AJAX
AJAX = Asynchronous Javascript and XML (异步的javascript 和 XML)。
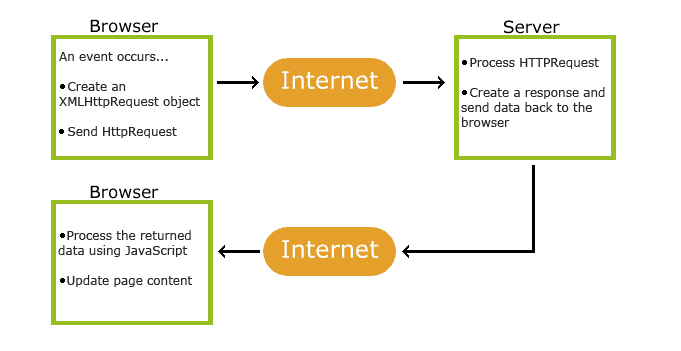
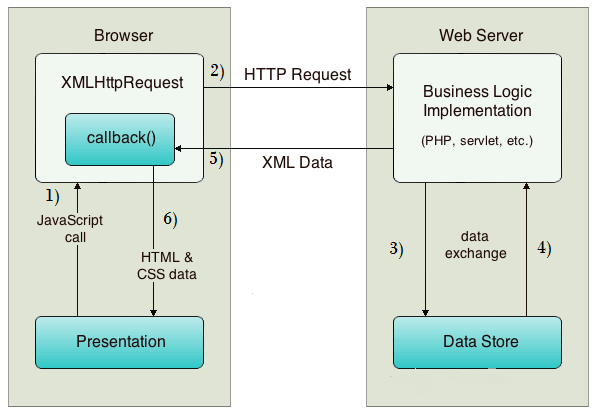
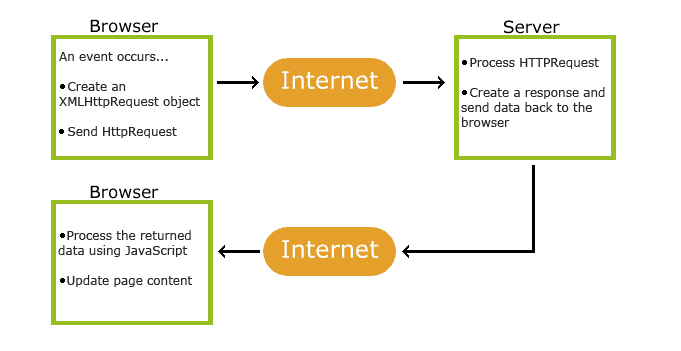
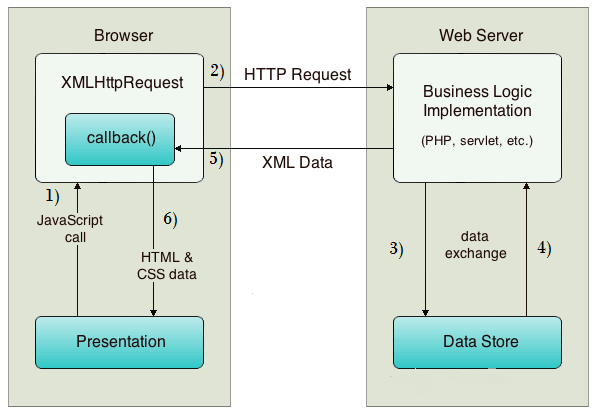
AJAX的工作原理


1.用户从UI界面发送请求,JavaScript中调用XMLHttpRequest对象。
2.HTTP请求由XMLHttpRequest对象发送到服务器。
3.服务器使用JSP,PHP, Servlet, ASP.net等与数据库交互。
4.检索数据。
5.服务器将XML数据或JSON数据发送到XMLHttpRequest回调函数。
6.XML和CSS数据显示在浏览器上。
创建实例(兼容IE5和IE6)
let xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
XMLHttpRequest对象的属性和方法

 AJAX的实例
AJAX的实例
// 创建实例
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//监听AJAX实例的状态
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
console.log(xmlhttp.responseText);//获取文本数据
console.log(xmlhttp.getAllResponseHeaders();//获取响应头
console.log(xmlhttp.getResponseHeader('Last-Modified'));//获取指定的响应头
}
}
// open设置实例的状态,请求方式GET, url, 异步
xmlhttp.open("GET",url,true);
// 发送携带的数据
xmlhttp.send();
AJAX实例状态变化的过程
当发送一个请求后,readyState(存有 XMLHttpRequest 的状态信息)会随之变化,表示不同的阶段。每当readyState改变时,就会触发onreadystatechange事件。
注意:onreadystatechange事件被触发 5 次(0 - 4),对应着readyState的每个变化。
0:请求未初始化,还没有调用 open()。
1:请求已经建立,但是还没有发送,还没有调用 send()。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,没有全部完成。
4:响应已完成;您可以获取并使用服务器的响应了。
AJAX请求方式
常用的请求方式GET、POST
GET与POST
get更简单更快,但是发送数据大小有限制
post安全性高,可以发送大量数据
在以下情况中,需要使用post:
①无法使用缓存文件
②向服务器发送大量数据
③发送包含位置字符的用户输入时
GET
xmlhttp.open("GET","demo_get.html?t=" + Math.random(),true);
xmlhttp.send();
为了防止得到缓存结果,我们通常可以使用唯一id,一般使用时间戳
GETqing'qiu的参数可以拼接在链接上
特点
GET请求可被缓存
GET请求保留在浏览器历史记录中
GET请求可被收藏为书签
GET请求不应在处理敏感数据时使用
GET请求有长度限制
GET请求只应当用于取回数据
POST
xmlhttp.open("POST","ajax_test.html",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
特点
POST请求不会被缓存
POST请求不会保留在浏览器历史记录中
POST请求不能被收藏为书签
POST请求对数据长度没有要求
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享