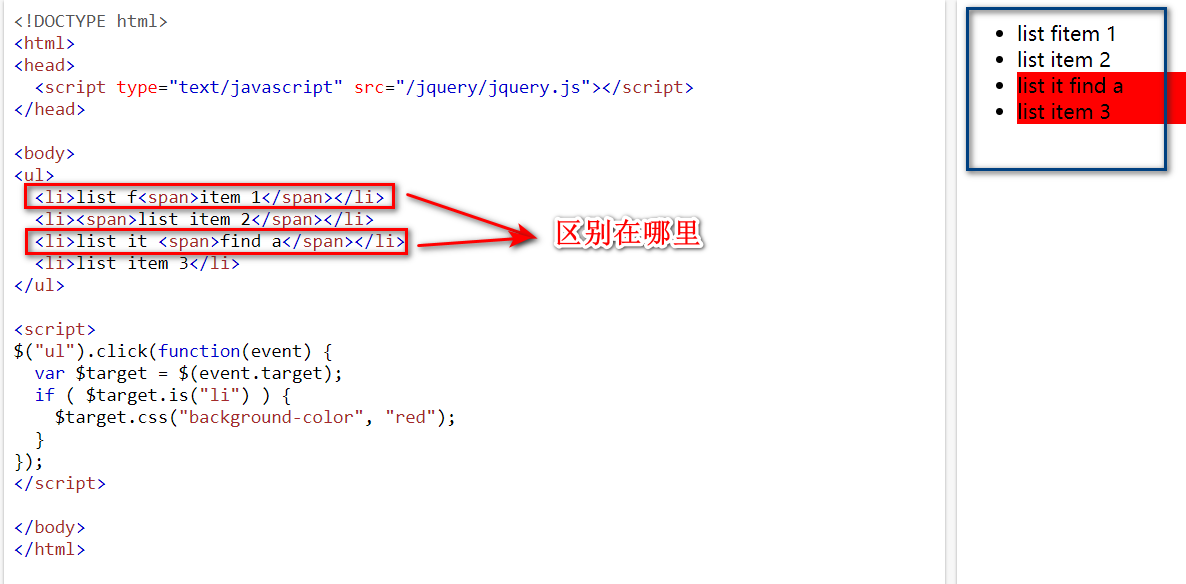
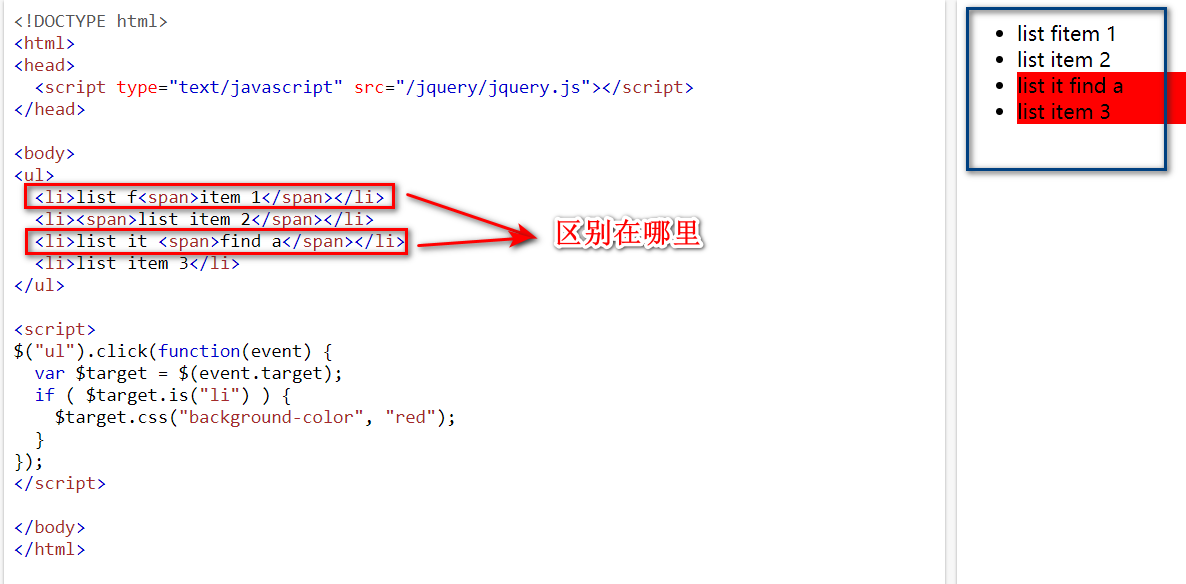
如下图所示,感觉这两句红框标注的语句没有什么太大的差异(都是li元素,且里面有span元素),可点击上面这个语句始终背景色不会变化,想向大家咨询一下这是什么原因,谢谢

<body>
<ul>
<li>list f <span>item 1</span></li>
<li><span>list item 2</span></li>
<li>list it em <span>find a</span></li>
<li>list item 3</li>
</ul>
<script>
$("ul").click(function(event) {
var $target = $(event.target);
if ( $target.is("li") ) {
$target.css("background-color", "red");
}
});
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享