87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

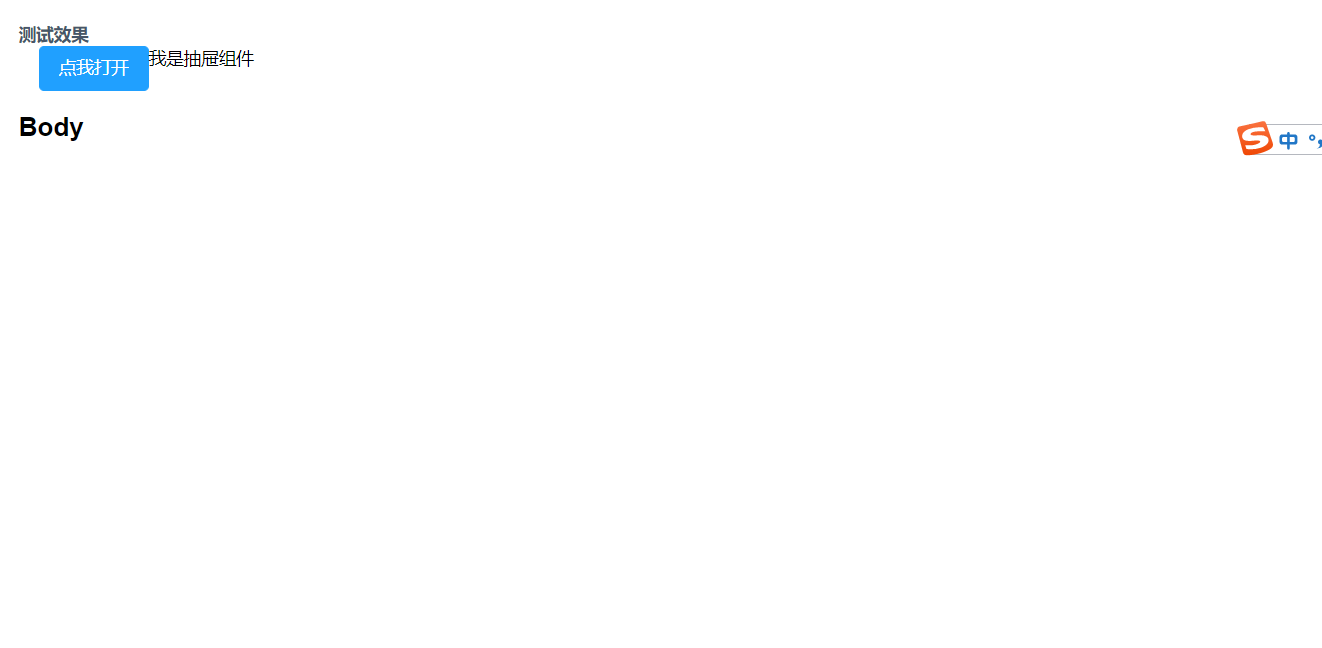
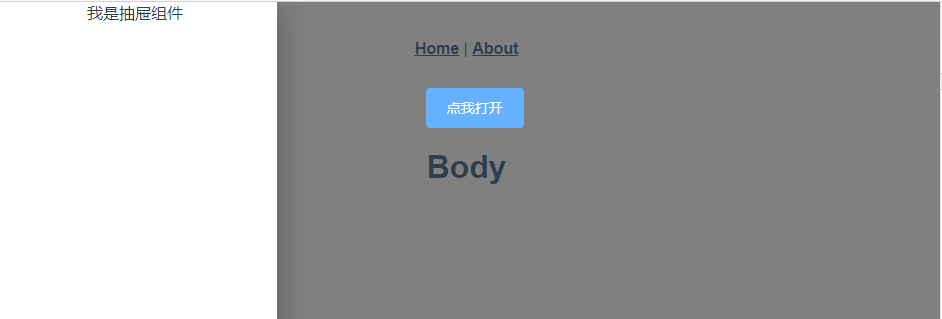
<template>
<div calss="container">
<el-button type="primary" style="margin-left: 16px;" @click="visible = true">
点我打开
</el-button>
<el-drawer
title="我是标题"
:visible.sync="visible"
:with-header=false
style="position: absolute"
direction="ltr"
z-index="-1"
>
<span>我是抽屉组件</span>
</el-drawer>
<h1>Body</h1>
</div>
</template>
<script>
// @ is an alias to /src
export default {
data() {
return {
visible: false,
};
},
methods: {
handleClose(done) {
done()
}
}
}
</script>