52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
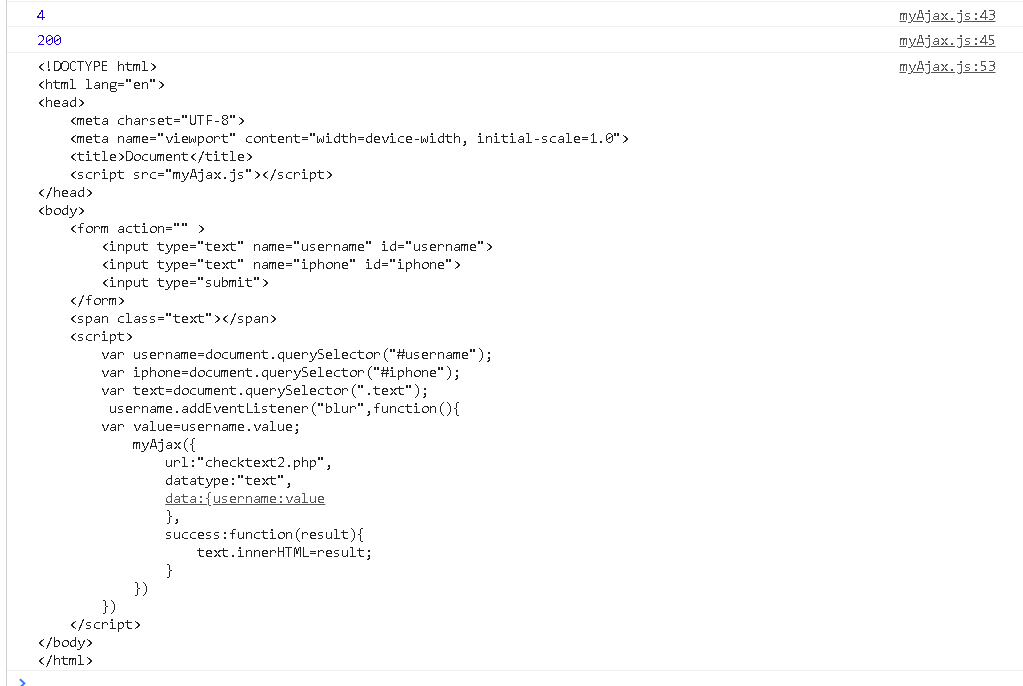
分享<body>
<form action="" >
<input type="text" name="username" id="username">
<input type="text" name="iphone" id="iphone">
<input type="submit">
</form>
<span class="text"></span>
<script>
var username=document.querySelector("#username");
var iphone=document.querySelector("#iphone");
var text=document.querySelector(".text");
username.addEventListener("blur",function(){
var value=username.value;
myAjax({
url:"checktext2.php",
datatype:"text",
data:{username:value
},
success:function(result){
text.innerHTML=result;
}
})
})
</script><?php
$username=$_GET['username'];
if ($username){
echo "ok";die();
}
?>