61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

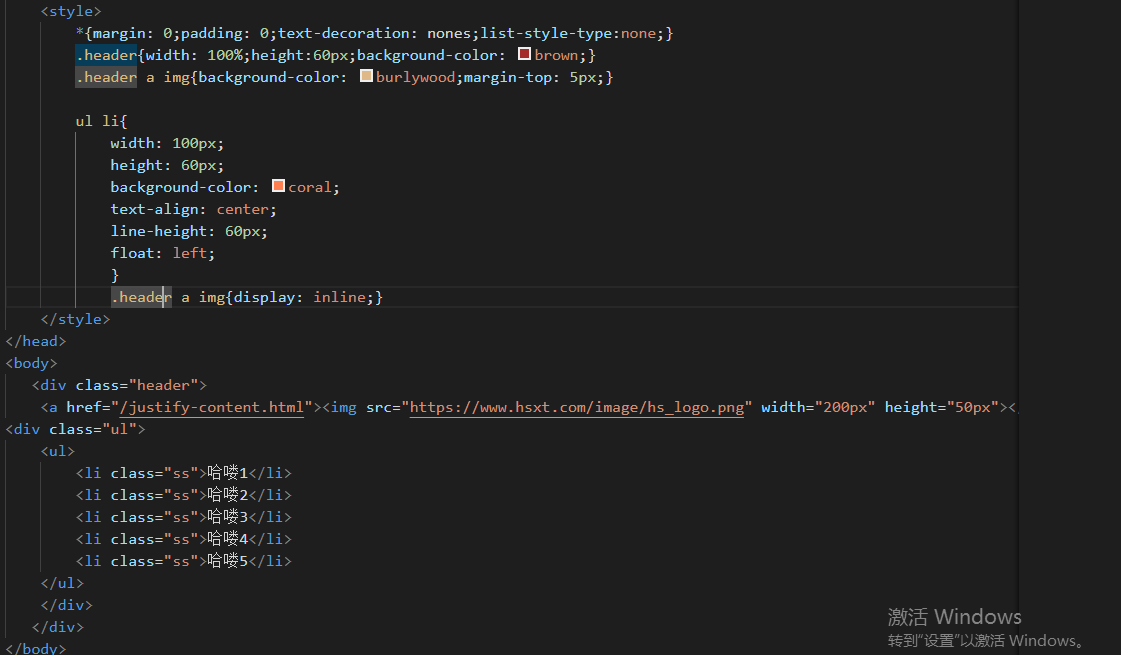
<style>
*{margin: 0;padding: 0;text-decoration: nones;list-style-type:none;}
.header{width: 100%;height:60px;background-color: brown;}
.header a img{background-color: burlywood;margin-top: 5px;}
ul li{
width: 100px;
height: 60px;
background-color: coral;
text-align: center;
line-height: 60px;
float: left;
}
.header a img{display: inline;}
</style>
</head>
<body>
<div class="header">
<a href="/justify-content.html"><img src="https://www.hsxt.com/image/hs_logo.png" width="200px" height="50px"></a>
<div class="ul">
<ul>
<li class="ss">哈喽1</li>
<li class="ss">哈喽2</li>
<li class="ss">哈喽3</li>
<li class="ss">哈喽4</li>
<li class="ss">哈喽5</li>
</ul>
</div>
</div>