87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<template>
<div class="container">
<view class="page-body" :mak-id="dd">
<view class="page-section page-section-gap">
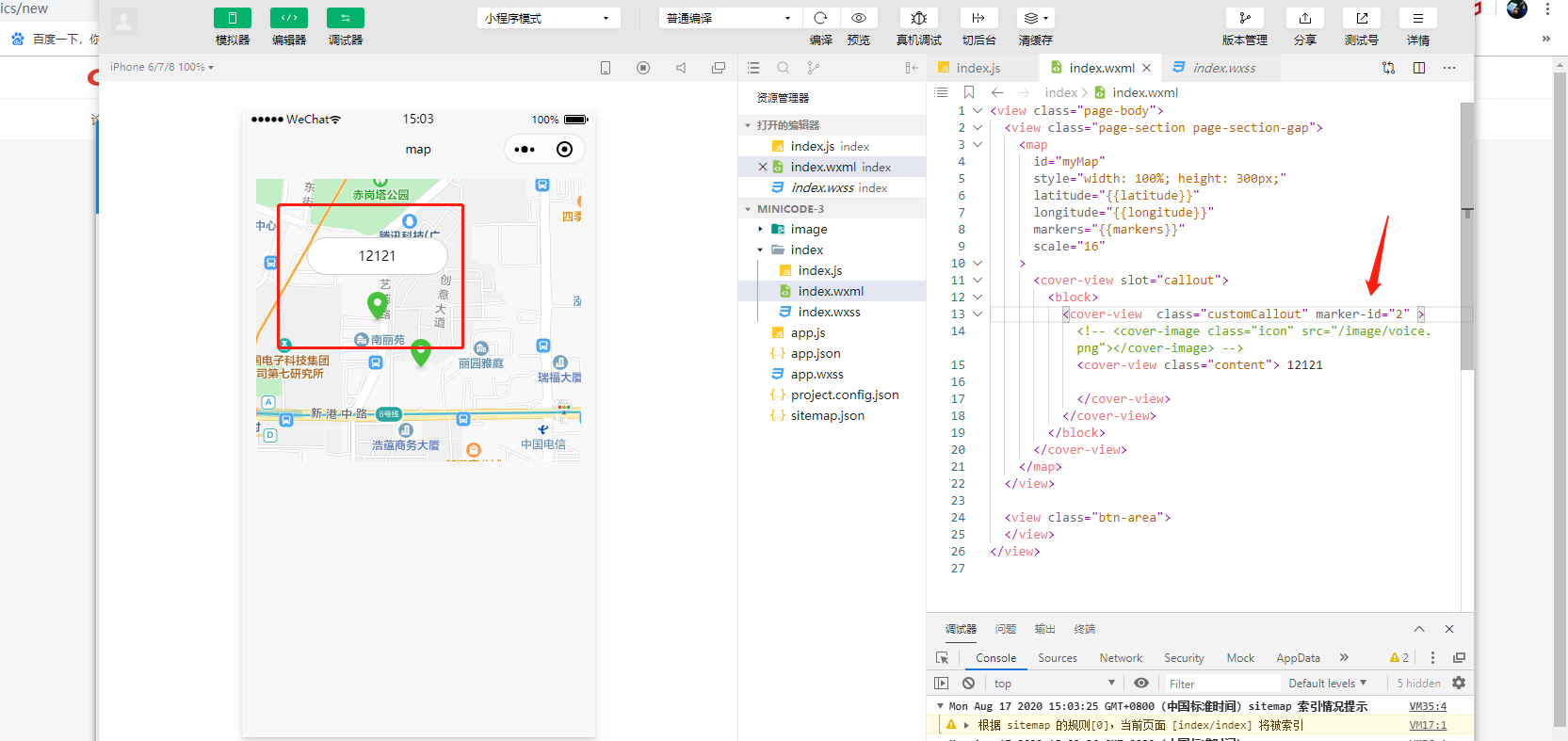
<map
id="myMap"
style="width: 100%; height: 300px;"
:latitude="latitude"
:longitude="longitude"
@bindmarkertap="markertap"
@bindcallouttap="callouttap"
@bindlabeltap="labeltap"
:markers="markers"
scale="16"
>
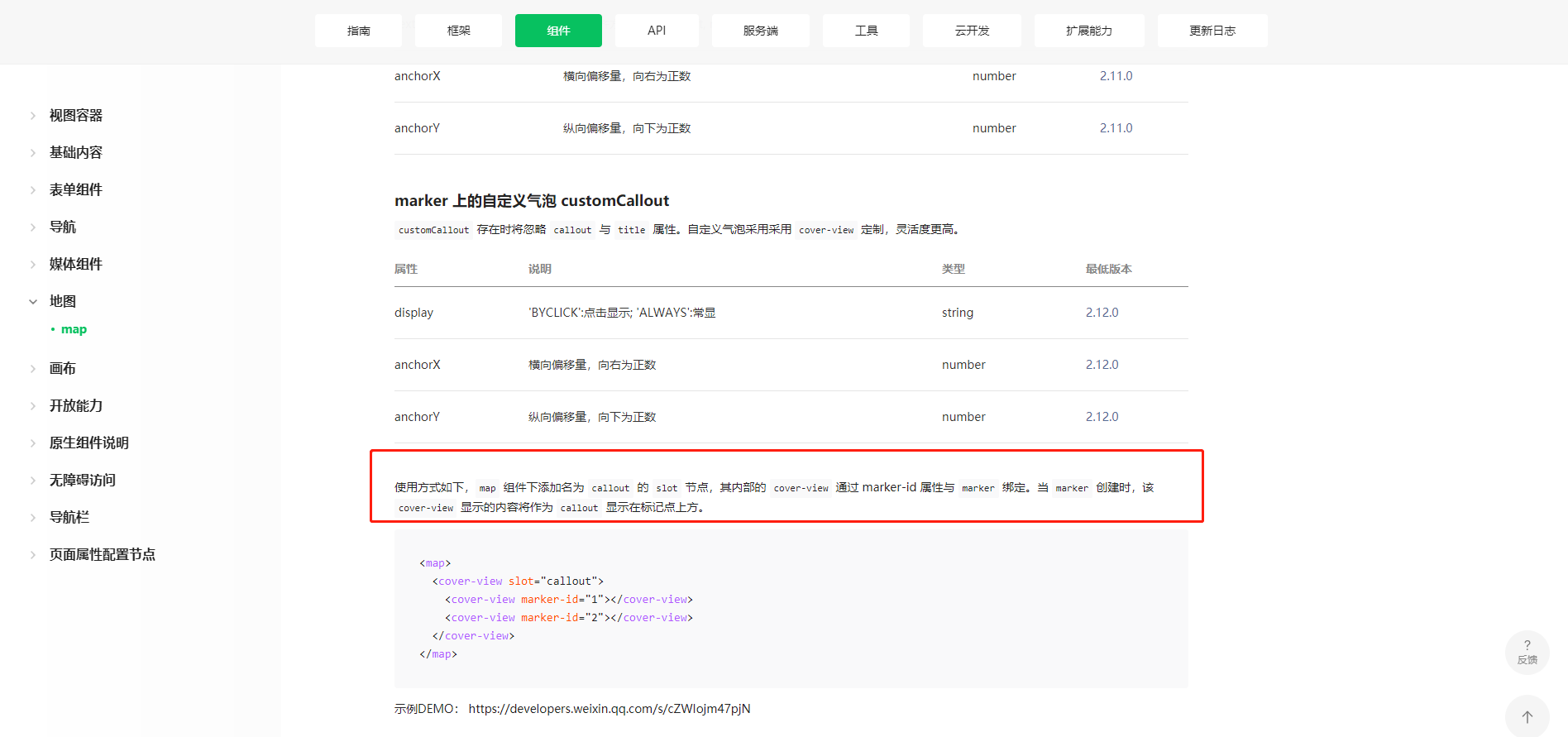
<cover-view slot="callout">
<block v-for="v in markers" :key="v.id">
<cover-view class="customCallout" :marker-id="v.id">
<!-- <cover-image class="icon" src="/image/voice.png"></cover-image> -->
<cover-view class="content">
{{v.name}}--{{v.id}}
</cover-view>
</cover-view>
</block>
</cover-view>
</map>
</view>
<view class="btn-area">
<button @click="getCenterLocation" class="page-body-button" type="primary">获取位置</button>
<button @click="moveToLocation" class="page-body-button" type="primary">移动位置</button>
<button @click="translateMarker" class="page-body-button" type="primary">移动标注</button>
<button @click="includePoints" class="page-body-button" type="primary">缩放视野展示所有经纬度</button>
</view>
</view>
</div>
</template>
<script>
// var bmap = require('bmap-wx')
// let wxMarkerData = []
export default {
data () {
return {
dd: 222,
latitude: 23.099994,
longitude: 113.324520,
markers: [],
covers: [{
latitude: 23.099994,
longitude: 113.344520,
iconPath: '/static/images/location.png'
}, {
latitude: 23.099994,
longitude: 113.304520,
iconPath: '/static/images/location.png'
}]
}
},
components: {
},
onReady: function (e) {
this.mapCtx = wx.createMapContext('myMap')
this.markers = [{
id: 2,
name: 'marker2',
latitude: 23.097994,
longitude: 113.323520,
iconPath: '/static/images/location.png',
customCallout: {
anchorY: 0,
anchorX: 0,
display: 'ALWAYS'
}
}, {
id: 3,
name: 'marker3',
latitude: 23.096994,
longitude: 113.324520,
iconPath: '/static/images/location.png',
customCallout: {
anchorY: 10,
anchorX: 0,
display: 'ALWAYS'
}
}, {
id: 4,
name: 'marker4',
latitude: 23.095994,
longitude: 113.325520,
iconPath: '/static/images/location.png',
customCallout: {
anchorY: 0,
anchorX: 20,
display: 'ALWAYS'
}
}]
},
methods: {
markertap () {},
callouttap () {},
bindlabeltap () {},
getCenterLocation: function () {
this.mapCtx.getCenterLocation({
success: function (res) {
console.log(res.longitude)
console.log(res.latitude)
}
})
},
moveToLocation: function () {
this.mapCtx.moveToLocation()
},
translateMarker: function () {
this.mapCtx.translateMarker({
markerId: 1,
autoRotate: true,
duration: 1000,
destination: {
latitude: 23.10229,
longitude: 113.3345211
},
animationEnd () {
console.log('animation end')
}
})
},
includePoints: function () {
this.mapCtx.includePoints({
padding: [10],
points: [{
latitude: 23.10229,
longitude: 113.3345211
}, {
latitude: 23.00229,
longitude: 113.3345211
}]
})
}
}
}
</script>
<style scoped>
.page-body {
width:100%;
}
#map {
width: 100%;
height: 600px;
border:1px solid #ccc;
}
.customCallout {
box-sizing: border-box;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 30px;
width: 150px;
height: 40px;
display: inline-flex;
padding: 5px 20px;
justify-content: center;
align-items: center;
}
.page-body {
width:100%;
}
</style>