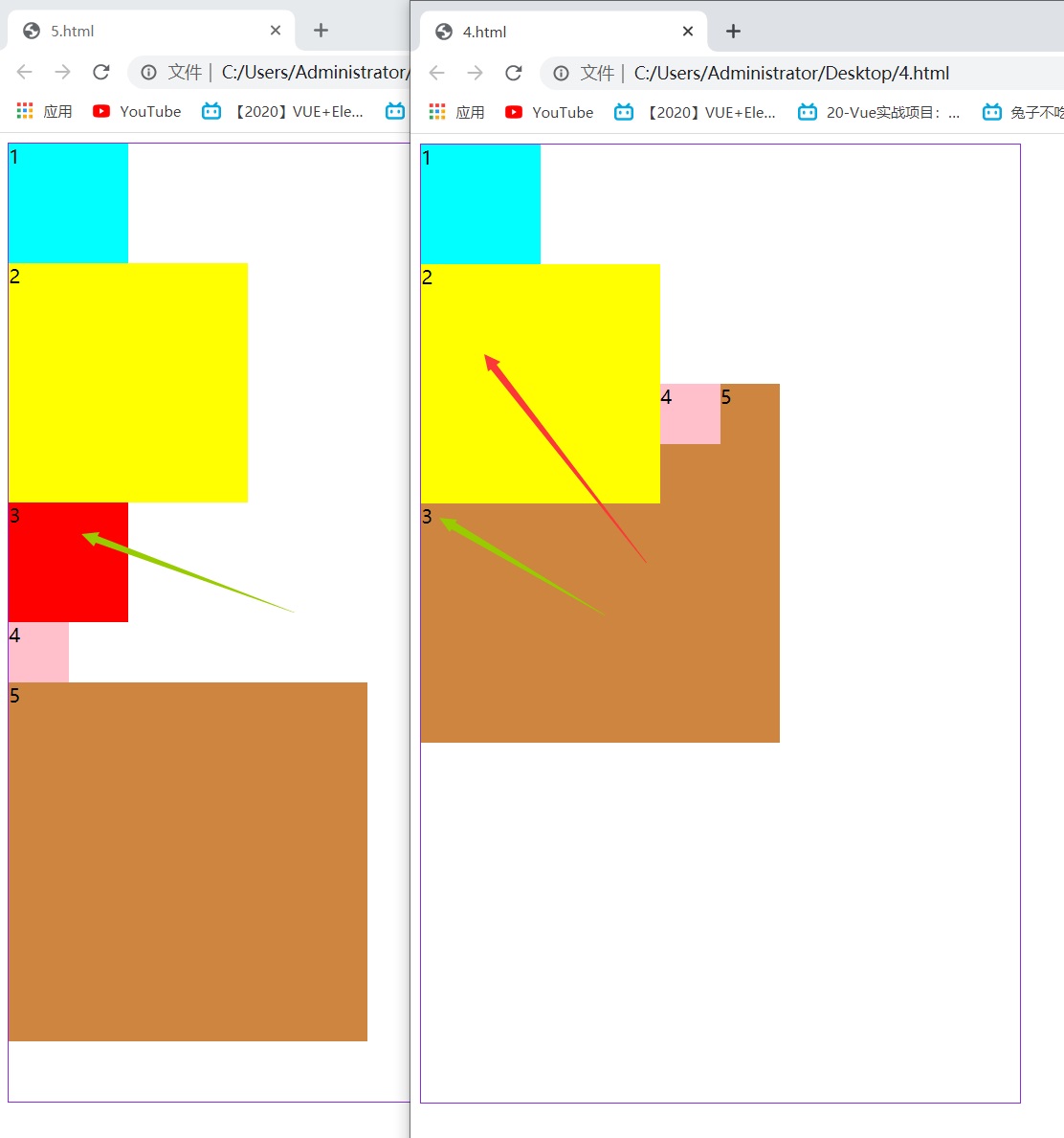
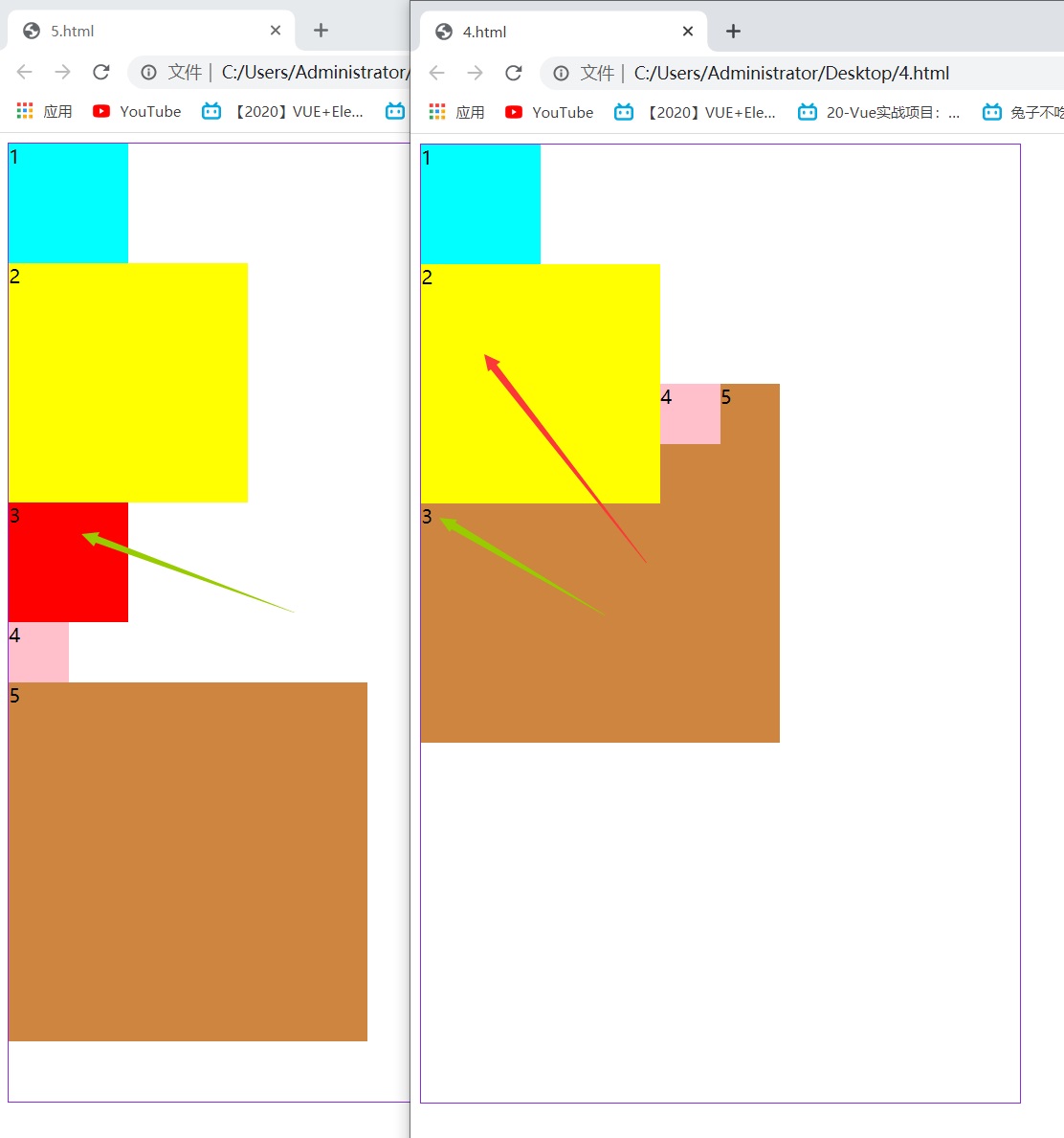
如下图所示,请问 想把右侧图中 红色块3 调 到 黄色块2的上方,加了 z-index 为什么没有用,请帮忙看一下,HTML的代码 如何调整,谢谢大家。

5.html 代码如下
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; }
#a3 {width: 100px; height: 100px; background:red; }
#a4 {width:50px; height: 50px; background:pink; }
#a5 {width: 300px; height: 300px; background:peru; }
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
</body>
</html>
4.html 代码 如下:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; position:relative; float: left;z-index:1;}
#a3 {width: 100px; height: 100px; background:red; z-index:4; }
#a4 {width:50px; height: 50px; background:pink; position:relative; float: left; }
#a5 {width: 300px; height: 300px; background:peru; }
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享