3,159
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
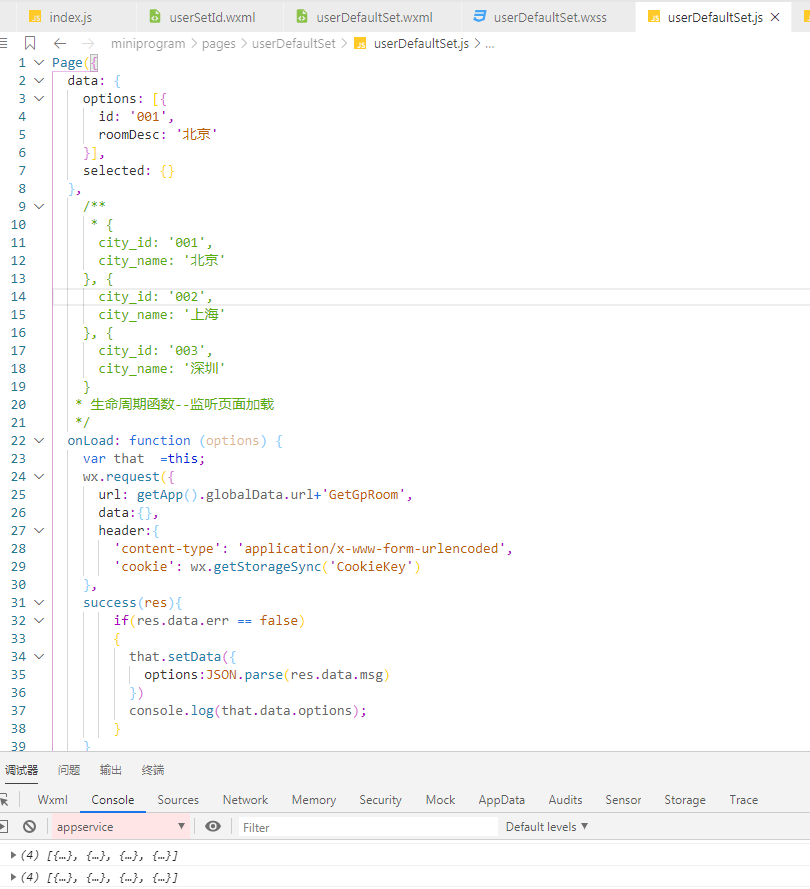
Page({
data: {
options: [{
id: '001',
roomDesc: '北京'
}],
selected: {}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that =this;
wx.request({
url: getApp().globalData.url+'GetGpRoom',
data:{},
header:{
'content-type': 'application/x-www-form-urlencoded',
'cookie': wx.getStorageSync('CookieKey')
},
success(res){
if(res.data.err == false)
{
that.setData({
options:JSON.parse(res.data.msg)
})
console.log(that.data.options);
}
}
})
}
})