80,471
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
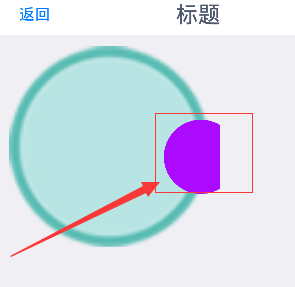
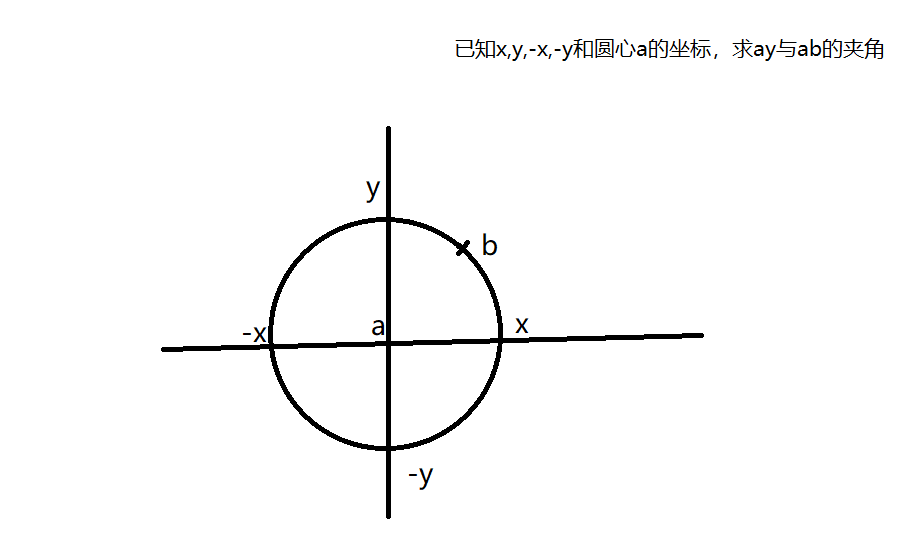
 像这样子b点可以在圆上任意位置
[/quote]
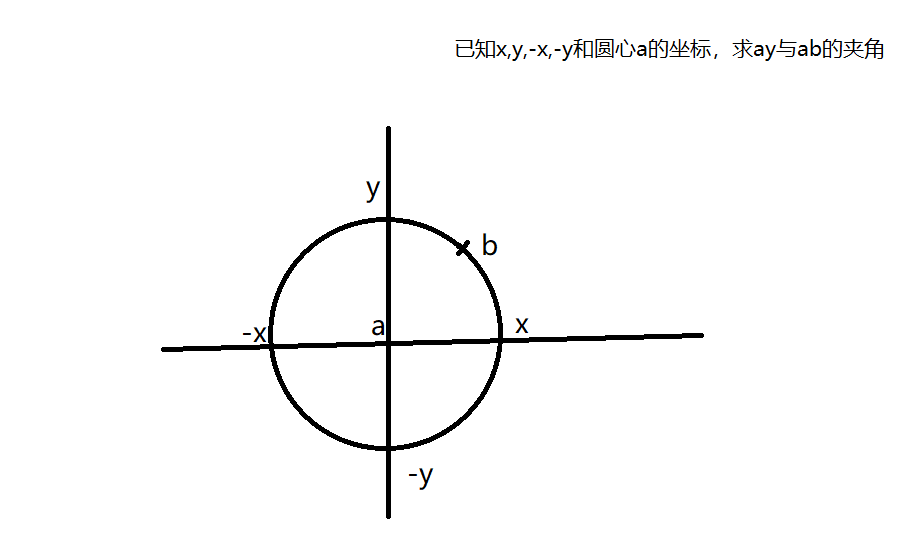
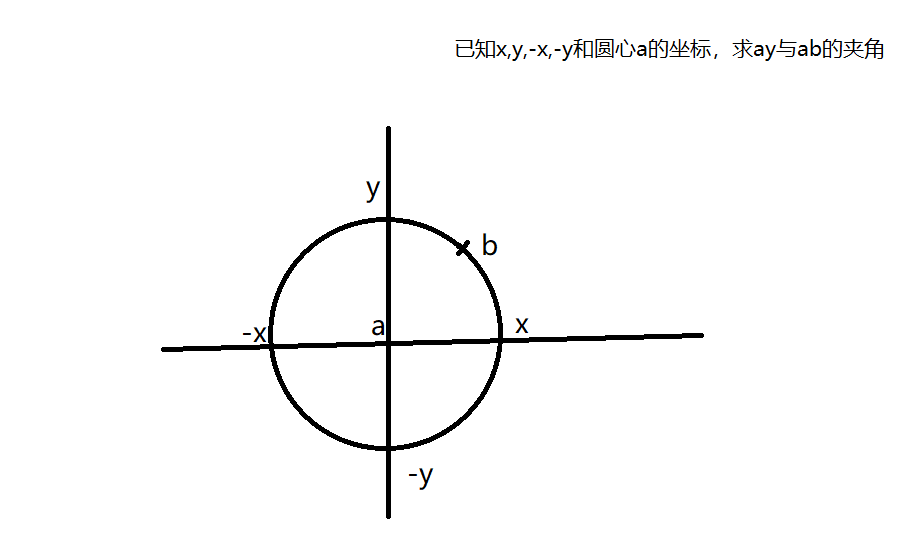
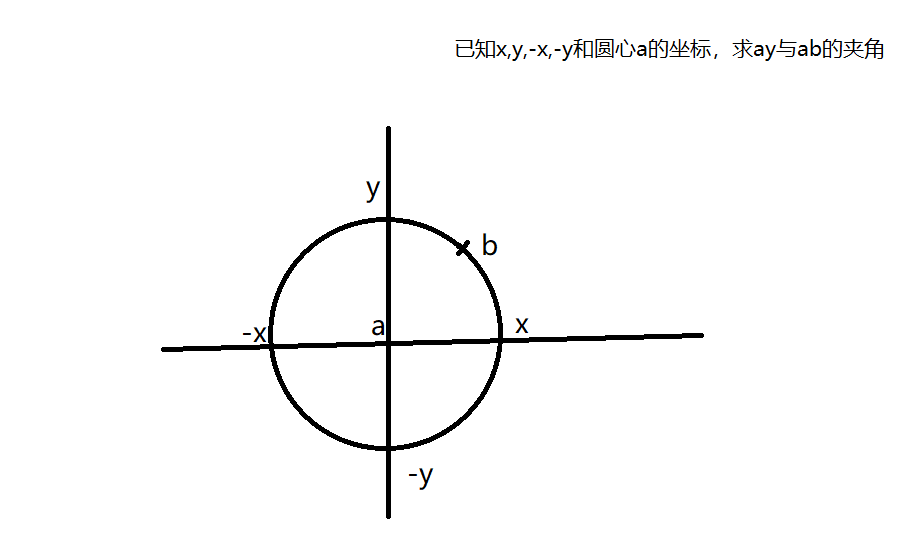
我一般没怎么看论坛,这个其实就是一个数学问题,如果是求手指所在的点与ay直线的夹角的话,设圆的半径为r,那么用向量来求吧,向量ay=(0,-r),向量ab=(xp-cx,xy-cy),然后求这两个向量的夹角,具体怎么求可以百度下,这个我直接贴上我写的测试代码吧,实际情况是X1为0是可以去掉,这里为了方便阅读写上过程
像这样子b点可以在圆上任意位置
[/quote]
我一般没怎么看论坛,这个其实就是一个数学问题,如果是求手指所在的点与ay直线的夹角的话,设圆的半径为r,那么用向量来求吧,向量ay=(0,-r),向量ab=(xp-cx,xy-cy),然后求这两个向量的夹角,具体怎么求可以百度下,这个我直接贴上我写的测试代码吧,实际情况是X1为0是可以去掉,这里为了方便阅读写上过程
@Override
public boolean onTouchEvent(MotionEvent event) {
isClicked = true;
this.xPosition = (int) event.getX();
this.yPosition = (int) event.getY();
double cR = Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
Log.e("onTouchEvent", "realRadius=" + realRadius + "\nmainRadius=" + mainRadius);
if (cR > realRadius) {
// double Yrate = (this.yPosition - this.centerY) / Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
// double Xrate = (this.xPosition - this.centerX) / Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
// this.yPosition = (int) (mainRadius * Yrate) + this.centerY;
// this.xPosition = (int) (mainRadius * Xrate) + this.centerX;
this.xPosition = (int) ((xPosition - centerX) * realRadius / cR) + this.centerX;
this.yPosition = (int) ((yPosition - centerY) * realRadius / cR) + this.centerY;
}
// 向量1的坐标:(x1,y1),向量2的坐标:(x2,y2); 则
double x1=0;
double y1=-realRadius;
double x2=xPosition-centerX;
double y2=yPosition-centerY;
double value = (x1 * x2 + y1 * y2) / (Math.sqrt(x1 * x1 + y1 * y1) * Math.sqrt(x2 * x2 + y2 * y2)); // 余弦值
double angle = Math.toDegrees(Math.acos(value)); // 角度
//上面ange算的是夹角,所以是不会超过180度的,实际情况要区分处理下
if(x2<0){
angle=360-angle;
}
if (this.myWheelMoveListener != null) {
this.myWheelMoveListener.onValueChanged(this.xPosition, this.yPosition,angle);
}
invalidate();
if (event.getAction() == 1) {
isClicked = false;
this.yPosition = this.centerY;
this.xPosition = this.centerX;
if (this.myWheelMoveListener != null) {
this.myWheelMoveListener.onValueChanged(this.xPosition, this.yPosition,angle);
}
invalidate();
}
return true;
}
Rect mSrcRect = new Rect(0, 0, bm.getWidth(), bm.getHeight());
//View 总宽度 width
//绘制需要总宽度 2*mainRadius+2*secondRadius
//所以 绘制背景色的时候需要往内至少margin secondRadius宽度
Rect mDestRect = new Rect(secondRadius, secondRadius, getWidth()- secondRadius, getHeight()- secondRadius);
canvas.drawBitmap(bm, mSrcRect, mDestRect, BackgroundPaint);
bm = ((BitmapDrawable) getResources().getDrawable(R.drawable.joy_stick_handle)).getBitmap();
canvas.drawBitmap(bm, this.xPosition - secondRadius/2, this.yPosition - secondRadius/2, null);
 像这样子b点可以在圆上任意位置
[/quote]
我一般没怎么看论坛,这个其实就是一个数学问题,如果是求手指所在的点与ay直线的夹角的话,设圆的半径为r,那么用向量来求吧,向量ay=(0,-r),向量ab=(xp-cx,xy-cy),然后求这两个向量的夹角,具体怎么求可以百度下,这个我直接贴上我写的测试代码吧,实际情况是X1为0是可以去掉,这里为了方便阅读写上过程
像这样子b点可以在圆上任意位置
[/quote]
我一般没怎么看论坛,这个其实就是一个数学问题,如果是求手指所在的点与ay直线的夹角的话,设圆的半径为r,那么用向量来求吧,向量ay=(0,-r),向量ab=(xp-cx,xy-cy),然后求这两个向量的夹角,具体怎么求可以百度下,这个我直接贴上我写的测试代码吧,实际情况是X1为0是可以去掉,这里为了方便阅读写上过程
@Override
public boolean onTouchEvent(MotionEvent event) {
isClicked = true;
this.xPosition = (int) event.getX();
this.yPosition = (int) event.getY();
double cR = Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
Log.e("onTouchEvent", "realRadius=" + realRadius + "\nmainRadius=" + mainRadius);
if (cR > realRadius) {
// double Yrate = (this.yPosition - this.centerY) / Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
// double Xrate = (this.xPosition - this.centerX) / Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
// this.yPosition = (int) (mainRadius * Yrate) + this.centerY;
// this.xPosition = (int) (mainRadius * Xrate) + this.centerX;
this.xPosition = (int) ((xPosition - centerX) * realRadius / cR) + this.centerX;
this.yPosition = (int) ((yPosition - centerY) * realRadius / cR) + this.centerY;
}
// 向量1的坐标:(x1,y1),向量2的坐标:(x2,y2); 则
double x1=0;
double y1=-realRadius;
double x2=xPosition-centerX;
double y2=yPosition-centerY;
double value = (x1 * x2 + y1 * y2) / (Math.sqrt(x1 * x1 + y1 * y1) * Math.sqrt(x2 * x2 + y2 * y2)); // 余弦值
double angle = Math.toDegrees(Math.acos(value)); // 角度
//上面ange算的是夹角,所以是不会超过180度的,实际情况要区分处理下
if(x2<0){
angle=360-angle;
}
if (this.myWheelMoveListener != null) {
this.myWheelMoveListener.onValueChanged(this.xPosition, this.yPosition,angle);
}
invalidate();
if (event.getAction() == 1) {
isClicked = false;
this.yPosition = this.centerY;
this.xPosition = this.centerX;
if (this.myWheelMoveListener != null) {
this.myWheelMoveListener.onValueChanged(this.xPosition, this.yPosition,angle);
}
invalidate();
}
return true;
}
Rect mSrcRect = new Rect(0, 0, bm.getWidth(), bm.getHeight());
//View 总宽度 width
//绘制需要总宽度 2*mainRadius+2*secondRadius
//所以 绘制背景色的时候需要往内至少margin secondRadius宽度
Rect mDestRect = new Rect(secondRadius, secondRadius, getWidth()- secondRadius, getHeight()- secondRadius);
canvas.drawBitmap(bm, mSrcRect, mDestRect, BackgroundPaint);
bm = ((BitmapDrawable) getResources().getDrawable(R.drawable.joy_stick_handle)).getBitmap();
canvas.drawBitmap(bm, this.xPosition - secondRadius/2, this.yPosition - secondRadius/2, null);
canvas.drawCircle(this.xPosition, this.yPosition, secondRadius, circlePaint);
Bitmap yourBm = ((BitmapDrawable) getResources().getDrawable(R.mipmap.test)).getBitmap();
Rect secondRect= new Rect(this.xPosition-secondRadius,this.yPosition-secondRadius,this.xPosition+secondRadius,this.yPosition+secondRadius);
canvas.drawBitmap(yourBm, null,secondRect,circlePaint);
 像这样子b点可以在圆上任意位置
像这样子b点可以在圆上任意位置
 像这样子b点可以在圆上任意位置
[/quote]
我一般没怎么看论坛,这个其实就是一个数学问题,如果是求手指所在的点与ay直线的夹角的话,设圆的半径为r,那么用向量来求吧,向量ay=(0,-r),向量ab=(xp-cx,xy-cy),然后求这两个向量的夹角,具体怎么求可以百度下,这个我直接贴上我写的测试代码吧,实际情况是X1为0是可以去掉,这里为了方便阅读写上过程
像这样子b点可以在圆上任意位置
[/quote]
我一般没怎么看论坛,这个其实就是一个数学问题,如果是求手指所在的点与ay直线的夹角的话,设圆的半径为r,那么用向量来求吧,向量ay=(0,-r),向量ab=(xp-cx,xy-cy),然后求这两个向量的夹角,具体怎么求可以百度下,这个我直接贴上我写的测试代码吧,实际情况是X1为0是可以去掉,这里为了方便阅读写上过程
@Override
public boolean onTouchEvent(MotionEvent event) {
isClicked = true;
this.xPosition = (int) event.getX();
this.yPosition = (int) event.getY();
double cR = Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
Log.e("onTouchEvent", "realRadius=" + realRadius + "\nmainRadius=" + mainRadius);
if (cR > realRadius) {
// double Yrate = (this.yPosition - this.centerY) / Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
// double Xrate = (this.xPosition - this.centerX) / Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
// this.yPosition = (int) (mainRadius * Yrate) + this.centerY;
// this.xPosition = (int) (mainRadius * Xrate) + this.centerX;
this.xPosition = (int) ((xPosition - centerX) * realRadius / cR) + this.centerX;
this.yPosition = (int) ((yPosition - centerY) * realRadius / cR) + this.centerY;
}
// 向量1的坐标:(x1,y1),向量2的坐标:(x2,y2); 则
double x1=0;
double y1=-realRadius;
double x2=xPosition-centerX;
double y2=yPosition-centerY;
double value = (x1 * x2 + y1 * y2) / (Math.sqrt(x1 * x1 + y1 * y1) * Math.sqrt(x2 * x2 + y2 * y2)); // 余弦值
double angle = Math.toDegrees(Math.acos(value)); // 角度
//上面ange算的是夹角,所以是不会超过180度的,实际情况要区分处理下
if(x2<0){
angle=360-angle;
}
if (this.myWheelMoveListener != null) {
this.myWheelMoveListener.onValueChanged(this.xPosition, this.yPosition,angle);
}
invalidate();
if (event.getAction() == 1) {
isClicked = false;
this.yPosition = this.centerY;
this.xPosition = this.centerX;
if (this.myWheelMoveListener != null) {
this.myWheelMoveListener.onValueChanged(this.xPosition, this.yPosition,angle);
}
invalidate();
}
return true;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = MeasureSpec.getMode(widthMeasureSpec) == MeasureSpec.UNSPECIFIED ? 100 : MeasureSpec.getSize(widthMeasureSpec);
int height = MeasureSpec.getMode(heightMeasureSpec) == MeasureSpec.UNSPECIFIED ? 100 : MeasureSpec.getSize(heightMeasureSpec);
if (width > height) {
width = height;
} else {
height = width;
}
this.mainRadius = (width - 100) / 2;
this.secondRadius = mainRadius / 5 * 2;
setMeasuredDimension(width, height);
this.centerX = width / 2;
this.centerY = height / 2;
this.xPosition = centerX;
this.yPosition = centerY;
//用于记录实际真正的背景圆的半径,实际上就是 mDestRect.width()/2
this.realRadius = width / 2 - secondRadius;
}
@Override
protected void onDraw(Canvas canvas) {
Bitmap bm;
Paint BackgroundPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
BackgroundPaint.setFilterBitmap(true);
BackgroundPaint.setDither(true);
Paint circlePaint = new Paint();
circlePaint.setColor(Color.parseColor("#d81e06"));
circlePaint.setStyle(Paint.Style.FILL);
if (!isClicked) {
bm = ((BitmapDrawable) getResources().getDrawable(R.mipmap.circle1)).getBitmap();
} else {
bm = ((BitmapDrawable) getResources().getDrawable(R.mipmap.circle)).getBitmap();
}
Rect mSrcRect = new Rect(0, 0, bm.getWidth(), bm.getHeight());
//View 总宽度 width
//绘制需要总宽度 2*mainRadius+2*secondRadius
//所以 绘制背景色的时候需要往内至少margin secondRadius宽度
Rect mDestRect = new Rect(secondRadius, secondRadius, getWidth() - secondRadius, getHeight() - secondRadius);
canvas.drawBitmap(bm, mSrcRect, mDestRect, BackgroundPaint);
canvas.drawCircle(this.xPosition, this.yPosition, secondRadius, circlePaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
isClicked = true;
this.xPosition = (int) event.getX();
this.yPosition = (int) event.getY();
double cR = Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
Log.e("onTouchEvent", "realRadius=" + realRadius + "\nmainRadius=" + mainRadius);
if (cR > realRadius) {
// double Yrate = (this.yPosition - this.centerY) / Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
// double Xrate = (this.xPosition - this.centerX) / Math.sqrt((this.xPosition - this.centerX) * (this.xPosition - this.centerX) + (this.yPosition - this.centerY) * (this.yPosition - this.centerY));
// this.yPosition = (int) (mainRadius * Yrate) + this.centerY;
// this.xPosition = (int) (mainRadius * Xrate) + this.centerX;
this.xPosition = (int) ((xPosition - centerX) * realRadius / cR) + this.centerX;
this.yPosition = (int) ((yPosition - centerY) * realRadius / cR) + this.centerY;
}
if (this.myWheelMoveListener != null) {
this.myWheelMoveListener.onValueChanged(this.xPosition, this.yPosition);
}
invalidate();
if (event.getAction() == 1) {
isClicked = false;
this.yPosition = this.centerY;
this.xPosition = this.centerX;
if (this.myWheelMoveListener != null) {
this.myWheelMoveListener.onValueChanged(this.xPosition, this.yPosition);
}
invalidate();
}
return true;
}