87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title>JS点击checkbox传值到input</title>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<script type="text/javascript">
$("input[name=checkbox]").click(function () {
if ($(this).attr("checked")) {
$("#jsrtxt").val($("#jsrtxt").val() + $(this).parent().text() + ";");
} else {
$("#jsrtxt").val($("#jsrtxt").val().replace($(this).parent().text() + ';', ""));
}
});
</script>
</head>
<body>
<input type="text" id="jsrtxt" class="tip" />
<label><input type="checkbox" name="aaa" value="1"/>复选1</label>
<label><input type="checkbox" name="aaa" value="1"/>复选2</label>
<label><input type="checkbox" name="aaa" value="1"/>复选3</label>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title>JS点击checkbox传值到input</title>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<script type="text/javascript">
function checkedfun() {
var p = document.getElementById("jsrtxt");
var str = this.value + ";";
if (this.checked) {
p.value += str;
} else {
p.value = p.value.replace(str,"");
}
}
window.onload = function () {
var arr = document.querySelectorAll("input[name=aaa]");
for (var i = 0; i < arr.length; i++) {
arr[i].onclick = checkedfun;
}
}
</script>
</head>
<body>
<input type="text" id="jsrtxt" class="tip" />
<label><input type="checkbox" name="aaa" value="aaa"/>复选1</label>
<label><input type="checkbox" name="aaa" value="bbb"/>复选2</label>
<label><input type="checkbox" name="aaa" value="ccc"/>复选3</label>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title>JS点击checkbox传值到input</title>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<script type="text/javascript">
function checkedfun() {
var p = document.getElementById("jsrtxt");
var str = this.parentNode.innerText + ";";
if (this.checked) {
p.value += str;
} else {
p.value = p.value.replace(str,"");
}
}
window.onload = function () {
var arr = document.querySelectorAll("input[name=aaa]");
for (var i = 0; i < arr.length; i++) {
arr[i].onclick = checkedfun;
}
}
</script>
</head>
<body>
<input type="text" id="jsrtxt" class="tip" />
<label><input type="checkbox" name="aaa" value="1"/>复选1</label>
<label><input type="checkbox" name="aaa" value="1"/>复选2</label>
<label><input type="checkbox" name="aaa" value="1"/>复选3</label>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title>JS点击checkbox传值到input</title>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<script type="text/javascript">
function checkedfun() {
var p = document.getElementById("jsrtxt");
var str = this.parentNode.innerText + ";";
if (this.checked) {
p.value += str;
} else {
p.value = p.value.replace(str,"");
}
}
window.onload = function () {
var arr = document.querySelectorAll("input[name=aaa]");
for (var i = 0; i < arr.length; i++) {
arr[i].onclick = checkedfun;
}
}
</script>
</head>
<body>
<input type="text" id="jsrtxt" class="tip" />
<label><input type="checkbox" name="aaa" value="1"/>复选1</label>
<label><input type="checkbox" name="aaa" value="1"/>复选2</label>
<label><input type="checkbox" name="aaa" value="1"/>复选3</label>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title>JS点击checkbox传值到input</title>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<script type="text/javascript">
function checkedfun() {
var p = document.getElementById("jsrtxt");
var str = this.parentNode.innerText + ";";
if (this.checked) {
p.value += str;
} else {
p.value = p.value.replace(str,"");
}
}
window.onload = function () {
var arr = document.querySelectorAll("input[name=aaa]");
for (var i = 0; i < arr.length; i++) {
arr[i].onclick = checkedfun;
}
}
</script>
</head>
<body>
<input type="text" id="jsrtxt" class="tip" />
<label><input type="checkbox" name="aaa" value="1"/>复选1</label>
<label><input type="checkbox" name="aaa" value="1"/>复选2</label>
<label><input type="checkbox" name="aaa" value="1"/>复选3</label>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title>JS点击checkbox传值到input</title>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<script src="jquery.js"></script>
<script type="text/javascript">
$("input[type=checkbox]").click(function () {
if ($(this).is(':checked')) {
$("#jsrtxt").val($("#jsrtxt").val() + $(this).parent().text() + ";");
} else {
$("#jsrtxt").val($("#jsrtxt").val().replace($(this).parent().text() + ';', ""));
}
});
</script>
</head>
<body>
<input type="text" id="jsrtxt" class="tip" />
<label><input type="checkbox" name="aaa" value="复选1"/>复选1</label>
<label><input type="checkbox" name="aaa" value="复选2"/>复选2</label>
<label><input type="checkbox" name="aaa" value="复选3"/>复选3</label>
</body>
</html>
$("input[type=checkbox]").click(function () {
if ($(this).is(':checked')) {
$("#jsrtxt").val($("#jsrtxt").val() + $(this).parent().text() + ";");
} else {
$("#jsrtxt").val($("#jsrtxt").val().replace($(this).parent().text() + ';', ""));
}
});

<!---jquery.js文件已下载到同一个目录--->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title>JS点击checkbox传值到input</title>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<script src="jquery.js"></script>
<script type="text/javascript">
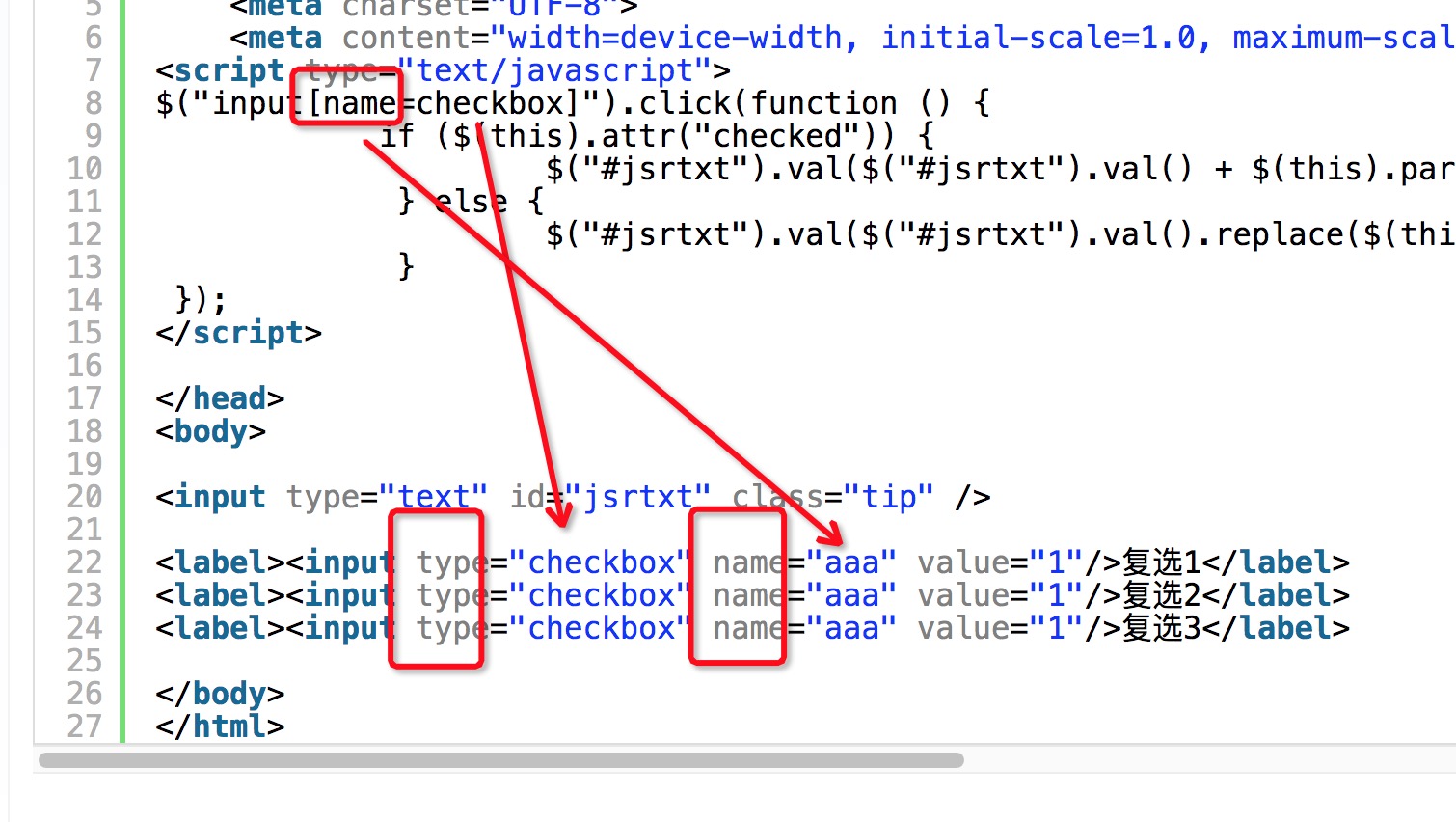
$("input[name=checkbox]").click(function () {
if ($(this).attr("checked")) {
$("#jsrtxt").val($("#jsrtxt").val() + $(this).parent().text() + ";");
} else {
$("#jsrtxt").val($("#jsrtxt").val().replace($(this).parent().text() + ';', ""));
}
});
</script>
</head>
<body>
<input type="text" id="jsrtxt" class="tip" />
<label><input type="checkbox" name="aaa" value="1"/>复选1</label>
<label><input type="checkbox" name="aaa" value="1"/>复选2</label>
<label><input type="checkbox" name="aaa" value="1"/>复选3</label>
</body>
</html>