43,738
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>overflow</title>
<style>
#app {margin: 100px;}
.shadow-child {
color: red;
}
</style>
</head>
<body>
<div id="app">
<div class="shadow-cls">hello, kongzhi</div>
</div>
<script type="text/javascript" >
alert("sdf")
// 1. 获取影子宿主 shadow host
var shadowHost = document.querySelector('.shadow-cls');
// 2. 创建影子 shadow root
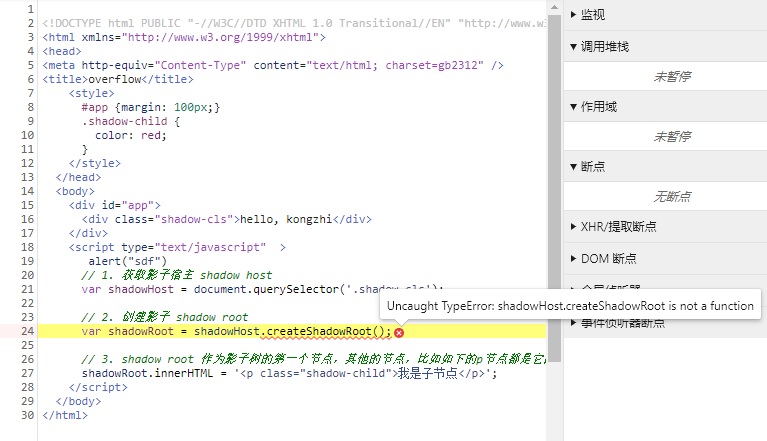
var shadowRoot = shadowHost.createShadowRoot();
// 3. shadow root 作为影子树的第一个节点,其他的节点,比如如下的p节点都是它的子节点。
shadowRoot.innerHTML = '<p class="shadow-child">我是子节点</p>';
</script>
</body>
</html>
这个createShadowRoot (),改了,
const shadowRoot = shadowHost.attachShadow({
mode: 'open'
})就可以了
<script type="text/javascript" src="jquery/jquery-3.5.1.js">
// 1. 获取影子宿主 shadow host
var shadowHost = document.querySelector('.shadow-cls');
// 2. 创建影子 shadow root
var shadowRoot = shadowHost.createShadowRoot();
// 3. shadow root 作为影子树的第一个节点,其他的节点,比如如下的p节点都是它的子节点。
shadowRoot.innerHTML = '<p class="shadow-child">我是子节点</p>';
</script>