
1. 在Hbuilder里新建一个项目,格式为:oracle
2. 使用外部CSS的方式
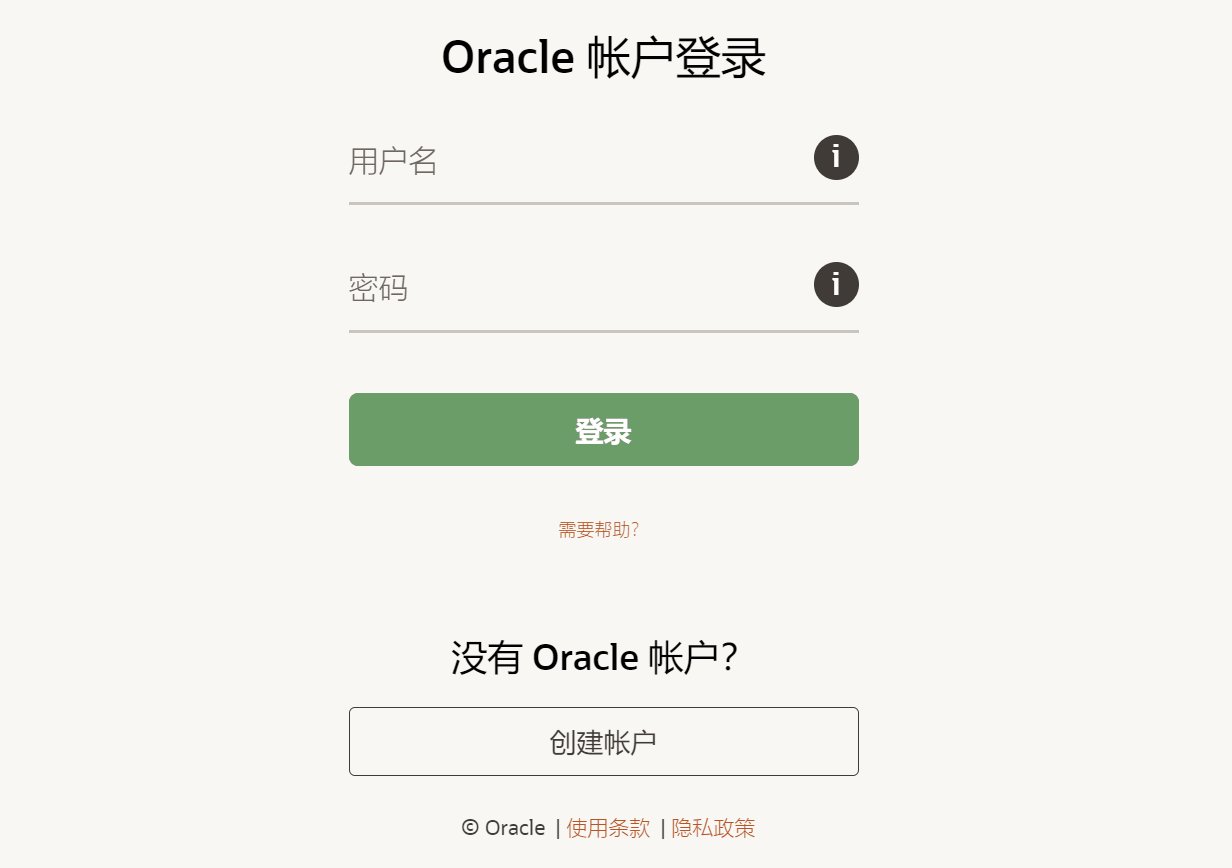
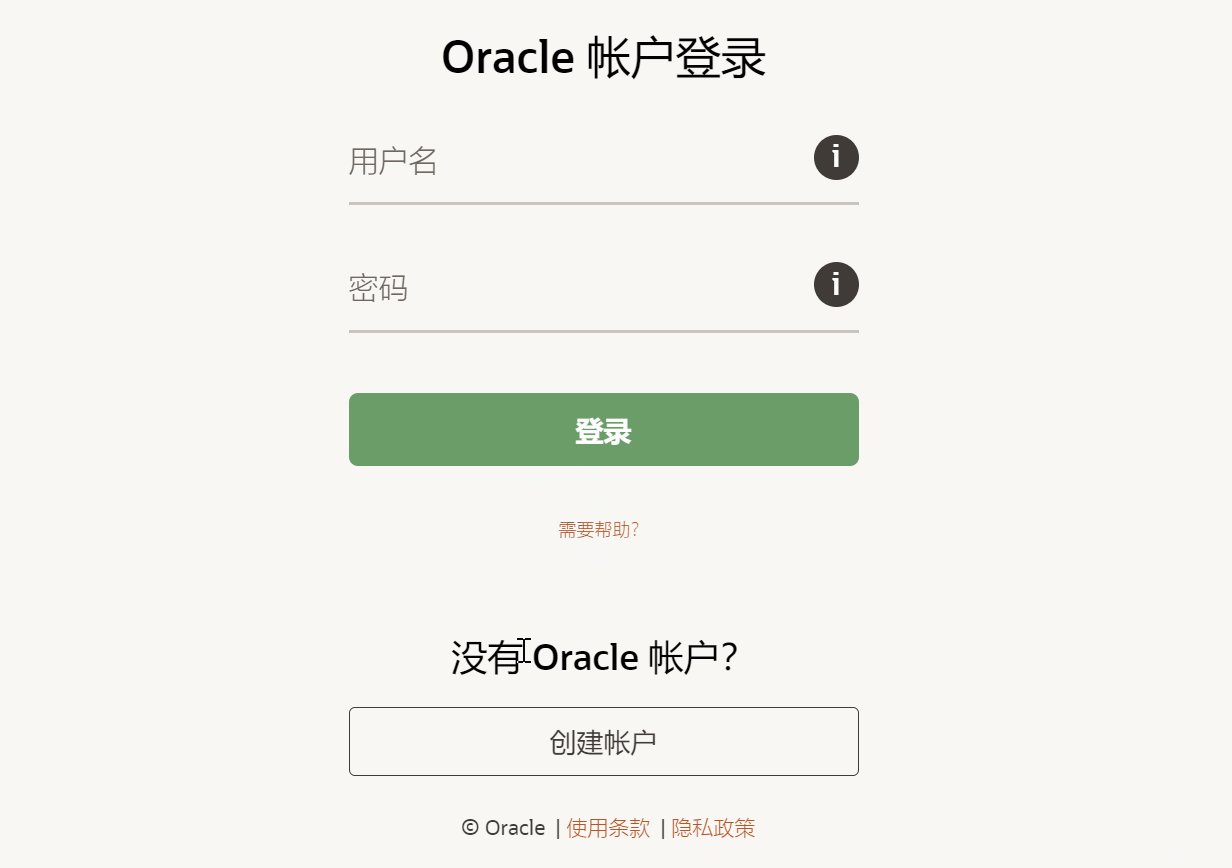
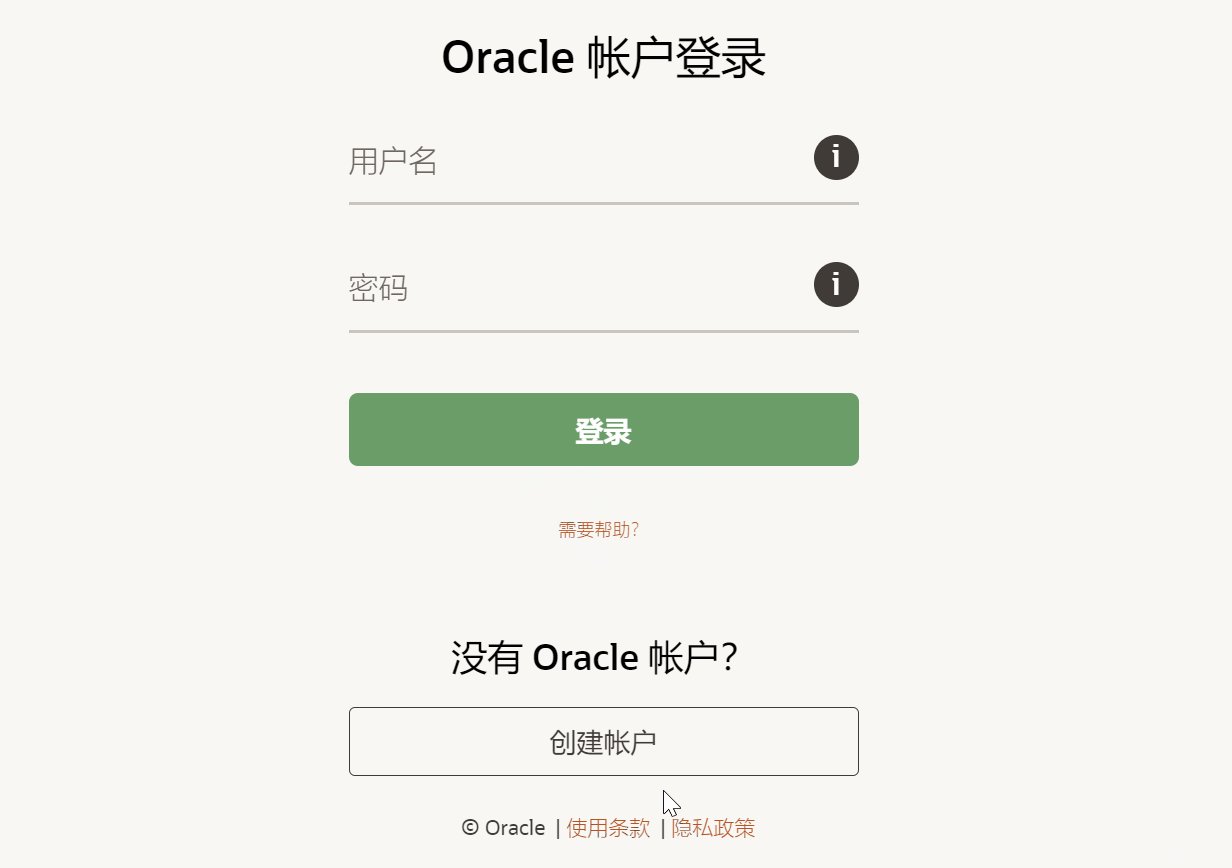
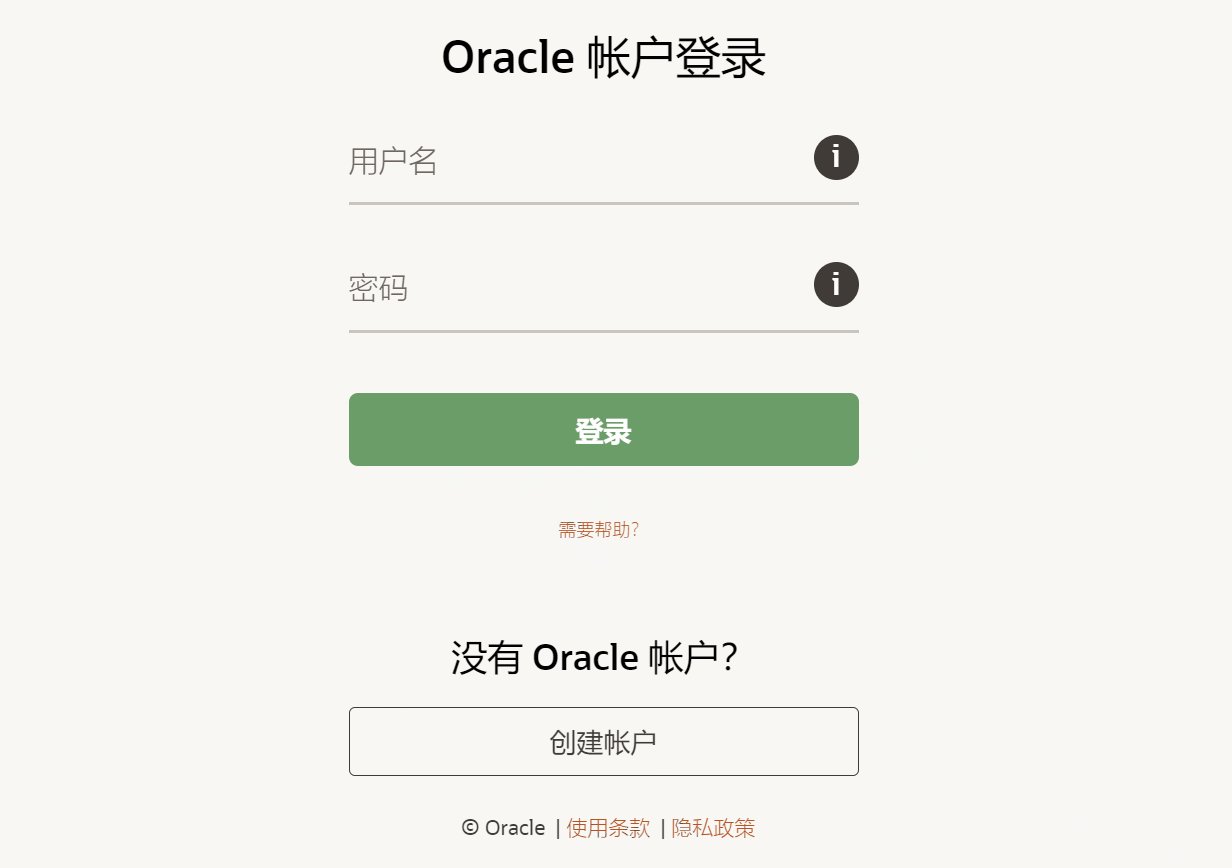
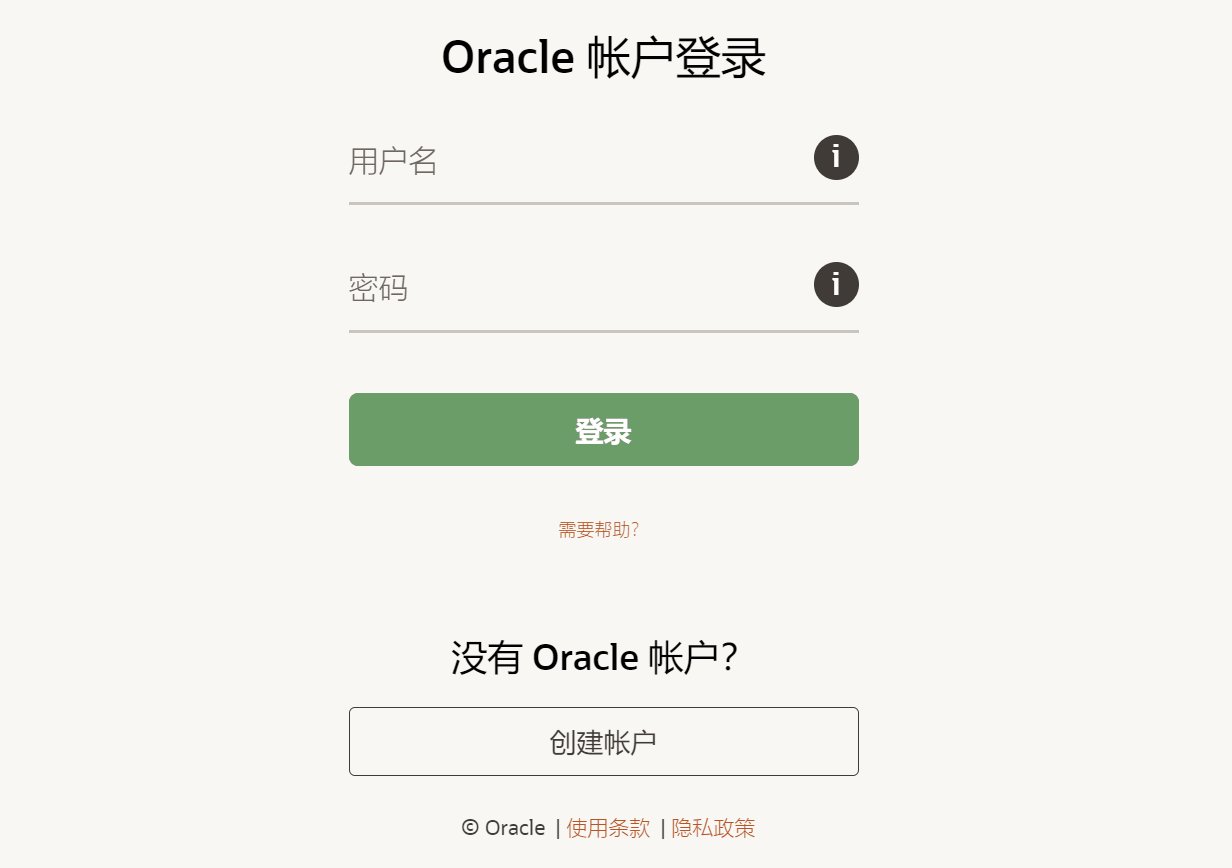
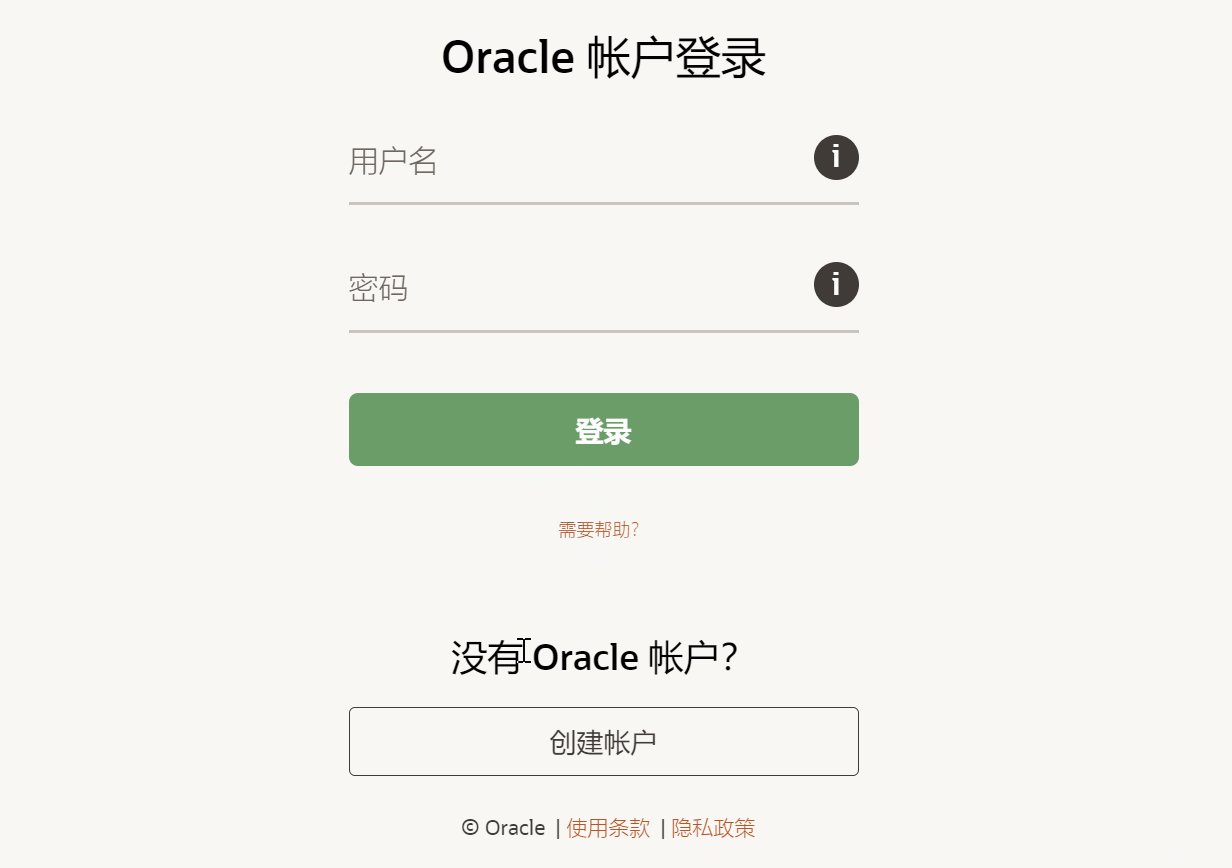
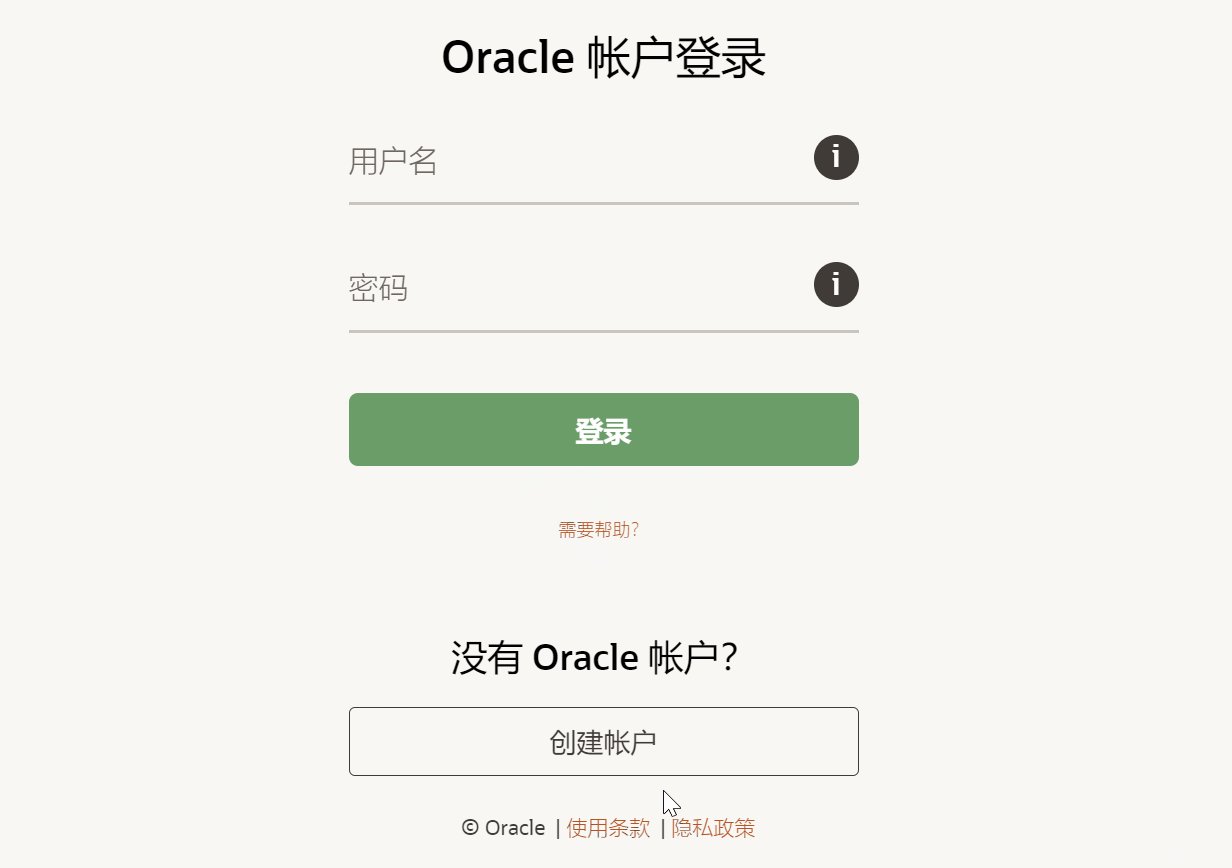
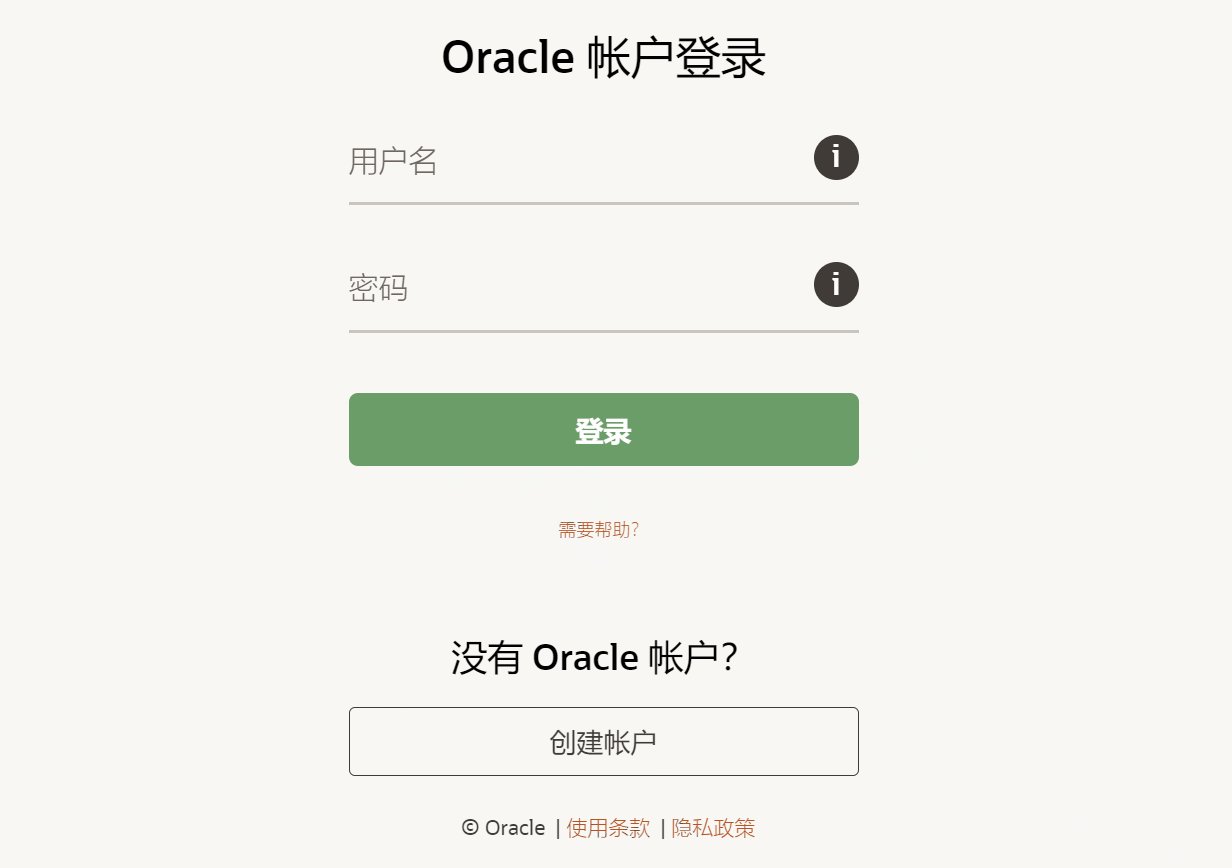
3. 文字“Oracle 帐户登录”使用h2标签,并居中显示!
4. 主体背景颜色为:#F8F7F4
5. 注册部分有一个表单,要求如下
A. 提交方式为POST
B. 提交地址为success.html
C. 三个文本框设置必填项
D. 设置placeholder属性
6. 文本框的右边有一个圆形的i,要求如下
A. 将元素设置成圆形
B. 背景颜色为黑色
C. 字体颜色为白色
D. 文字垂直水平居中显示
7. 登录按钮,要求如下:
A. type必须为submit
B. 背景颜色为:#6B9D68
C. 字体颜色为白色并加粗
D. 弧度为6px
E. 鼠标放入登录按钮式显示背景颜色:#598758
8. 设置超链接文字“需要帮助?”、“使用条款”,“隐私政策”,要求如下:
A. 默认去掉下划线,字体颜色为:#BB511D
B. 当鼠标放入上面文字时,显示下划线
9. 设置文字“没有 Oracle 帐户?”,要求如下:
A. 使用<h3>标签
B. 文字居中显示
C. 字体大小为:2.4rem;
D. 取消加粗
10. 设置文字“创建帐户”的边框弧度,当鼠标放入“创建账户”上时,改变背景颜色为:#F1F0EB。
11. 使用margin或其它方式将DIV居中对齐
12. 整体页面排版合理,代码工整
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享