43,739
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
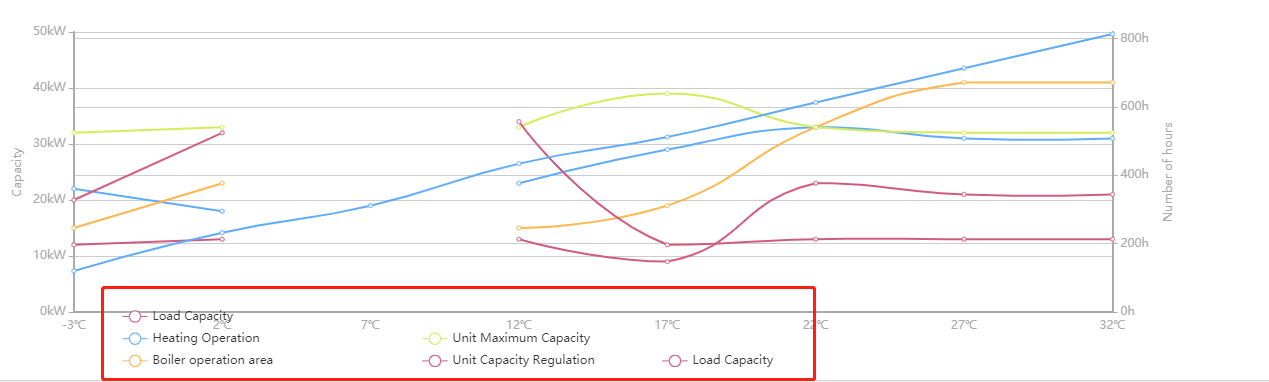
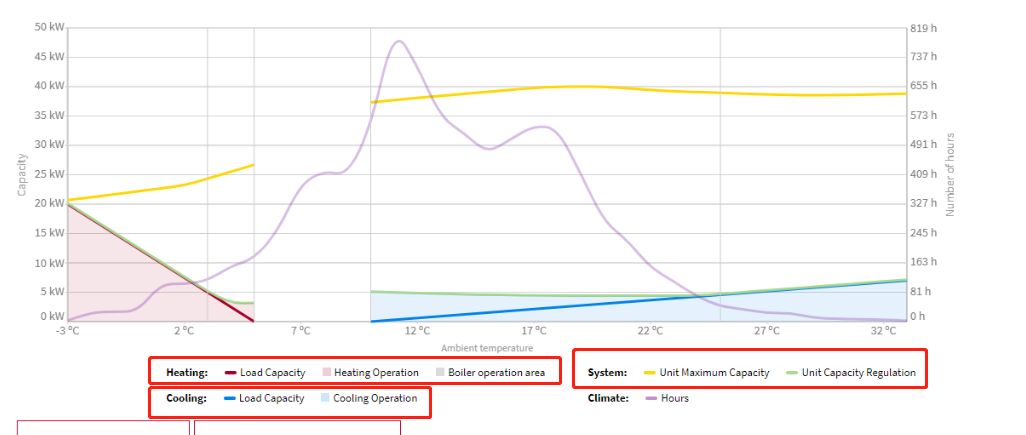
分享 ,这种效果的legend应该怎么设置?
,这种效果的legend应该怎么设置?legend:
[
{
orient: "vertical",//vertical,horizontal
x: "10%",
bottom: 0,
width: "50px",
align: "left",
data: ["Load Capacity", "Heating Operation", "Boiler operation area"],
},
{
orient: "vertical",
x: "35%",
bottom: 0,
width: "50px",
align: "left",
data: ["Unit Maximum Capacity", "Unit Capacity Regulation"],
},