有一个问题
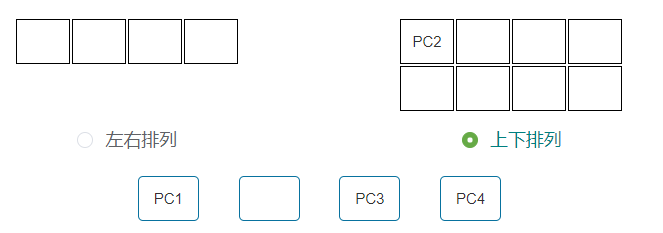
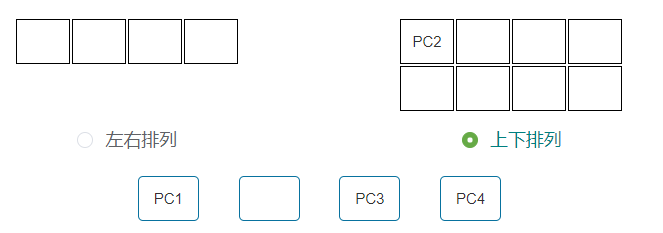
如下图,有4个编号的PC,上下排列和左右排列只能选一,只有被选择的才可以拖拽放置进去,如果没选择的拖放不进去,目前这个我瞎七八搞也弄出来了;
有一个问题,就是切换排列方式的时候,我希望左右的PC能回到最初的位置去,这个要怎么做呢?
且每次拖拽上去的时候,拖拽完成就要发指令了,发一个字符串:如“1234”,代表左右排列,依次是1,2,3,4的排,没有的位置就发0
此外,我希望每次进入页面,都能记住PC被拖拽的位置,后台回的值,会告诉你,是左右还是上下,同时会回之前发的字符串!!
哎,我也不知道,为啥我每次做的项目,总是有一个很难搞的问题!
(Vue项目!!!)
求助各位大佬!!!

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享