请教关于QComboBox在使用中遇到的问题
 lwei2 2021-04-08 11:24:07
lwei2 2021-04-08 11:24:07 各位大佬,下面是我使用的QComboBox,代码如下:
m_comboPro = new QComboBox(this);
m_comboPro->setStyleSheet("QComboBox{border-image:url(:/res/pwd/comboBoxBkg.png);font-family:'SimHei';font-size:13px;color:#003DA6;border: 1px solid gray;}"
"QComboBox QAbstractItemView{background:rgba(255,255,255,1);border:1px solid rgba(228,228,228,1);border-radius:0px 0px 5px 5px;font-size:13px;outline: 0px;}"
"QComboBox QAbstractItemView::item {min-height: 13px;}"
"QComboBox::drop-down{border-left-width: 1px;border-left-color: lightgray;border-left-style: solid; border-top-right-radius: 3px;border-bottom-right-radius: 3px;subcontrol-origin: padding;subcontrol-position: top right; width:18px;}"
"QComboBox::down-arrow{image:url(:/res/pwd/arrowDown0.png)}"
"QComboBox::down-arrow:hover{image:url(:/res/pwd/arrowDown0.png)}"
"QComboBox::down-arrow:pressed{image:url(:/res/pwd/arrowDown0.png)}");
m_comboPro->addItem("你的生日是什么时候?");
m_comboPro->addItem("你的学号是多少?");
QStyledItemDelegate *delegate = new QStyledItemDelegate(this);
m_comboPro->setItemDelegate(delegate);
QImage comboBoxImg(":/res/pwd/comboBoxBkg.png");
m_comboPro->resize(comboBoxImg.size());
m_comboPro->move(this->width()*8/100 + m_labelFst->width(), this->height()*17/100);
connect(m_comboPro, SIGNAL(currentIndexChanged(int)), this, SLOT(slotClickedComboBox(int)));
有什么办法能让QComboBox的文字靠左,然后又不是最左端吗?还有,就是res/pwd/arrowDown0.png向下的箭头,能不能往右移动一定位置(因为向下箭头太靠右了,没有完全显示)呢?最后,如果不移动窗口QDialog的位置,点击向下箭头,它是不会有错位的现象,但是一旦移动窗口后,点击向下的箭头,就会出现选项错位?有什么办法解决这些问题吗? 请给位大佬指点一下,小弟在此不胜感激!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
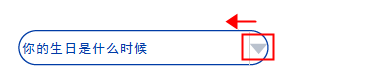
分享 如截图中所示,问题1.QComboBox里的文字能不能往右移动一点点,太靠左侧了。
问题2.向下的箭头能不能往左侧移动一点点,因为那个向下的箭头图片本来是矩形的,结果由于我不太清楚怎么设置其属性,因此变成了看起来像三角形一样,太靠右侧了。
问题3.错位已解决。
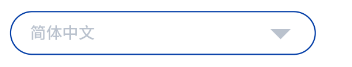
最后想实现的效果类似以下截图:
如截图中所示,问题1.QComboBox里的文字能不能往右移动一点点,太靠左侧了。
问题2.向下的箭头能不能往左侧移动一点点,因为那个向下的箭头图片本来是矩形的,结果由于我不太清楚怎么设置其属性,因此变成了看起来像三角形一样,太靠右侧了。
问题3.错位已解决。
最后想实现的效果类似以下截图: