87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
function print(){
debugger;
var iframeLength = document.getElementsByTagName("iframe").length;
var iframe_start = 0;
$('iframe').each(function () {
var src = $(this).attr('src');
$(this).onload = function () {
iframe_start++;
console.info(iframe_start);
if (iframe_start == iframeLength) {
window.print();
}
}
});
}
function print2() {
debugger;
var iframes = document.getElementsByTagName("iframe");
for (var i = 0; i < iframes.length; i++) {
var iframeId = iframes[i].id;
var currentIframe = document.getElementById(iframeId);
if (currentIframe.attachEvent) {
currentIframe.attachEvent("onload", function () {
// 等待iframe加载完成
});
continue;
} else {
currentIframe.onload = function () {
window.print();// iframe加载完成
}
}
}
}
$().ready(function () {
print();
});
function print() {
debugger;
var iframeLength = document.getElementsByTagName("iframe").length;
var iframe_start = 0;
$('iframe').each(function () {
var src = $(this).attr('src');
$(this).ready(function () {
iframe_start++;
console.log(iframe_start, 'iframe_start');
if (iframe_start == iframeLength) {
window.print();
}
});
});
} [/quote]
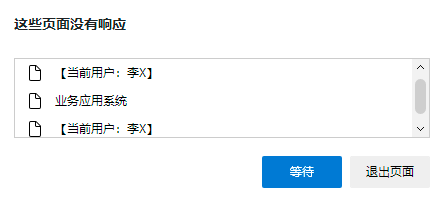
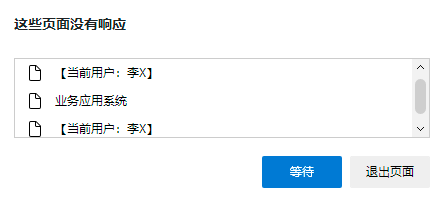
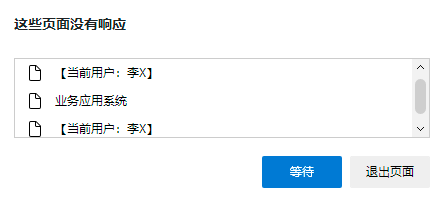
你这引用了多少iframe?我这边看了下 没什么问题 看你这个无响应应该是太多的内容导致内存不够了 你试试先用三四个iframe看看还会卡吗[/quote]
我试了下就只有两个iframe,也是无响应,就很奇怪哈哈哈
[/quote]
你这引用了多少iframe?我这边看了下 没什么问题 看你这个无响应应该是太多的内容导致内存不够了 你试试先用三四个iframe看看还会卡吗[/quote]
我试了下就只有两个iframe,也是无响应,就很奇怪哈哈哈$().ready(function () {
print();
});
function print() {
debugger;
var iframeLength = document.getElementsByTagName("iframe").length;
var iframe_start = 0;
$('iframe').each(function () {
var src = $(this).attr('src');
$(this).ready(function () {
iframe_start++;
console.log(iframe_start, 'iframe_start');
if (iframe_start == iframeLength) {
window.print();
}
});
});
} [/quote]
你这引用了多少iframe?我这边看了下 没什么问题 看你这个无响应应该是太多的内容导致内存不够了 你试试先用三四个iframe看看还会卡吗
[/quote]
你这引用了多少iframe?我这边看了下 没什么问题 看你这个无响应应该是太多的内容导致内存不够了 你试试先用三四个iframe看看还会卡吗$().ready(function () {
print();
});
function print() {
debugger;
var iframeLength = document.getElementsByTagName("iframe").length;
var iframe_start = 0;
$('iframe').each(function () {
var src = $(this).attr('src');
$(this).ready(function () {
iframe_start++;
console.log(iframe_start, 'iframe_start');
if (iframe_start == iframeLength) {
window.print();
}
});
});
}