62,257
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
//初始参数
var parameter = {
'list_TerminalType': null,
'list_TerminalGroup': null,
'TerminalName': '候',
'TerminalIP': null
};
//表格初始化
var table_Terminal = table.render({
elem: '#table_Terminal',
contentType: "application/json; charset=utf-8;",
url: '../../../api/Terminal/GetList_Terminal',
where: parameter,
method: 'post',
toolbar: '#toolbar_Table_Terminal_Add',
defaultToolbar: ['filter', 'exports', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cols: [[
{ type: "checkbox", width: 50, unresize: true, align: 'center' }
]],
page: true,
limits: [10, 15, 20],
limit: 10,
even: true,
parseData: function (returnData) { //res 即为原始返回的数据
if (returnData.Code_State == 1) {
returnData.Code_State = 0;
var ShowData;
if (this.page.curr) {
ShowData = returnData.Data.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr);
}
else {
ShowData = returnData.Data.slice(0, this.limit);
}
return {
"code": returnData.Code_State, //解析接口状态
"msg": returnData.Err_Msg, //解析提示文本
"count": returnData.Data.length, //解析数据长度(打印台报错->length可以忽视)
"data": ShowData //解析数据列表
};
}
else {
return {
"code": 0, //解析接口状态
"msg": 0, //解析提示文本
"count": 0, //解析数据长度(打印台报错->length可以忽视)
"data": returnData.data //解析数据列表
};
}
}
});
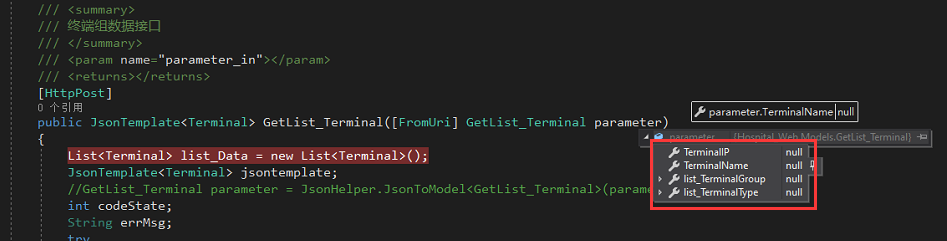
[HttpPost]
public JsonTemplate<Terminal> GetList_Terminal([FromUri] GetList_Terminal parameter)
{
List<Terminal> list_Data = new List<Terminal>();
JsonTemplate<Terminal> jsontemplate;
//GetList_Terminal parameter = JsonHelper.JsonToModel<GetList_Terminal>(parameter_in);
int codeState;
String errMsg;
codeState = Result.Ok;
errMsg = ApiErrStr.Ok;
jsontemplate = new JsonTemplate<Terminal>(codeState, errMsg, list_Data);
return jsontemplate;
}