上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
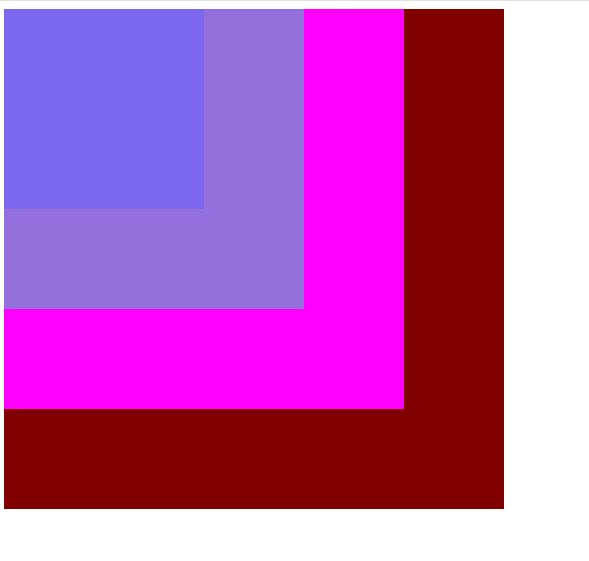
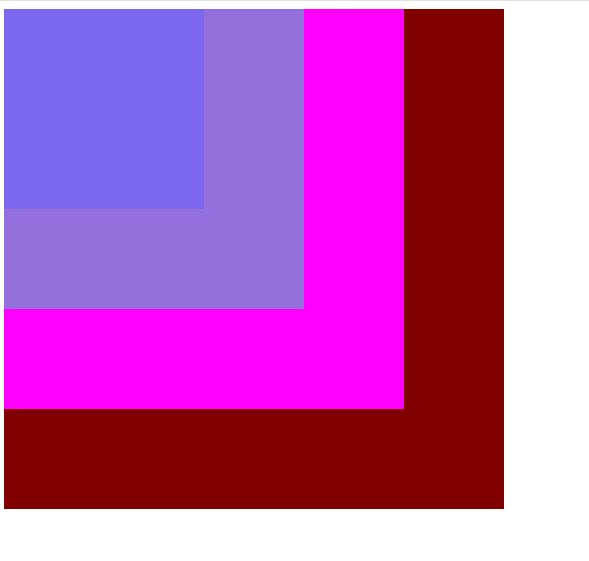
div>.a1>.a2 {
width: 500px;
height: 500px;
background-color: maroon;
}
.a1>.a2>.a3 {
width: 400px;
height: 400px;
background-color: magenta;
}
.a2>.a3>.a4 {
width: 300px;
height: 300px;
background-color: mediumpurple;
}
.a3>.a4>.a5 {
width: 200px;
height: 200px;
background-color: mediumslateblue;
}
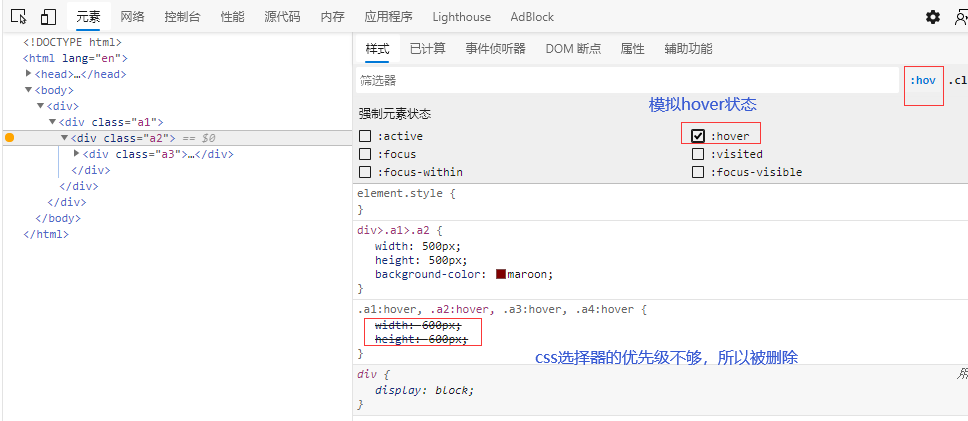
.a1:hover,
.a2:hover,
.a3:hover,
.a4:hover {
width: 600px;
height: 600px;
}
</style>
</head>

<body>
<div>
<div class="a1">
<div class="a2">
<div class="a3">
<div class="a4">
<div class="a5">
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 更多可参考:https://www.cnblogs.com/zxjwlh/p/6213239.html
更多可参考:https://www.cnblogs.com/zxjwlh/p/6213239.html