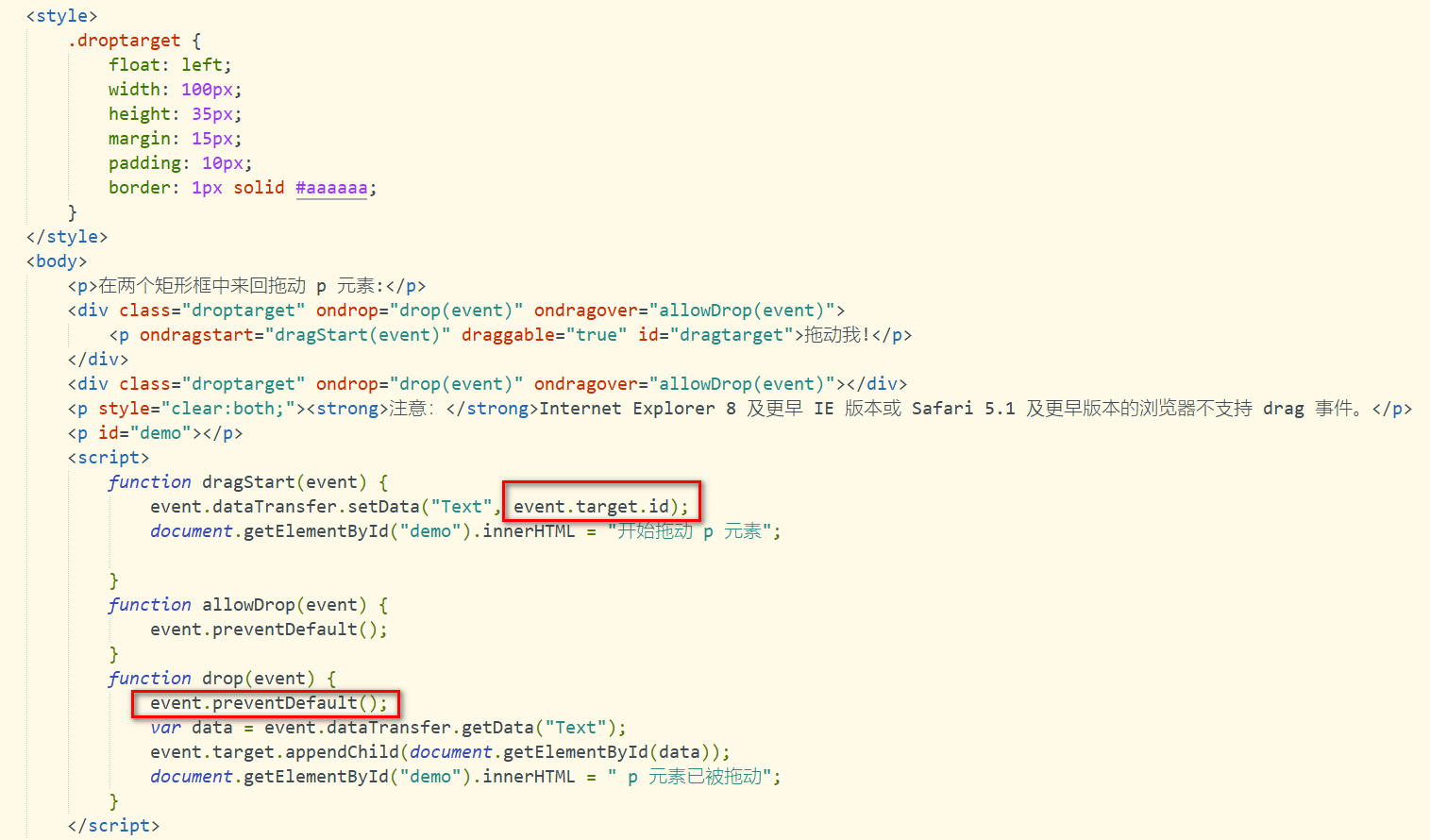
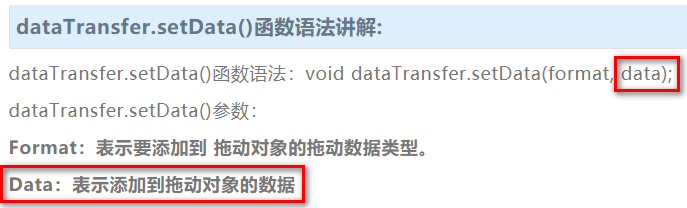
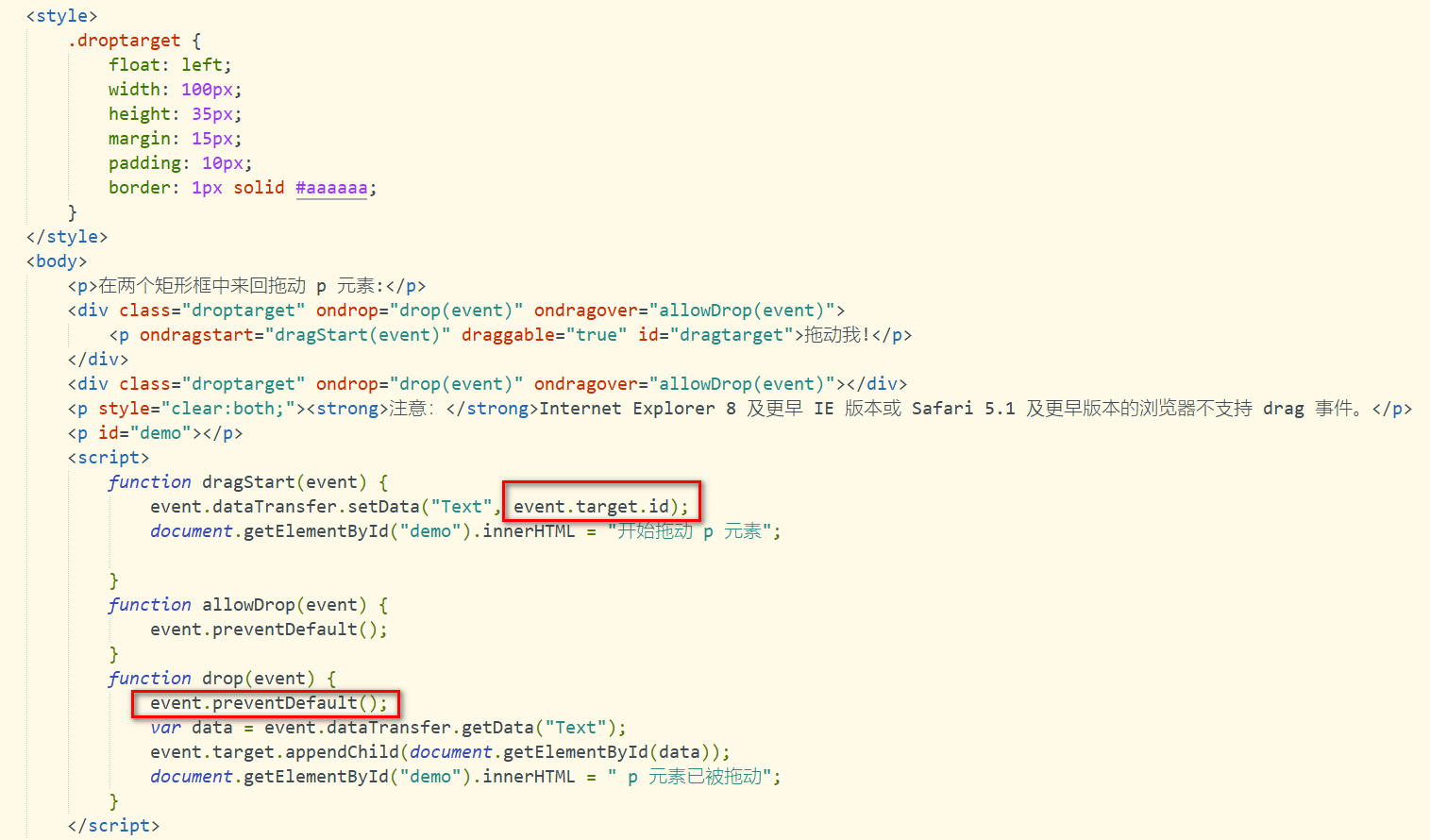
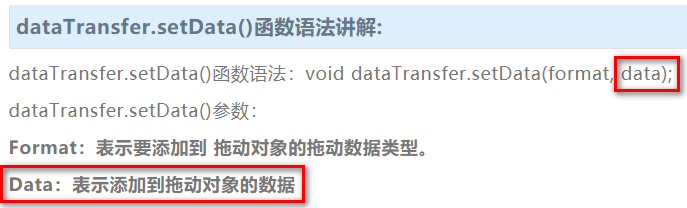
在看拖放事件时看到了这个例子,然后有两个问题想向大家咨询,第一个是 event.target.id,因为网上看到setData()第二个参数表示添加到拖动对象的数据,但我感觉要添加进去的不是应该是"拖动我!"这几个字符吗,为什么这里是 event.target.id,这个应该如何理解呢,然后第二个问题是function drop(event)中的event.preventDefault(),其目的应该是表示任务结束吧,试着把它删除后发现并不影响拖动结果,这是什么原因呢


<style>
.droptarget {
float: left;
width: 100px;
height: 35px;
margin: 15px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
<body>
<p>在两个矩形框中来回拖动 p 元素:</p>
<div class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" draggable="true" id="dragtarget">拖动我!</p>
</div>
<div class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<p style="clear:both;"><strong>注意:</strong>Internet Explorer 8 及更早 IE 版本或 Safari 5.1 及更早版本的浏览器不支持 drag 事件。</p>
<p id="demo"></p>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById("demo").innerHTML = "开始拖动 p 元素";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
document.getElementById("demo").innerHTML = " p 元素已被拖动";
}
</script>
</body>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享