<div>
<input type="button" value="编辑" class="bianji" onclick="newFile(this)" id="button"/>
<input type="button" value="删除" class="bianji" onclick="del(this)" id="button"/>
</div>
$(function(){
$.getJSON("http://localhost:8081/name2",function(t,status){ //地址
$.each(t.data, function (i, n) {
var row = $("#muban").clone(); //克隆模板(news),创建一个新数据行
row.attr('id','new')
for (attribute in n) {
row.find("#" + attribute).html(n[attribute]);
row.find("#id").attr('id', i+""); //循环json对象的属性,并赋值到数据行中对应的列,此处列的id就是相应的属性名称
row.find("#button").attr('id', n['id']);
}
if (i==t.data.length-1){
var d=document.getElementById("muban");
d.remove();
}
row.appendTo($("#table")); //添加到contnet里
});
});
});
我这里的id是动态变化的,程序跑起来的时候就按次序增长了
我想要让弹出的form里的按钮id与这个按钮的id保持一致,我自己的想法是如果能在前端直接让两个id保持一致的话就不需要将id传到js里了。
form按钮代码如下:
<input type="button" class="button" value="Save" onclick="create_paper_save(this)" id="save"/>
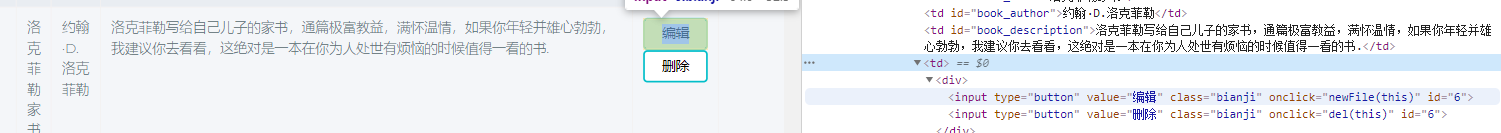
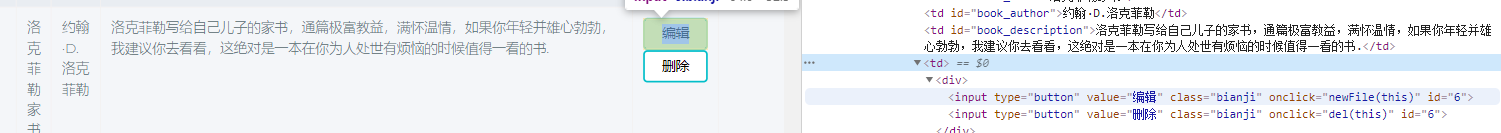
页面里的按钮和id

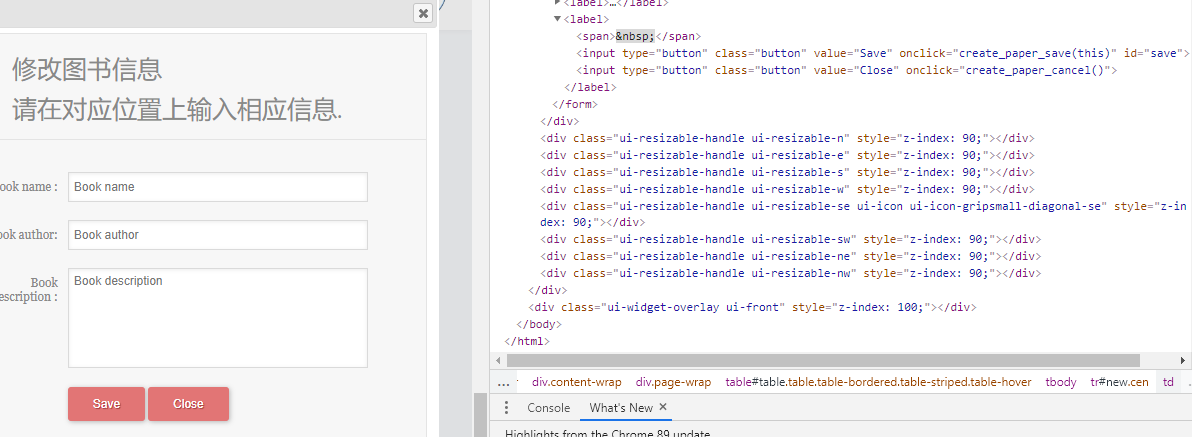
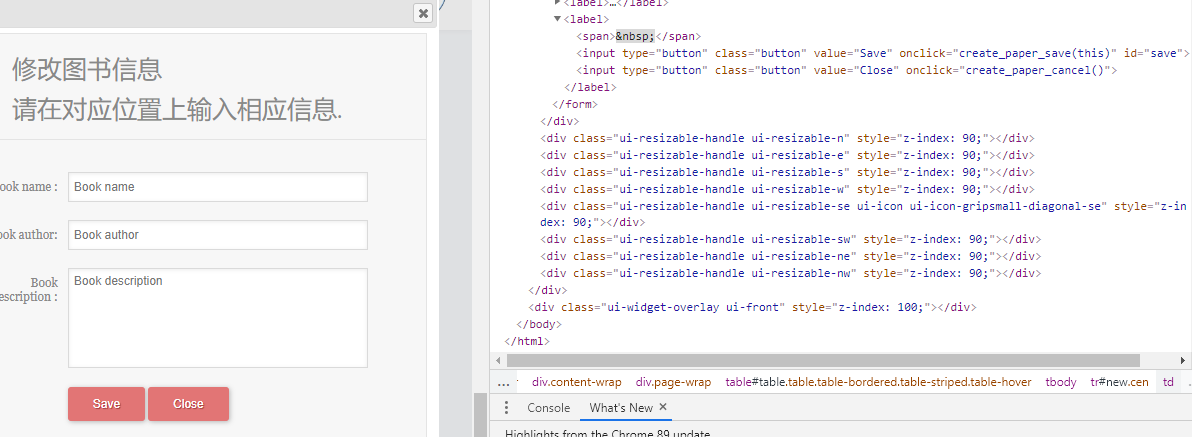
弹出表单的样子和id

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享