87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
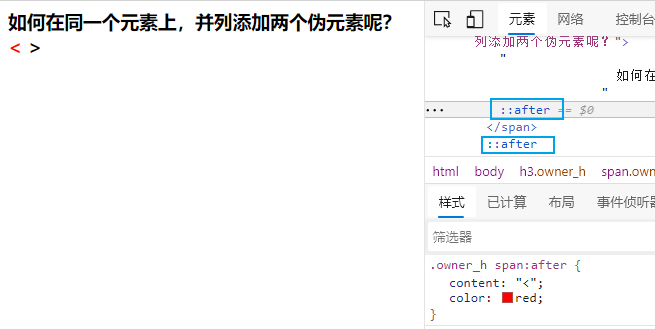
<style>
.owner_h:after {
content: ">";
}
.owner_h span:after {
content: "<";
color: red;
}
</style>
<h3 class="owner_h">
<span class="owner_title text-overflow" title="如何在同一个元素上,并列添加两个伪元素呢?">
如何在同一个元素上,并列添加两个伪元素呢?
</span>
</h3>