61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>demo</title>
<link rel="stylesheet" href="">
<style type="text/css">
*{
padding: 0;
margin: 0;
list-style: none;
}
body{
min-width: 1200px;
}
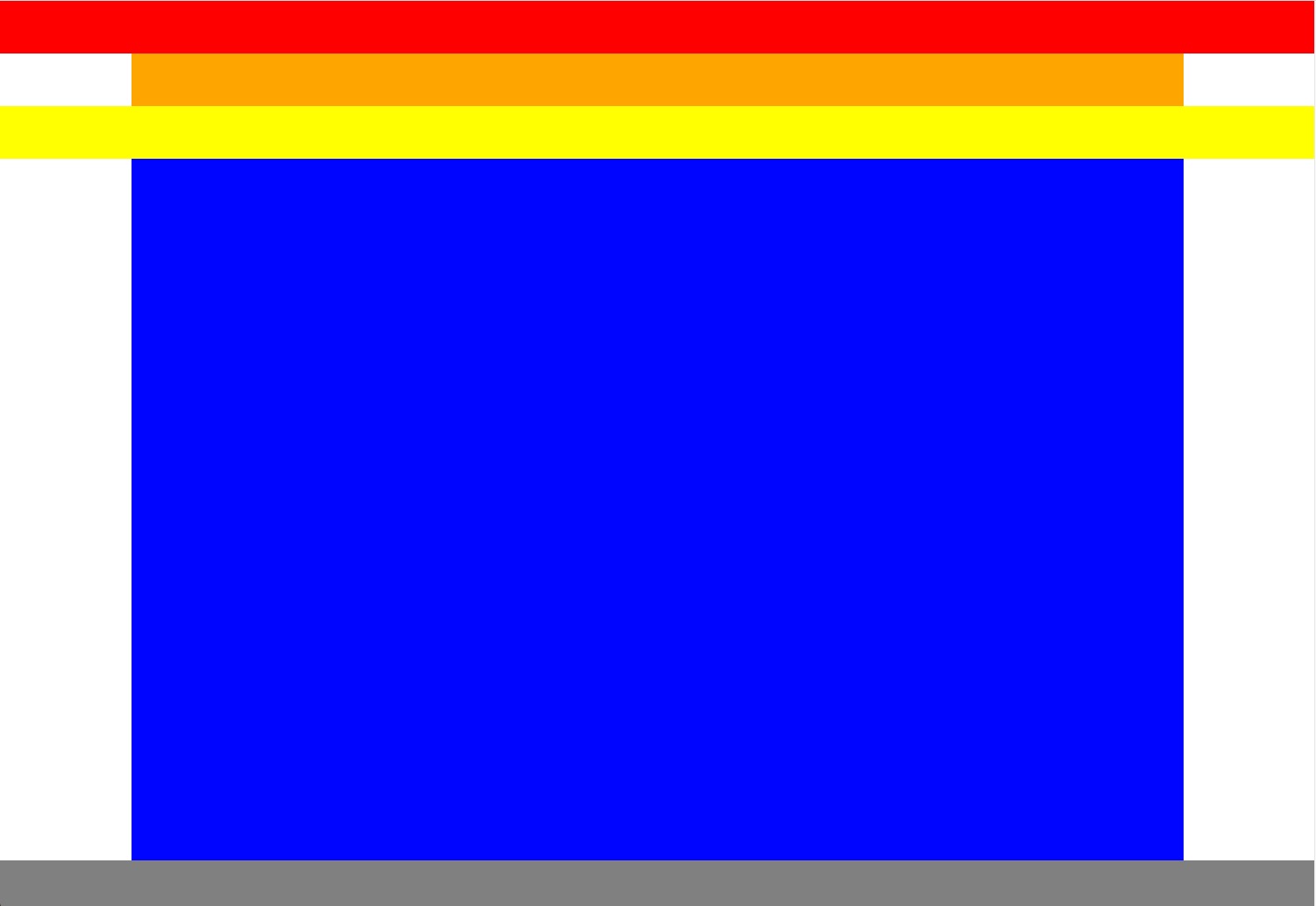
#head{
height: 60px;
background: red;
}
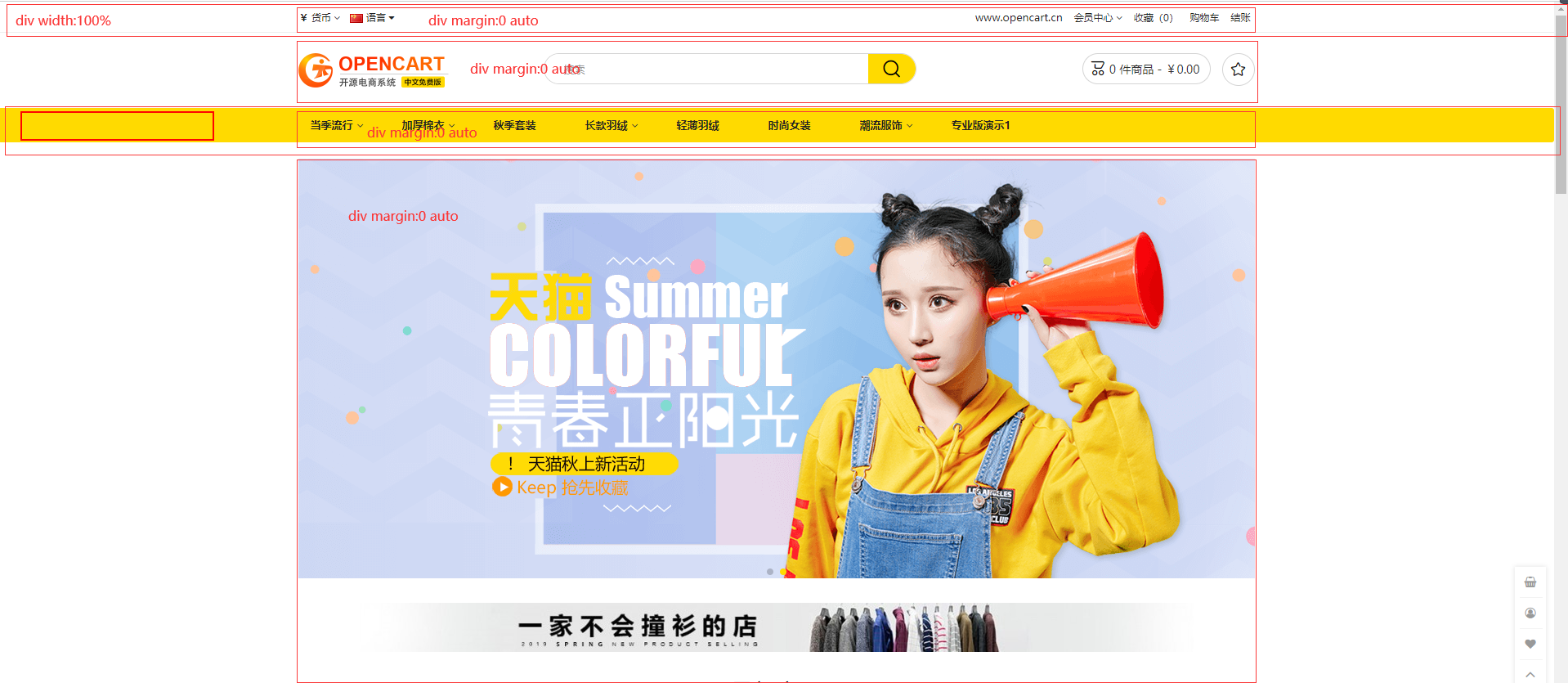
#head-search{
width: 1200px;
margin: 0 auto;
height: 60px;
background: orange;
}
#nav{
height: 60px;
background: yellow;
}
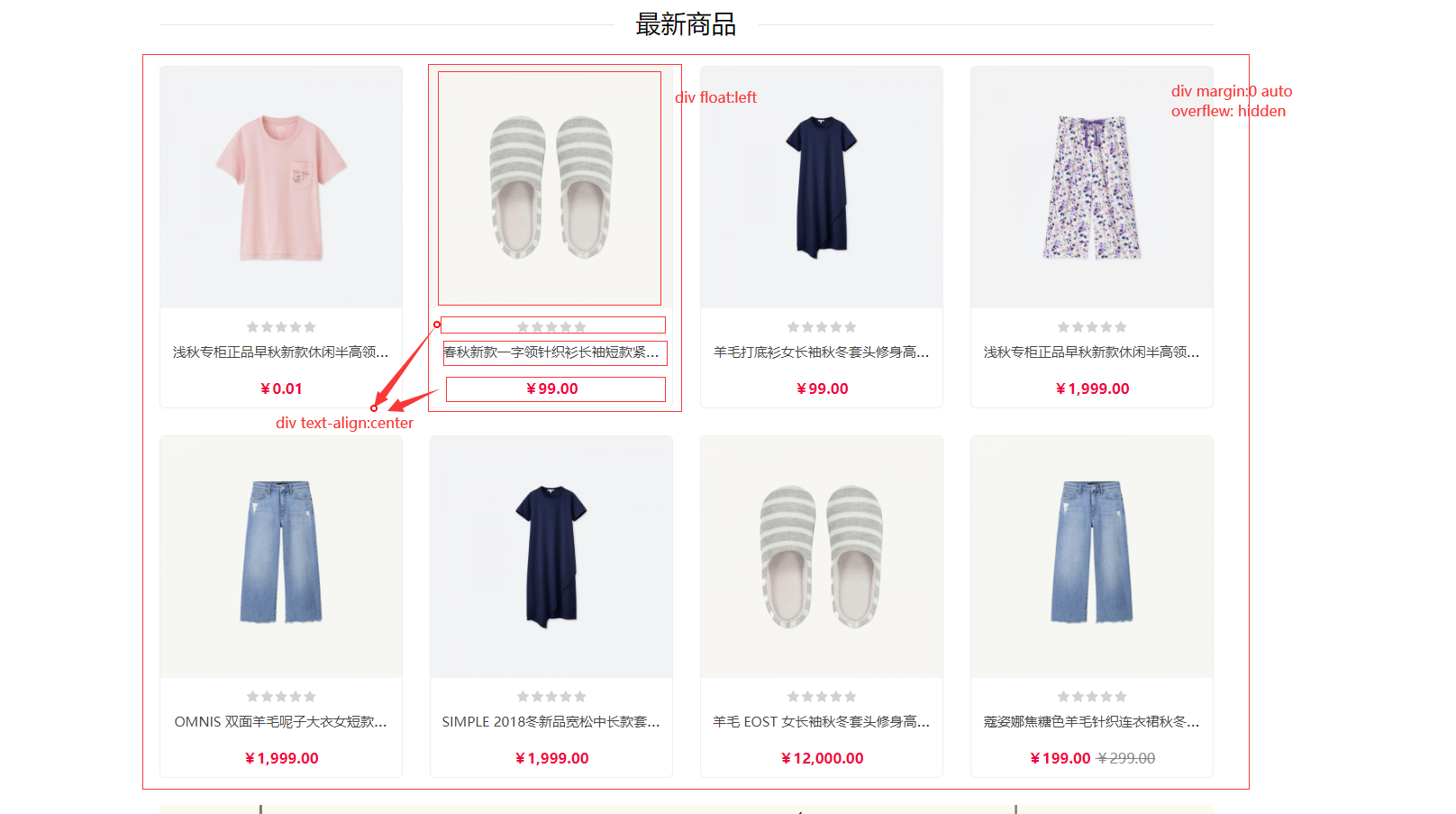
#main{
width: 1200px;
margin: 0 auto;
min-height: 800px;
background: blue;
}
#footer{
height: 60px;
background: gray;
}
</style>
</head>
<body>
<div id="head">
</div>
<div id="head-search">
</div>
<div id="nav">
</div>
<div id="main">
</div>
<div id="footer">
</div>
</body>
</html>

 大概就这样吧
大概就这样吧