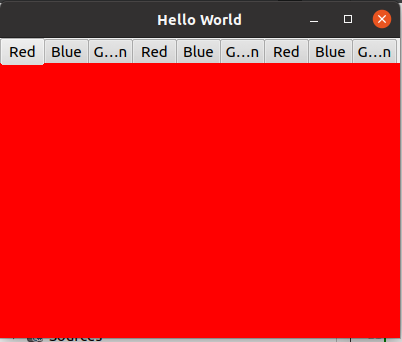
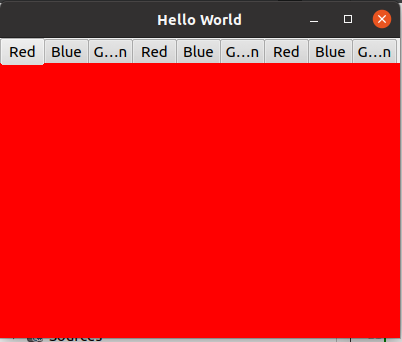
我根据网上的博文学习TabView,发现当Tab比较多的时候,每个Tab的title就显示不全了,
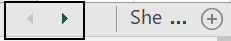
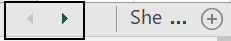
而且拥挤在一起,如何Tab多的时候能出现箭头,当单击箭头(类似Execl里的箭头,如下图2)后显示下个tab
图1

图2

Code:
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
ApplicationWindow {
visible: true
width: 400
height: 300
maximumWidth:width
title: qsTr("Hello World")
TabView {
anchors.fill: parent
Tab {
title: "Red"
Rectangle { color: "red" }
}
Tab {
title: "Blue"
Rectangle { color: "blue" }
}
Tab {
title: "Green"
Rectangle { color: "green" }
}
Tab {
title: "Red"
Rectangle { color: "red" }
}
Tab {
title: "Blue"
Rectangle { color: "blue" }
}
Tab {
title: "Green"
Rectangle { color: "green" }
} Tab {
title: "Red"
Rectangle { color: "red" }
}
Tab {
title: "Blue"
Rectangle { color: "blue" }
}
Tab {
title: "Green"
Rectangle { color: "green" }
}
}
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享