61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.box {
position: relative;
width: 300px;
height: 100px;
border: 10px solid red;
box-sizing: border-box;
}
.item2 {
position: absolute;
right: -10px;
bottom: -10px;
width: 0px;
height: 0px;
box-sizing: border-box;
border: 10px solid transparent;
}
.box:hover .item2 {
box-sizing: border-box;
width: 300px;
height: 100px;
border-color: black;
transition: all 1s;
}
</style>
</head>
<body>
<div class="box">
<div class="item2"></div>
</div>
</body>
</html>
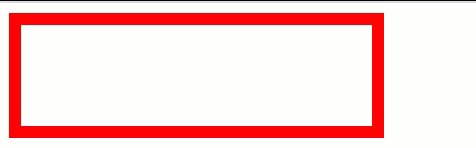
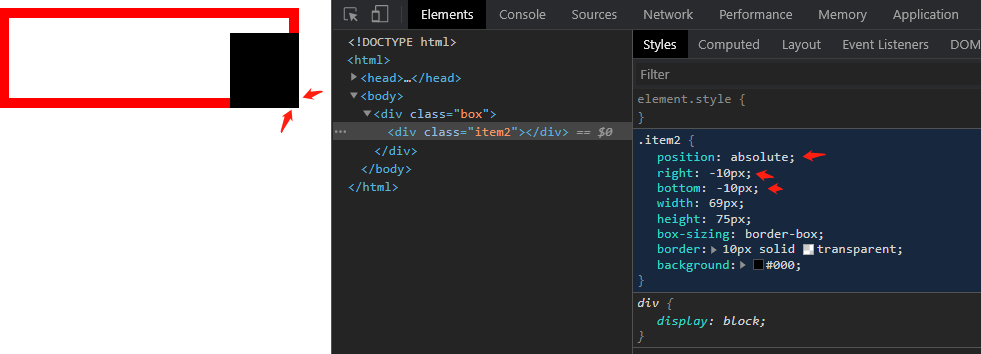
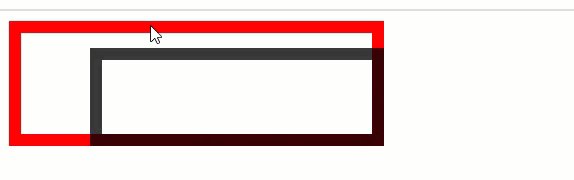
 此时位置正好在父标签的最右下端外侧
此时位置正好在父标签的最右下端外侧
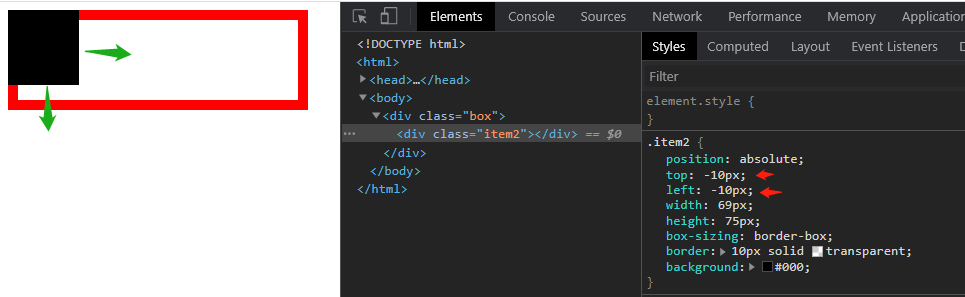
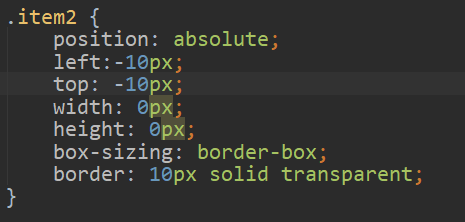
 如果要实现向下伸展,只需设置这两个值即可
如果要实现向下伸展,只需设置这两个值即可
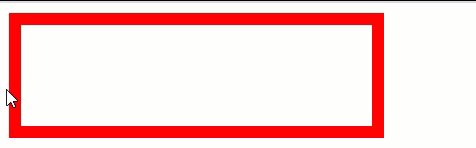
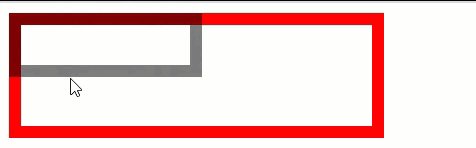
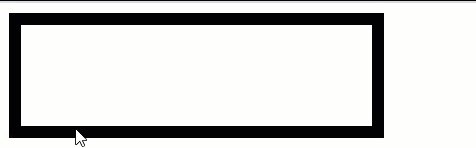
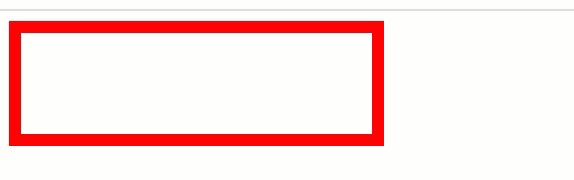
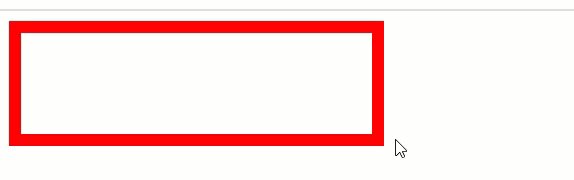
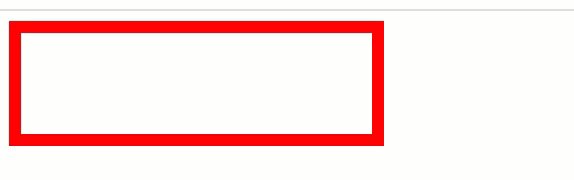
 运行结果:
运行结果: