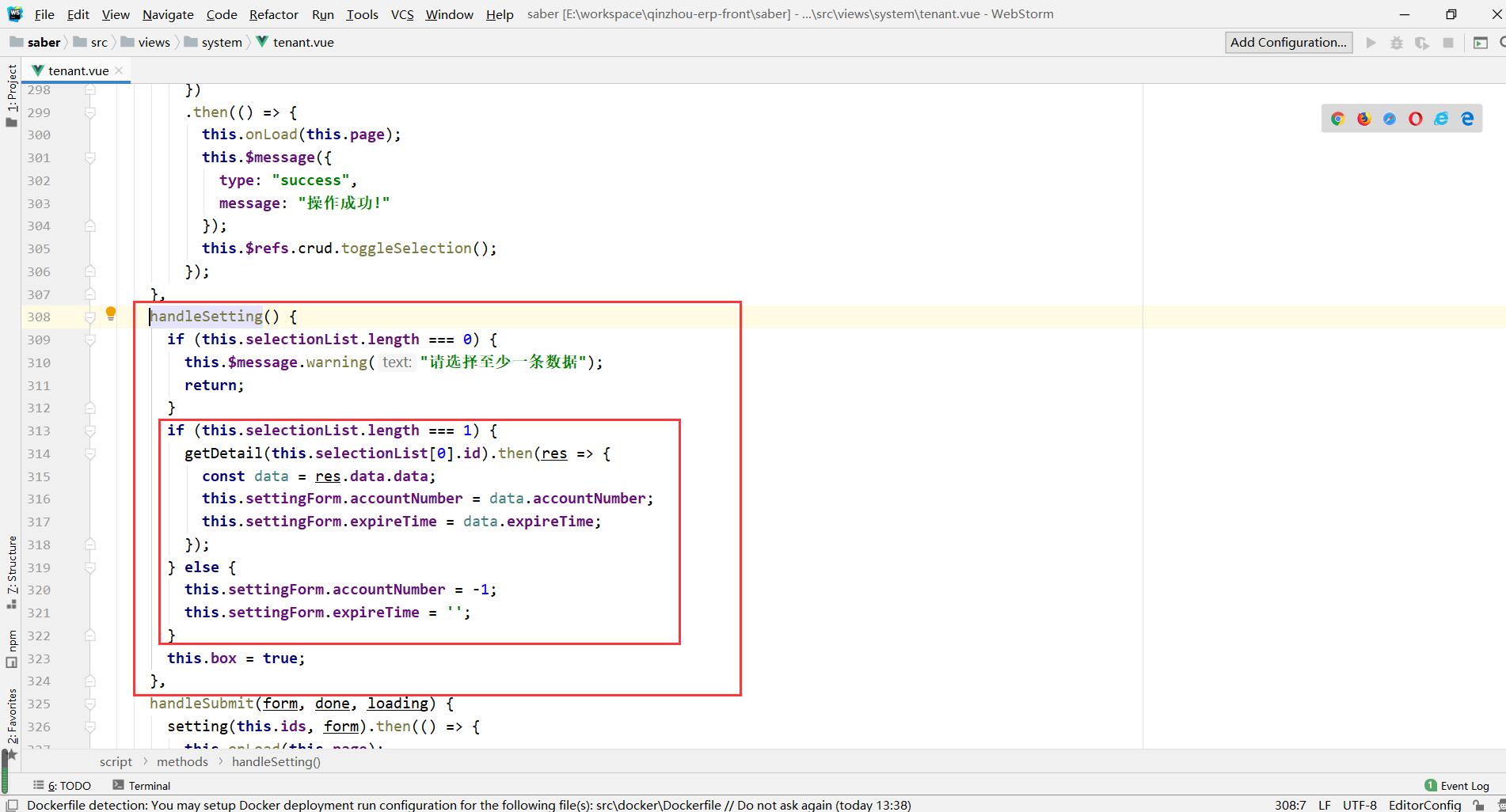
但是,这个弹出窗口需要通过表格的ID难道一列当中的两个字段
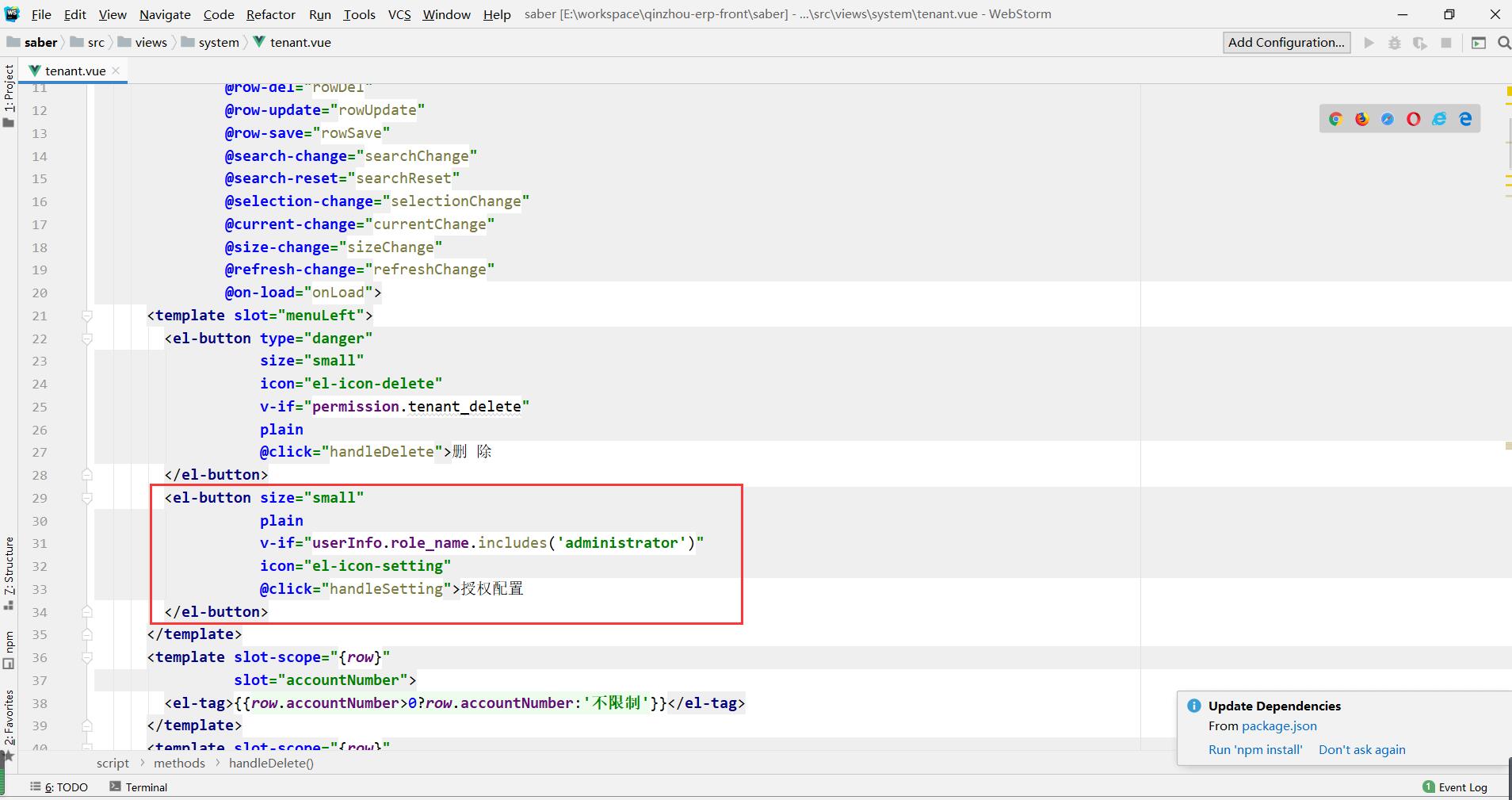
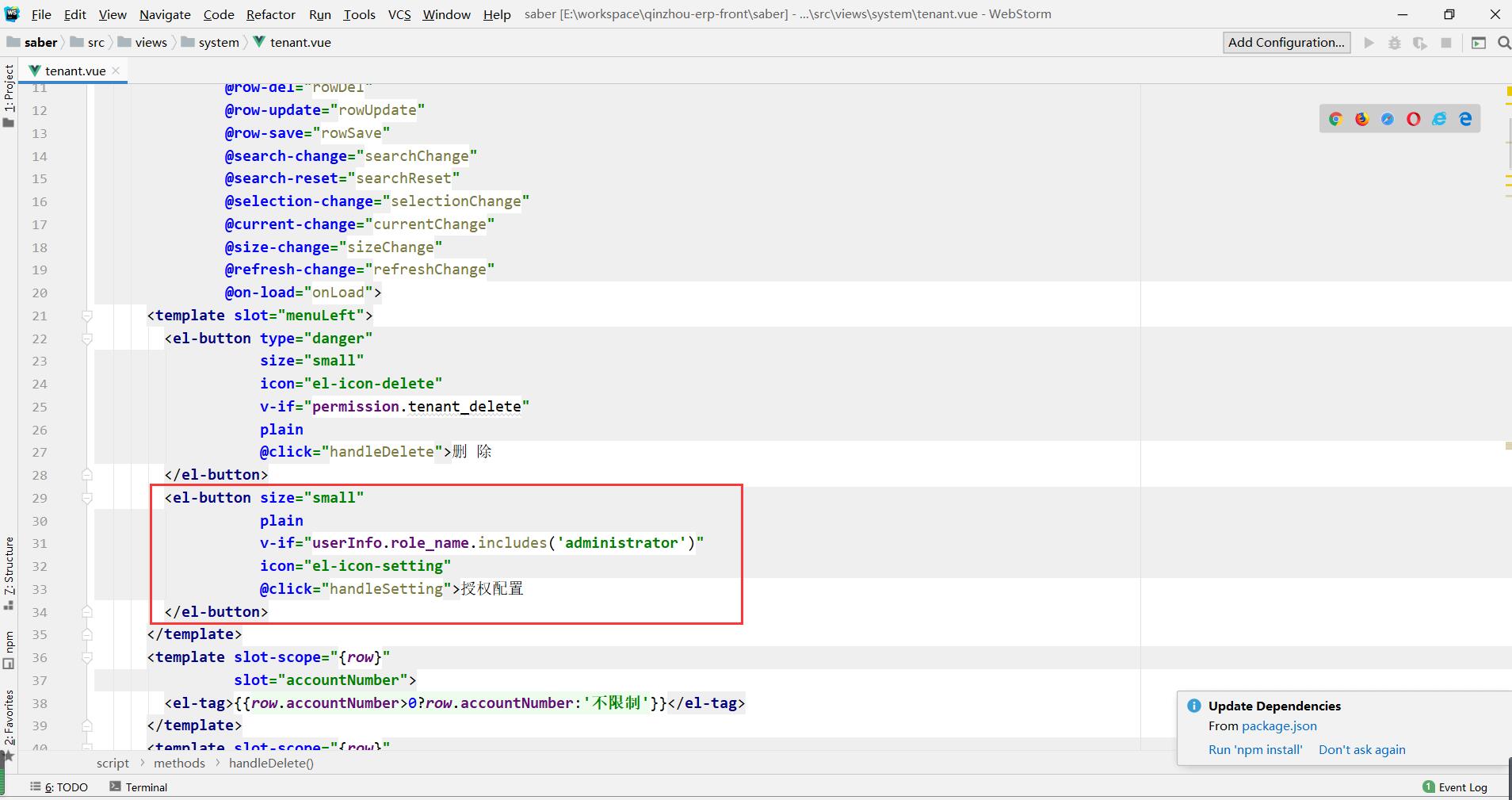
这个是上面功能的源代码




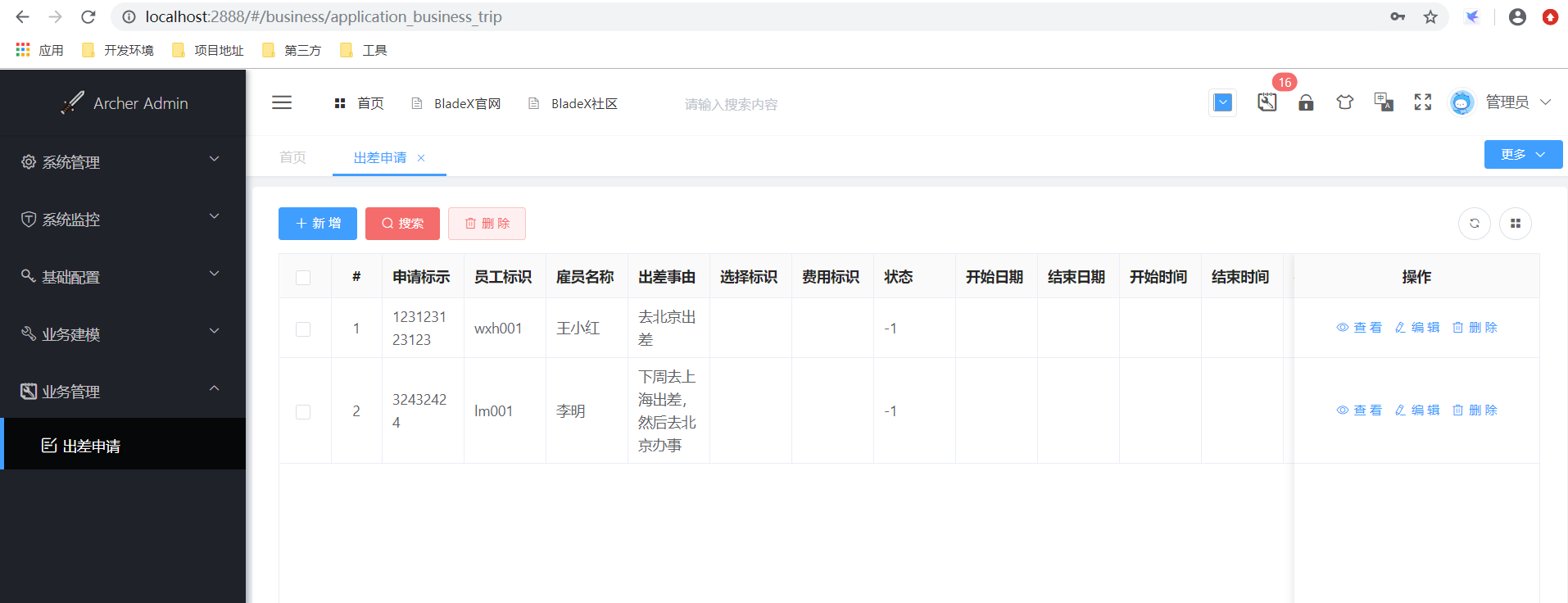
我想实现一个不勾选表格一列最前面的复选框,点击这个搜索按钮,就弹出一个带着几个文本框和提交按钮的爽口,如何实现啊???
哪位前端大牛用过这个Vue组件,给看看,小弟在这里感激不尽。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享