62,630
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
public class TestDemo {
public static void main(String[] args) {
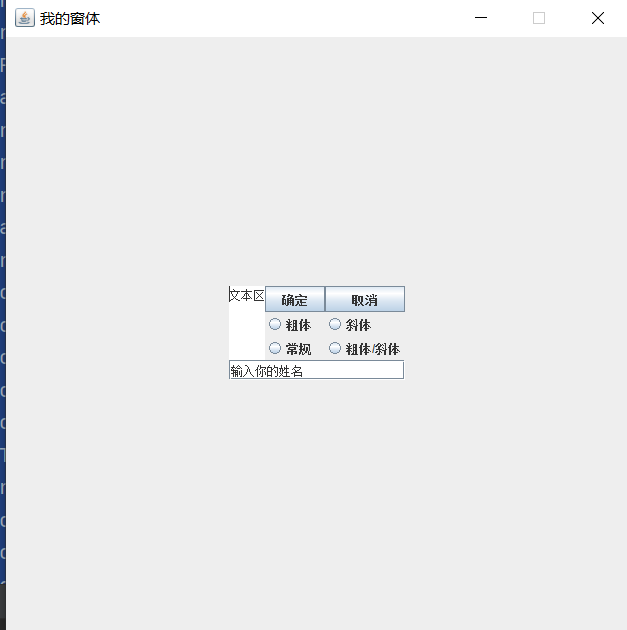
JFrame frame = new JFrame("我的窗体");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(640, 640);
JPanel panel = new JPanel();
panel.setSize(640,640);
frame.setResizable(false);
frame.setLocationRelativeTo(null);
GridBagLayout gridBagLayout = new GridBagLayout();
panel.setLayout(gridBagLayout);
GridBagConstraints constraints = new GridBagConstraints();
constraints.fill = GridBagConstraints.BOTH;
constraints.gridx = 1;
constraints.gridy = 2;
constraints.gridwidth = 3;
constraints.gridheight = 3;
JTextArea textArea = new JTextArea("文本区");
gridBagLayout.setConstraints(textArea, constraints);
constraints.gridx = 4;
constraints.gridy = 2;
constraints.gridwidth = 1;
constraints.gridheight = 1;
JButton buttonConfirm = new JButton("确定");
gridBagLayout.setConstraints(buttonConfirm, constraints);
constraints.gridx = 5;
constraints.gridy = 2;
constraints.gridwidth = 2;
constraints.gridheight = 1;
JButton buttonCancel = new JButton("取消");
gridBagLayout.setConstraints(buttonCancel, constraints);
ButtonGroup group = new ButtonGroup();
constraints.gridx = 4;
constraints.gridy = 3;
constraints.gridwidth = 1;
constraints.gridheight = 1;
JRadioButton buttonBold = new JRadioButton("粗体");
gridBagLayout.setConstraints(buttonBold, constraints);
constraints.gridx = 5;
constraints.gridy = 3;
constraints.gridwidth = 2;
constraints.gridheight = 1;
JRadioButton buttonItalic = new JRadioButton("斜体");
gridBagLayout.setConstraints(buttonItalic, constraints);
constraints.gridx = 4;
constraints.gridy = 4;
constraints.gridwidth = 2;
constraints.gridheight = 1;
JRadioButton buttonCommon = new JRadioButton("常规");
gridBagLayout.setConstraints(buttonCommon, constraints);
constraints.gridx = 5;
constraints.gridy = 4;
constraints.gridwidth = 2;
constraints.gridheight = 1;
JRadioButton buttonBoldItalic = new JRadioButton("粗体/斜体");
gridBagLayout.setConstraints(buttonBoldItalic, constraints);
constraints.gridx = 1;
constraints.gridy = 5;
constraints.gridwidth = 6;
constraints.gridheight = 1;
JTextField textField = new JTextField("输入你的姓名");
gridBagLayout.setConstraints(textField, constraints);
group.add(buttonBold);
group.add(buttonItalic);
group.add(buttonCommon);
group.add(buttonBoldItalic);
panel.add(textArea);
panel.add(buttonConfirm);
panel.add(buttonCancel);
panel.add(buttonBold);
panel.add(buttonItalic);
panel.add(buttonCommon);
panel.add(buttonBoldItalic);
panel.add(textField);
frame.add(panel);
frame.setVisible(true);
}
}