62,262
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



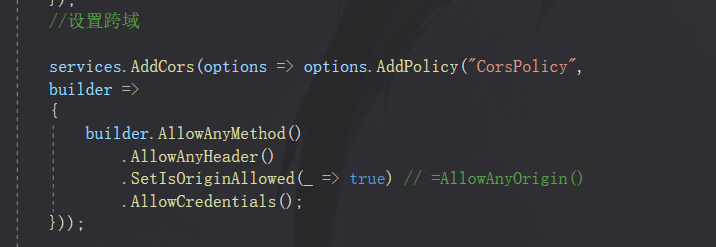
services.AddCors(options =>
{
options.AddPolicy("foo",
builder =>
{
builder.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader();
});
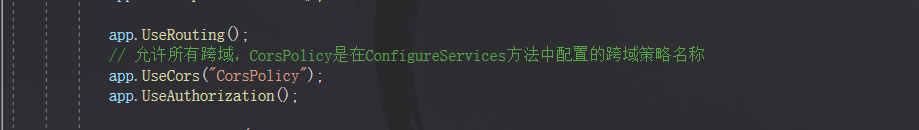
}); app.UseRouting();
app.UseCors("foo");
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Headers", "*");
response.setHeader("Access-Control-Allow-Methods", "GET, POST");
response.setHeader("Access-Control-Allow-Credentials", "true");
