67,549
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
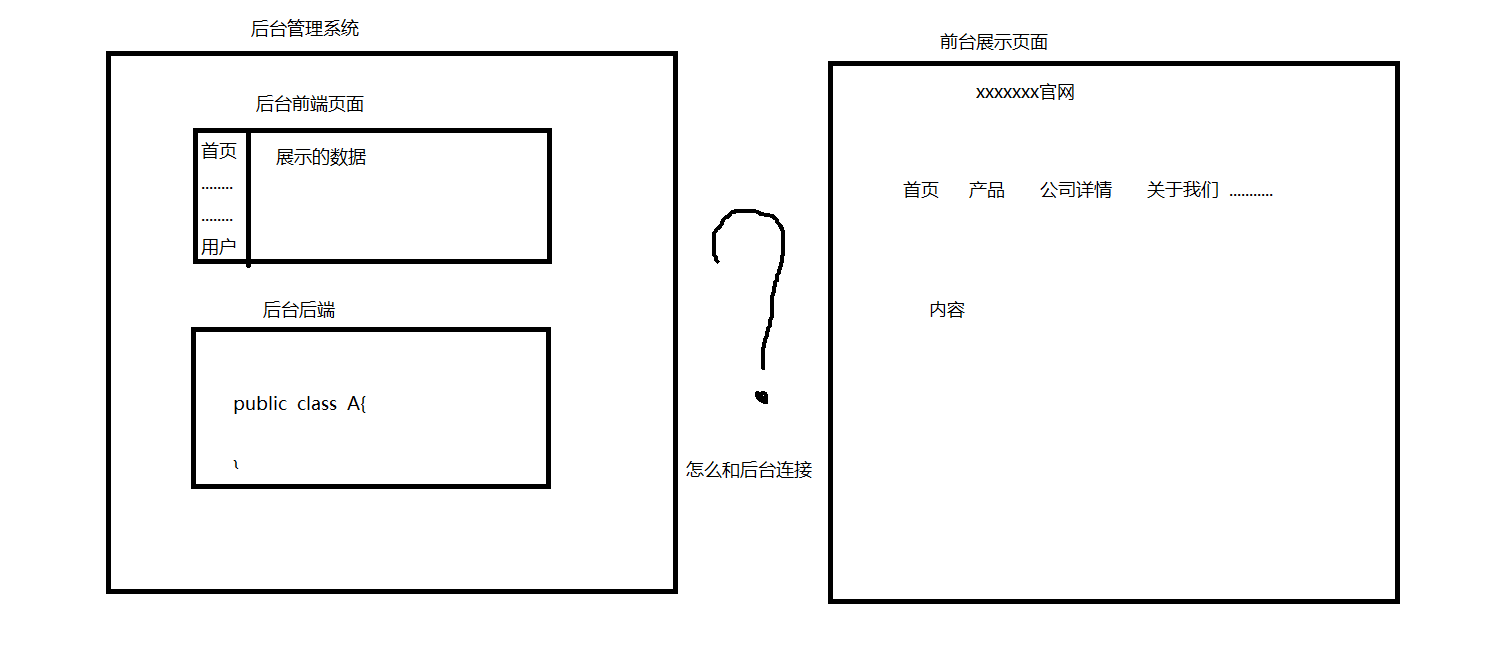
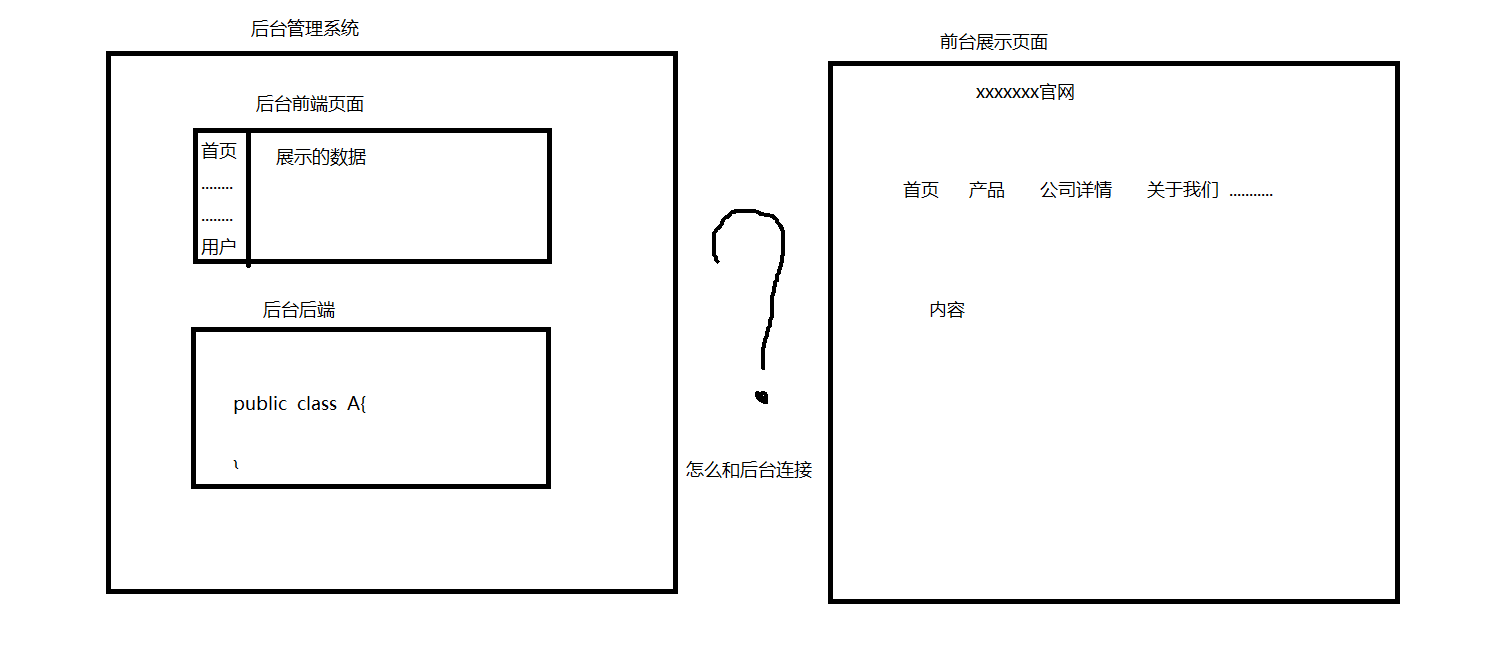
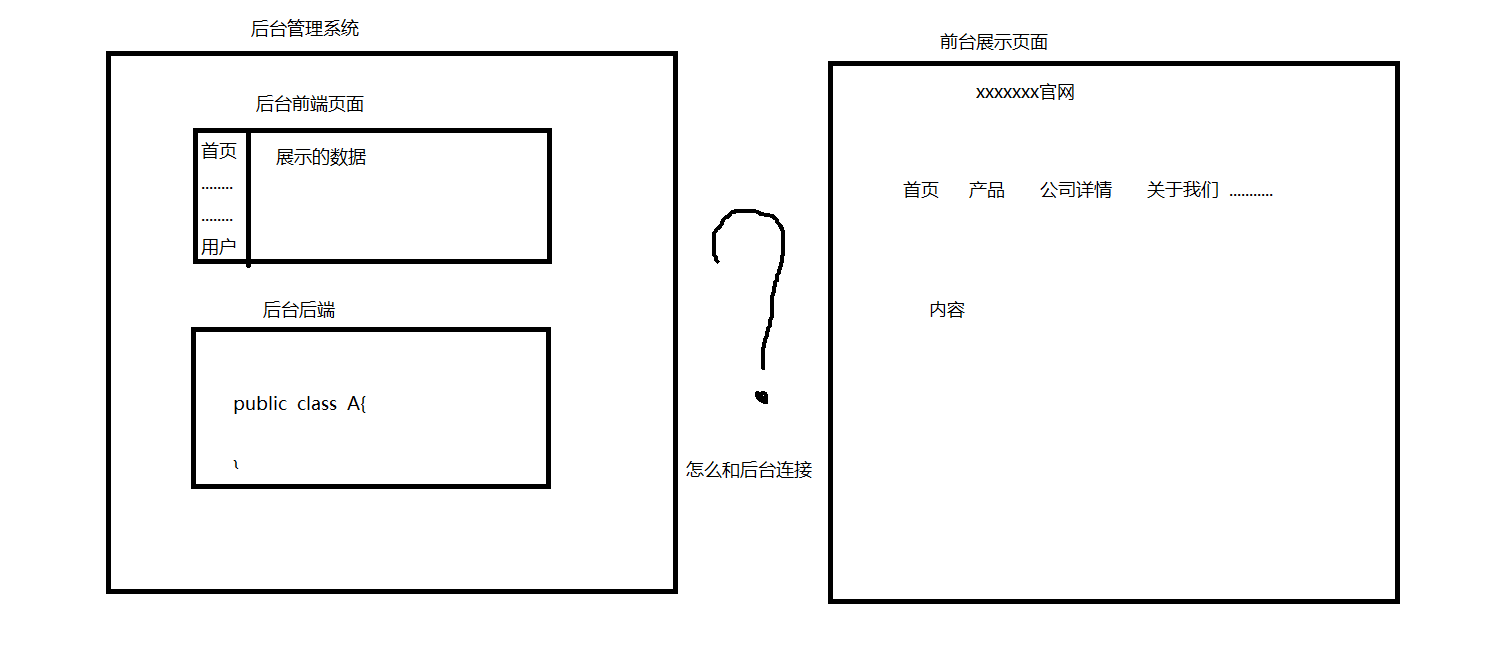
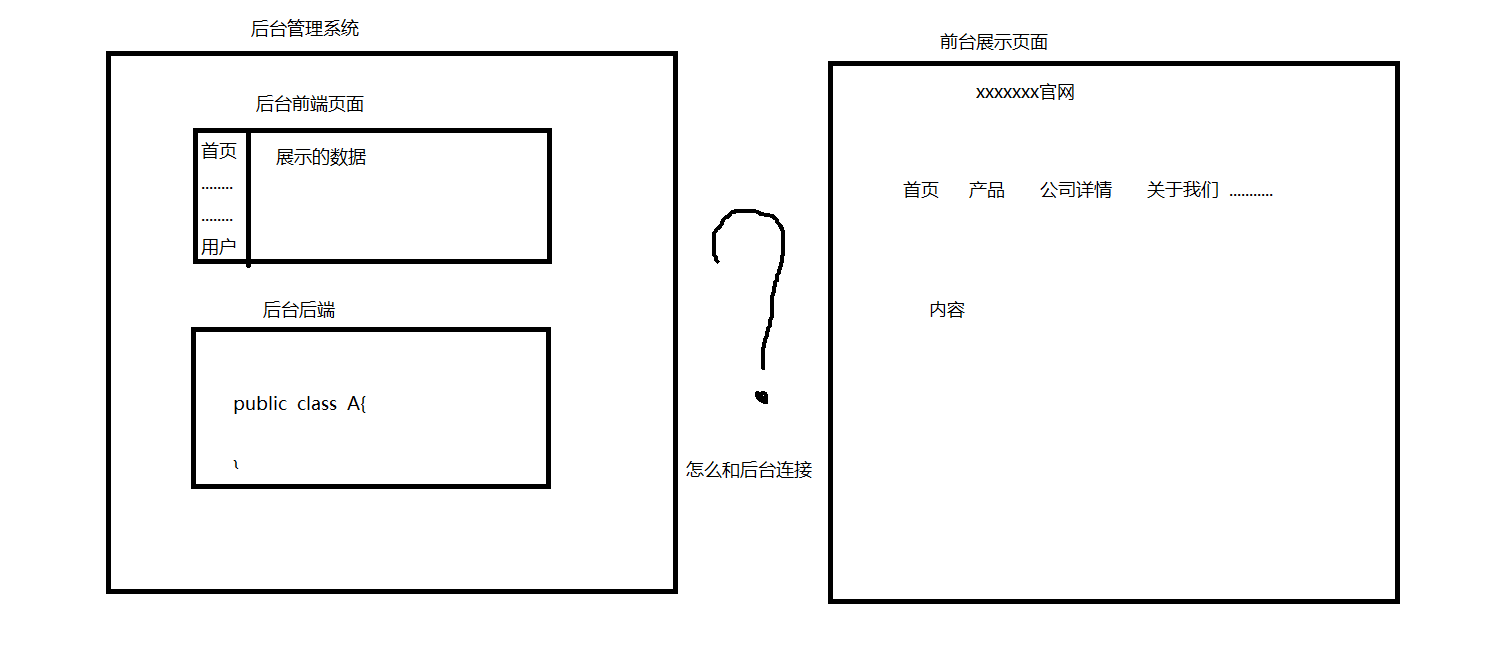
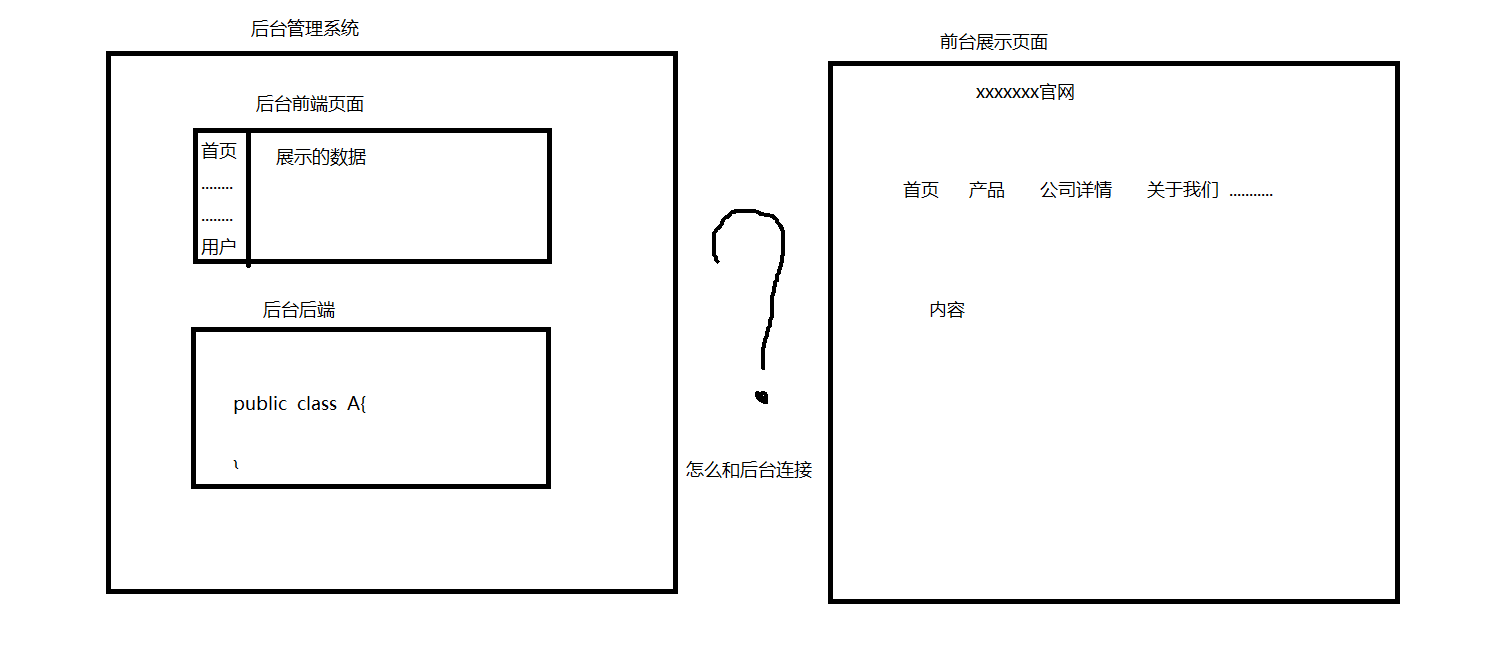
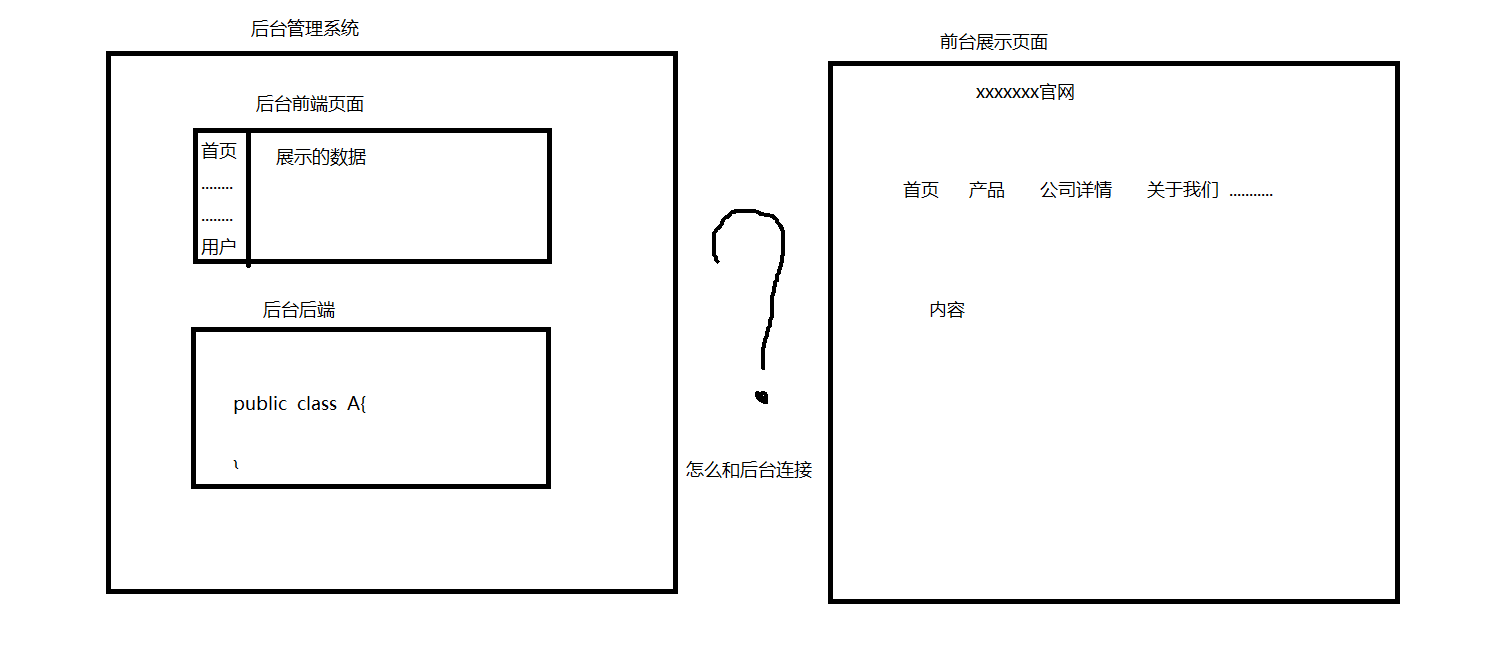
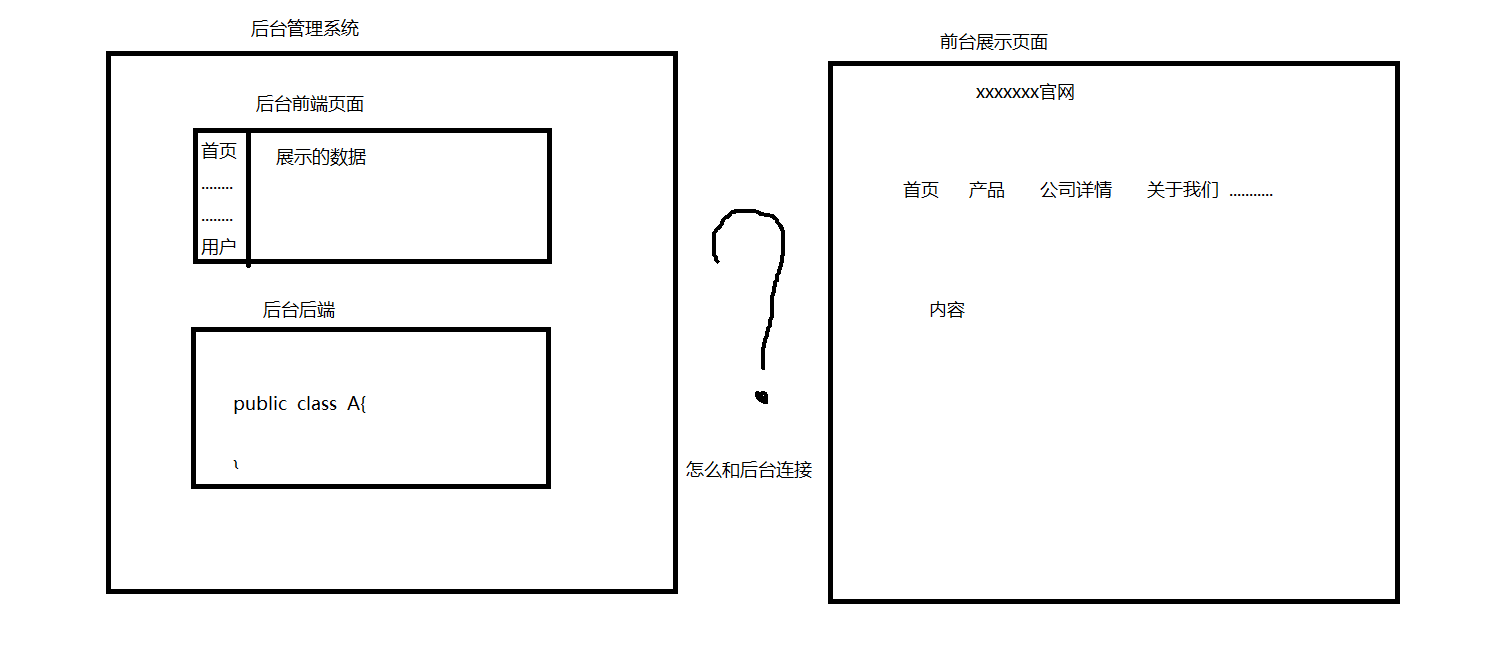
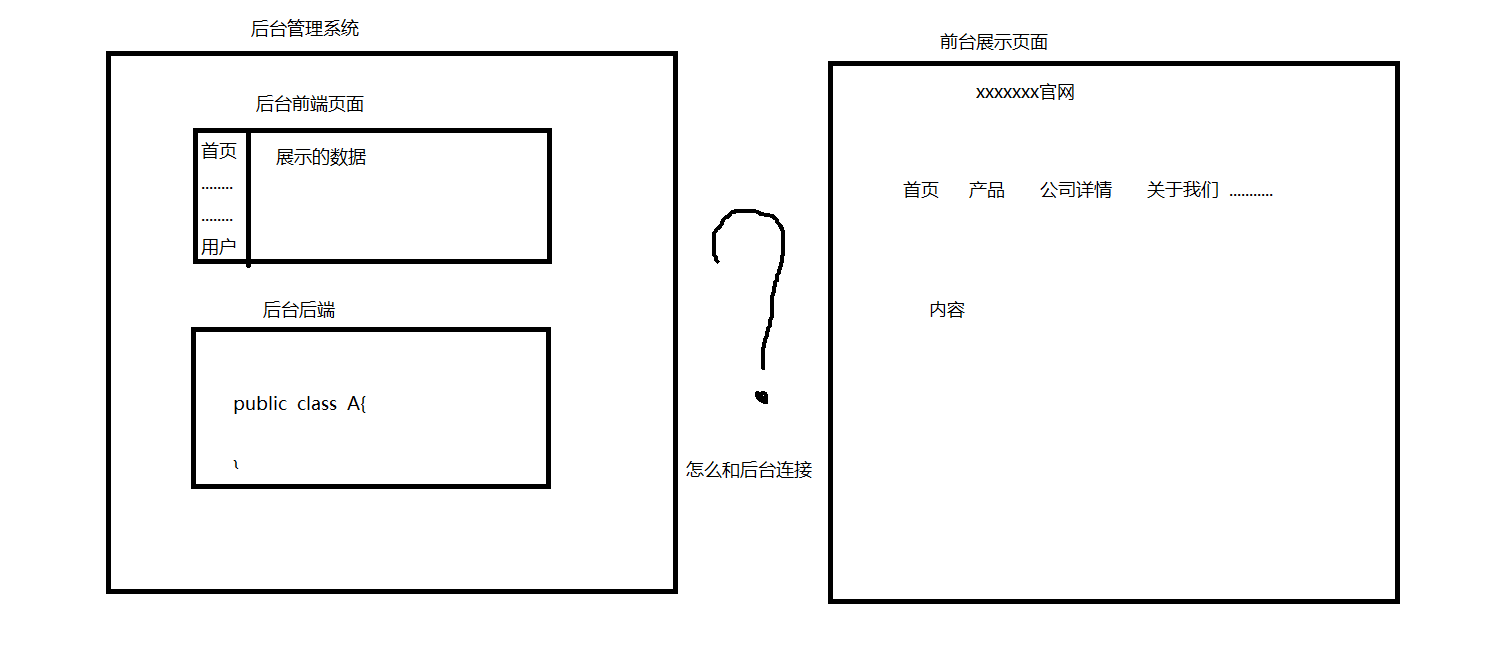
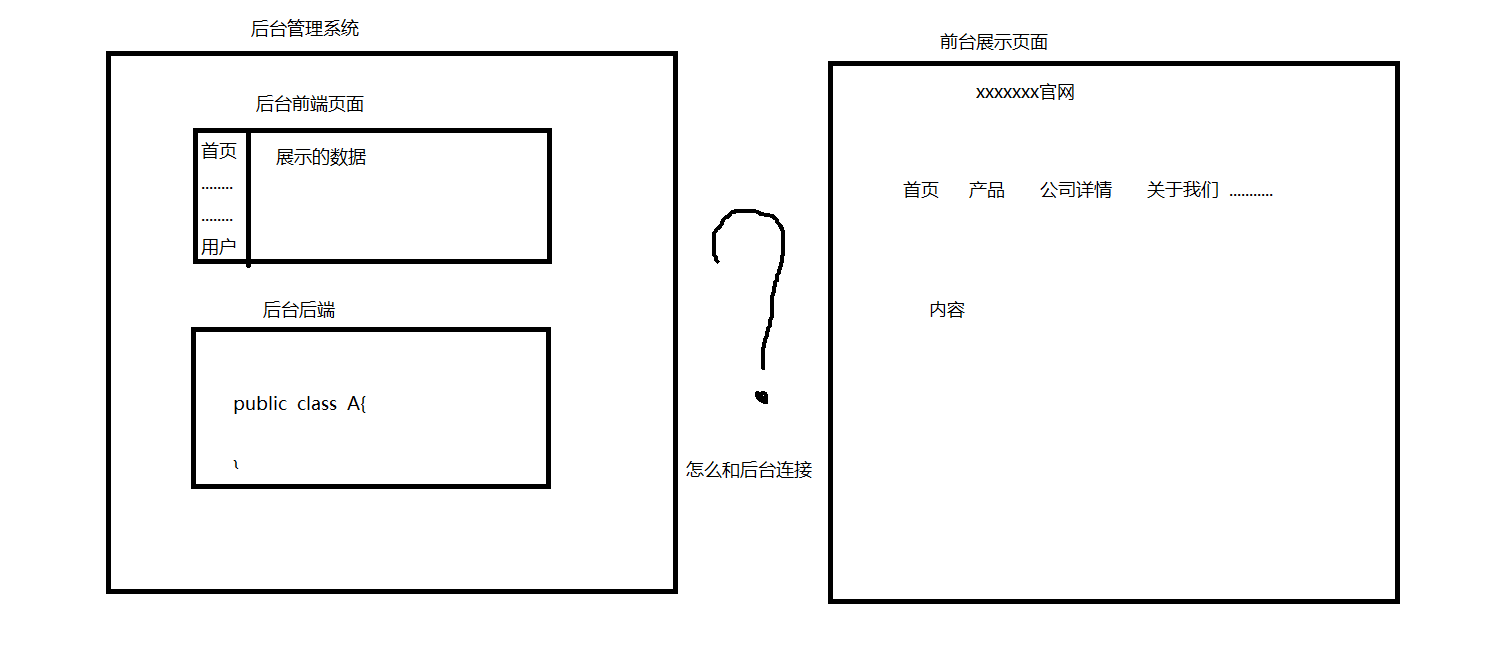
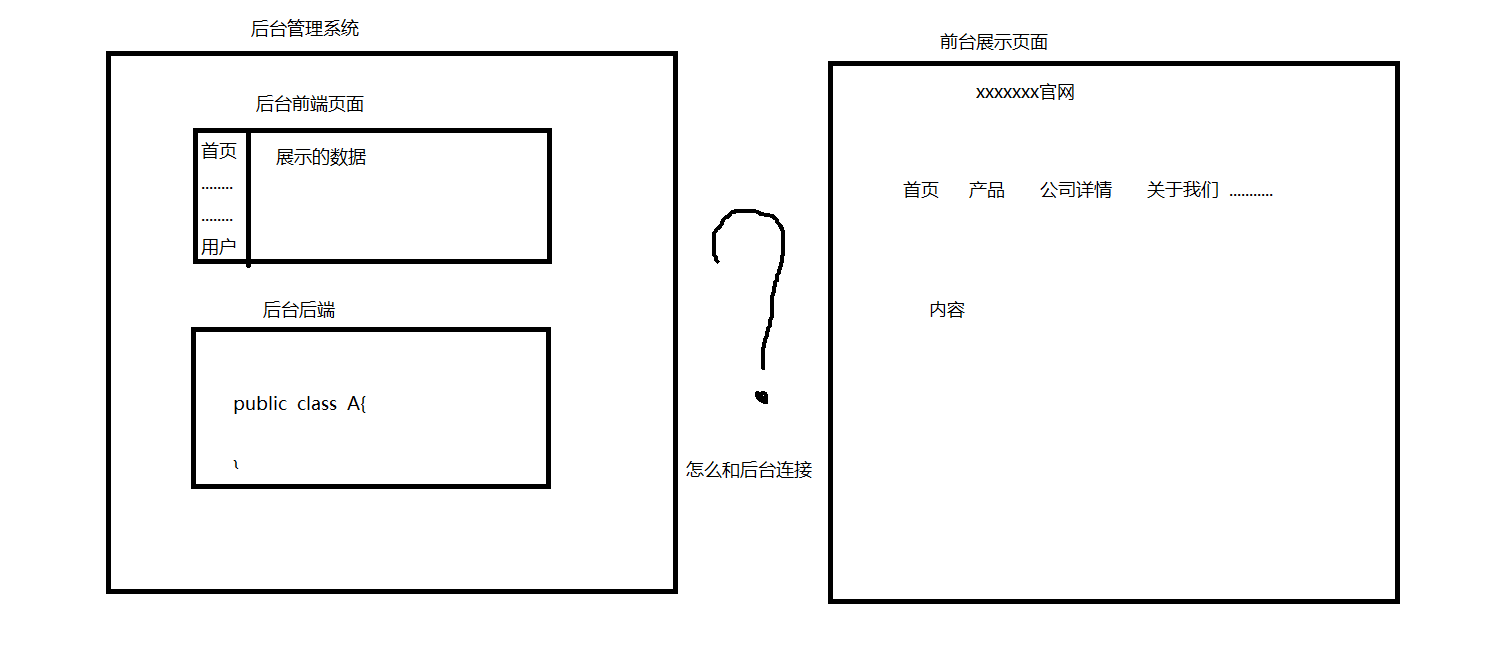
一个官网类的项目,是前后端分离的,后台管理系统,和前台展示页面.后台管理系统前端后端都写完了, 这个前台的展示页面,要怎么才能和后台联系起来,我只知道他们用的是一个数据库, 官网类的,前台不需要登陆,怎么样才能把数据展示到页面上.用的若依前后端分离的后台管理系统框架.
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
一个官网类的项目,是前后端分离的,后台管理系统,和前台展示页面.后台管理系统前端后端都写完了, 这个前台的展示页面,要怎么才能和后台联系起来,我只知道他们用的是一个数据库, 官网类的,前台不需要登陆,怎么样才能把数据展示到页面上.用的若依前后端分离的后台管理系统框架. [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
调用了,写完我试了下,可以查到,就是对自己的代码不信任,所以想请教请教.看看自己做的对不对.谢谢.[/quote]
技术这行就这样 遇见新的东西 不自信 慢慢越来越熟悉就好了
不过 总有新的东西出现 学的永远越来越多
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
调用了,写完我试了下,可以查到,就是对自己的代码不信任,所以想请教请教.看看自己做的对不对.谢谢.[/quote]
技术这行就这样 遇见新的东西 不自信 慢慢越来越熟悉就好了
不过 总有新的东西出现 学的永远越来越多 [/quote]
受教了,谢谢.
[/quote]
受教了,谢谢. [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
一个官网类的项目,是前后端分离的,后台管理系统,和前台展示页面.后台管理系统前端后端都写完了, 这个前台的展示页面,要怎么才能和后台联系起来,我只知道他们用的是一个数据库, 官网类的,前台不需要登陆,怎么样才能把数据展示到页面上.用的若依前后端分离的后台管理系统框架.
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
一个官网类的项目,是前后端分离的,后台管理系统,和前台展示页面.后台管理系统前端后端都写完了, 这个前台的展示页面,要怎么才能和后台联系起来,我只知道他们用的是一个数据库, 官网类的,前台不需要登陆,怎么样才能把数据展示到页面上.用的若依前后端分离的后台管理系统框架. [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
调用了,写完我试了下,可以查到,就是对自己的代码不信任,所以想请教请教.看看自己做的对不对.谢谢.[/quote]
技术这行就这样 遇见新的东西 不自信 慢慢越来越熟悉就好了
不过 总有新的东西出现 学的永远越来越多
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
调用了,写完我试了下,可以查到,就是对自己的代码不信任,所以想请教请教.看看自己做的对不对.谢谢.[/quote]
技术这行就这样 遇见新的东西 不自信 慢慢越来越熟悉就好了
不过 总有新的东西出现 学的永远越来越多
 [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
一个官网类的项目,是前后端分离的,后台管理系统,和前台展示页面.后台管理系统前端后端都写完了, 这个前台的展示页面,要怎么才能和后台联系起来,我只知道他们用的是一个数据库, 官网类的,前台不需要登陆,怎么样才能把数据展示到页面上.用的若依前后端分离的后台管理系统框架.
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
一个官网类的项目,是前后端分离的,后台管理系统,和前台展示页面.后台管理系统前端后端都写完了, 这个前台的展示页面,要怎么才能和后台联系起来,我只知道他们用的是一个数据库, 官网类的,前台不需要登陆,怎么样才能把数据展示到页面上.用的若依前后端分离的后台管理系统框架. [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
调用了,写完我试了下,可以查到,就是对自己的代码不信任,所以想请教请教.看看自己做的对不对.谢谢.
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以[/quote]
调用了,写完我试了下,可以查到,就是对自己的代码不信任,所以想请教请教.看看自己做的对不对.谢谢. [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.[/quote]
很简单 自己用postman调用一下试试就行了 postman可以他就可以 [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡.
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的[/quote]
对对对,就是这个,我就是写了几个开放的接口把权限开了,可以让他直接访问,我就写到一个controller里面了,调用的话直接就调用这个controller里面的方法进行查看数据.
主要是我不知道我写的对不对.对自己的代码总是出现怀疑,毕竟还是个小菜鸡. [/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的
[/quote]
我好像明白你啥意思了
那你需要在后端开放几个接口,要自己写才行了,或者看下你要展示的内容他后台有没有现成的接口
一般来说就算有现成的接口,这种开源框架一般会加jwt验证的,所以大概率还是得写代码
不过restful接口很简单的{
"returnCode":1,
"total":2
"list":[
"good":{"name":"商品1"},"good":{"name":"商品2"}
]
}