87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<title>无标题文档</title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
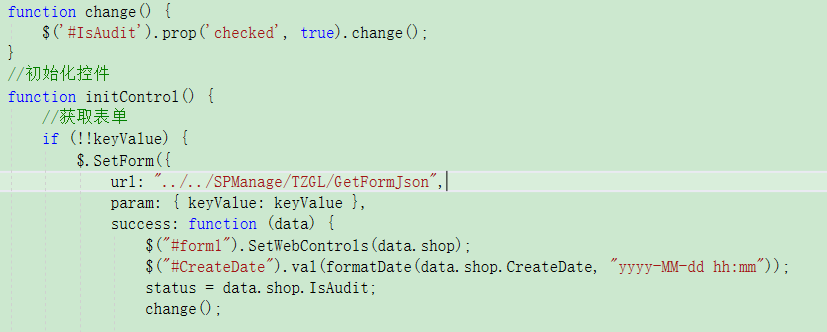
function change() {
$('#IsAudit').prop('checked', true).change();
}
function initControl() {
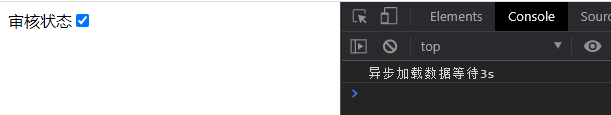
console.log("异步加载数据等待3s");
setTimeout(function() {
change();
}, 3000)
}
initControl();
});
</script>
</head>
<body>
<label>审核状态<input id="IsAudit" type="checkbox" name=""></label>
</body>
</html>