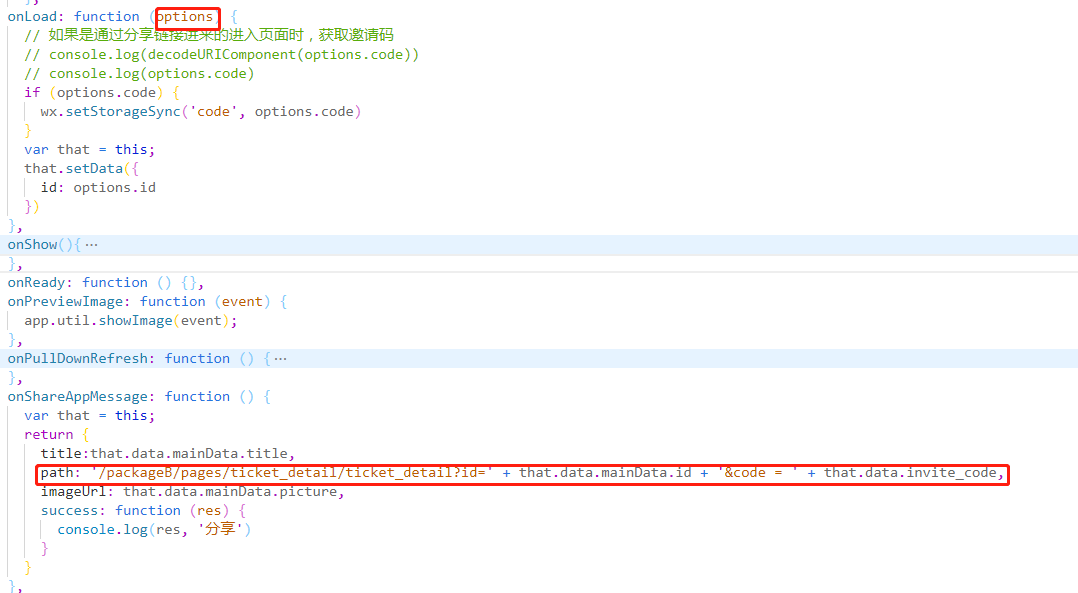
微信小程序onshareappmessage 携带两个参数分享,但是onload中只能获取一个参数
onShareAppMessage: function () {
var that = this;
return {
title:that.data.mainData.title,
path: '/packageB/pages/ticket_detail/ticket_detail?id=' + that.data.mainData.id + '&code = ' + that.data.invite_code,
imageUrl: that.data.mainData.picture,
success: function (res) {
console.log(res, '分享')
}
}
},
在跳转页面onLoad中打印options 可以打印出id 和 code,但是打印options.code 就是undefined
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享