61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<div class="navbar-header" style="text-align:center;">
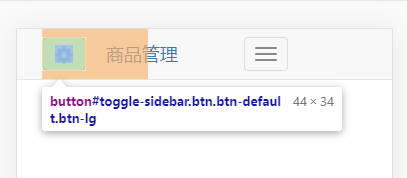
<button type="button" class="btn btn-default btn-lg" id="toggle-sidebar">
<span class="glyphicon glyphicon-cog"></span>
</button>
<a href="#" style="font-size:18px;font-color:rgb(51,122,183)">商品管理</a>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#myNavbar" id="topNavbarRightButton">
<!-- 按钮有三个横线 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
#toggle-sidebar{
padding:7px 12px 7px 12px;/* 上右下左 */
margin-top: 8px;
margin-bottom: 8px;
top:0px;
z-index: inherit;
display: inline-block;
margin-right:61.5px
}
#topNavbarRightButton{
float:none;
margin-left:61.5px
}