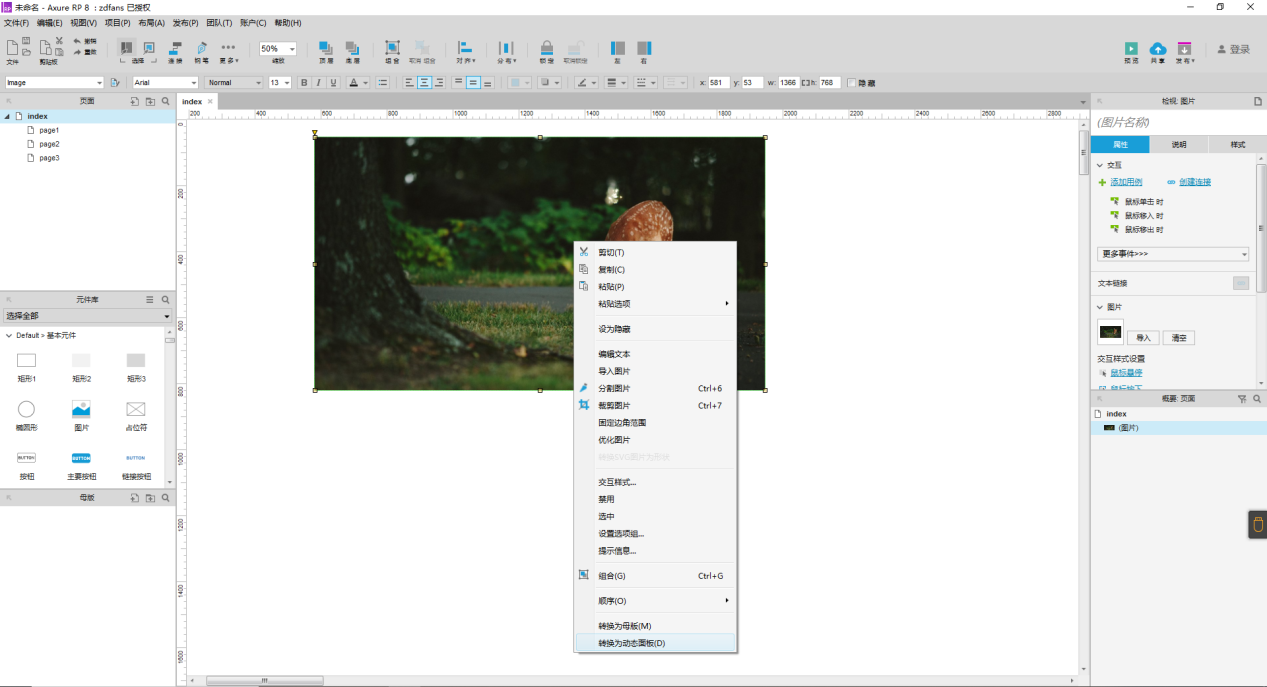
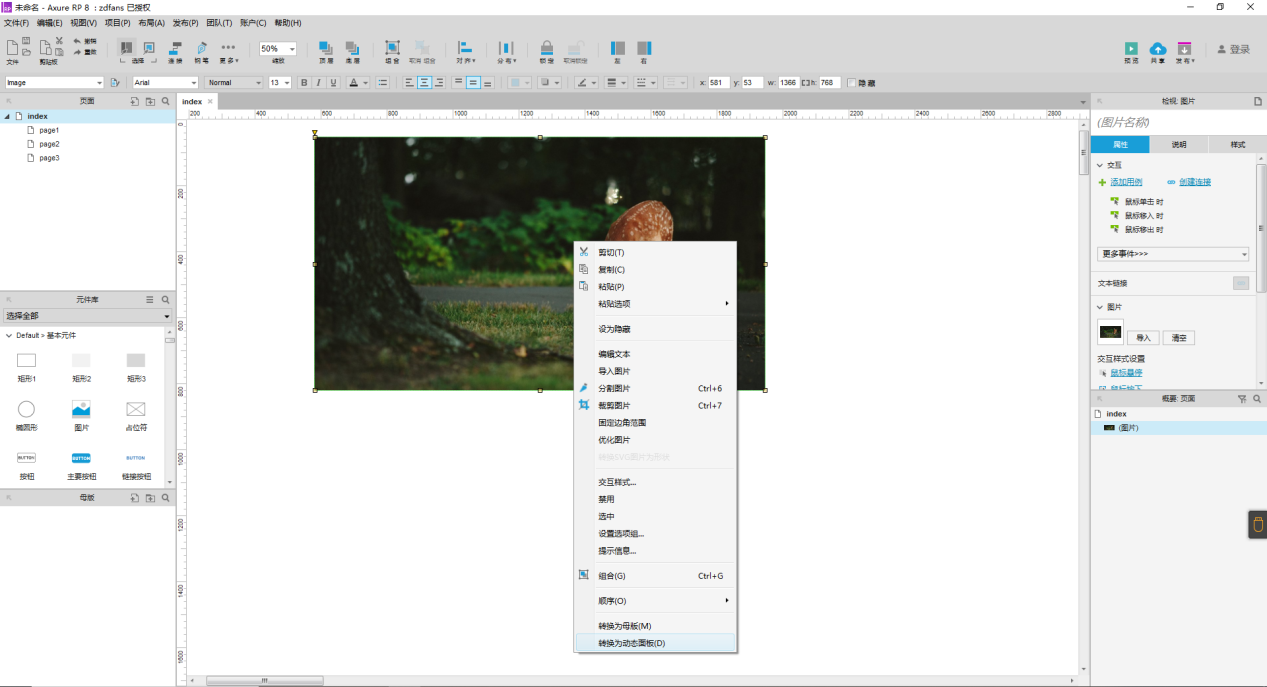
1、首先拉张图片,然后转换为动态面板

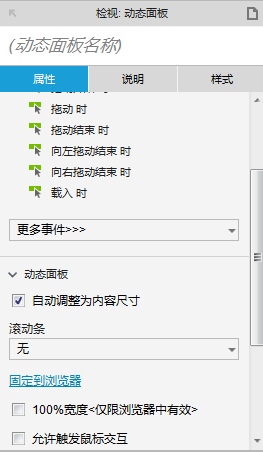
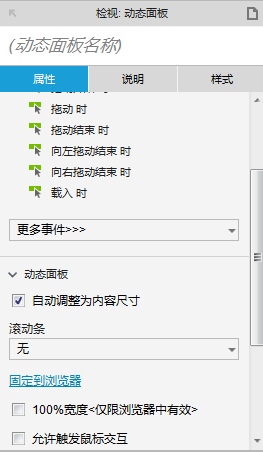
2、到右边属性栏中把自动调整为内容尺寸取消勾选

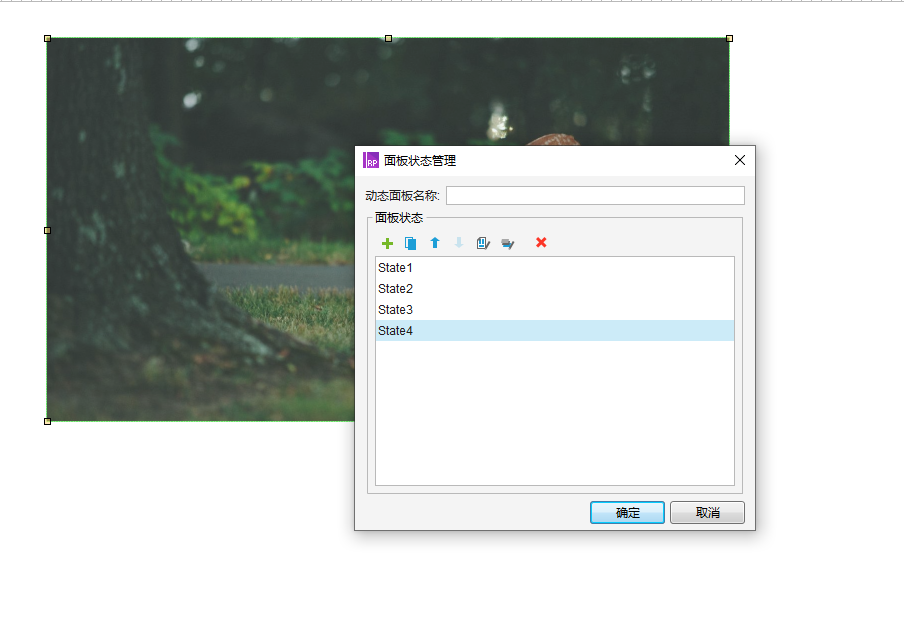
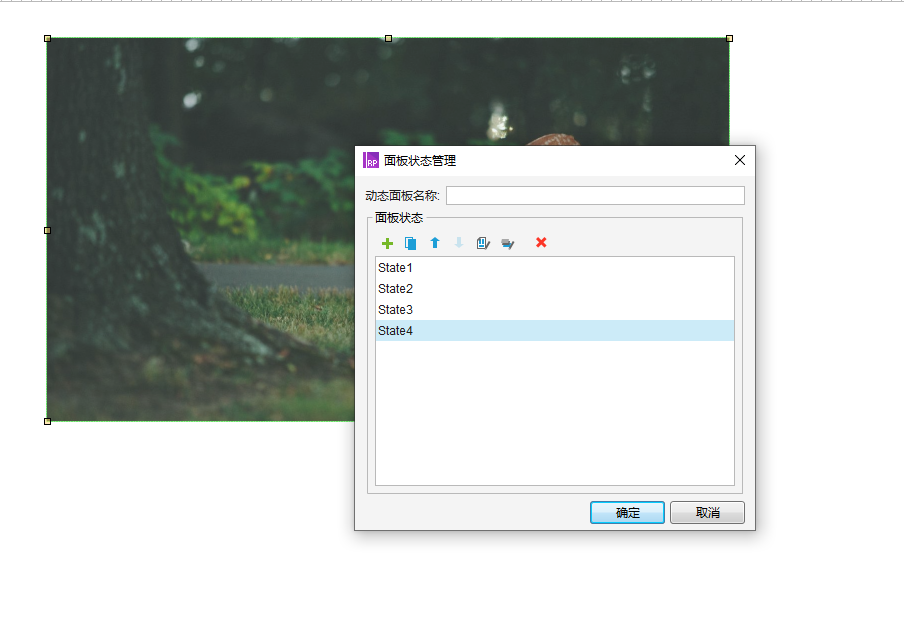
3、双击动态面板,点击+号右边的复制,复制你想要做几个动态面板即可

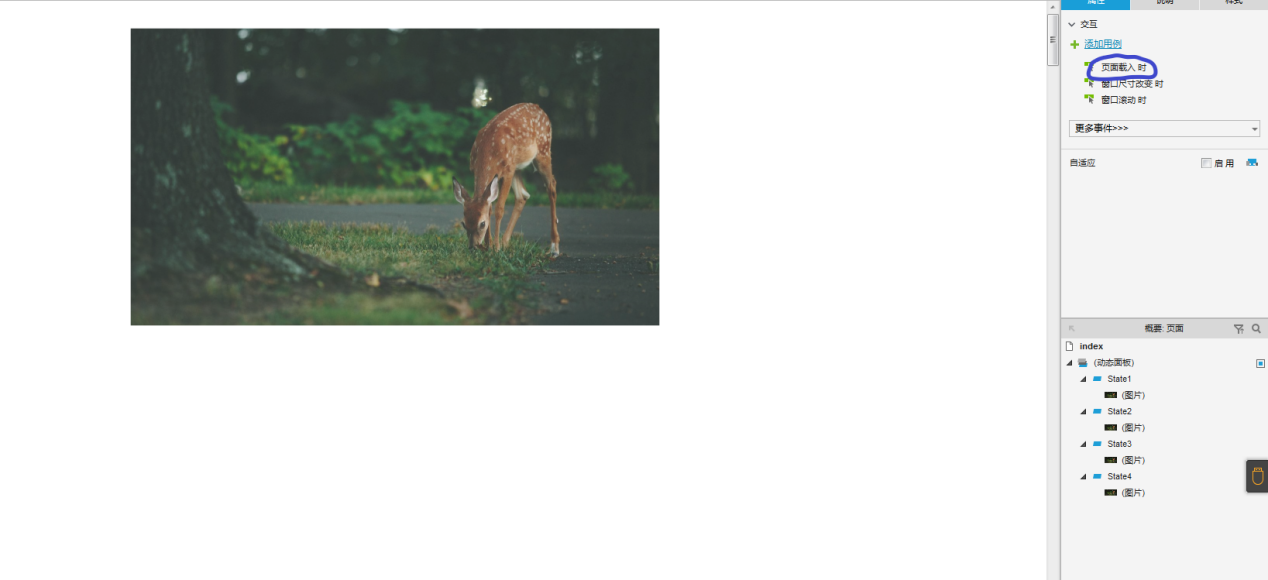
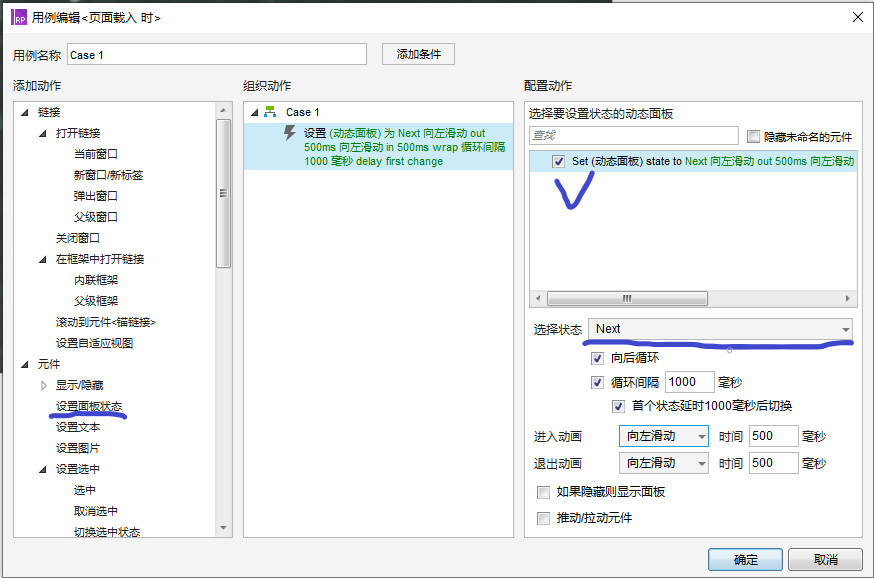
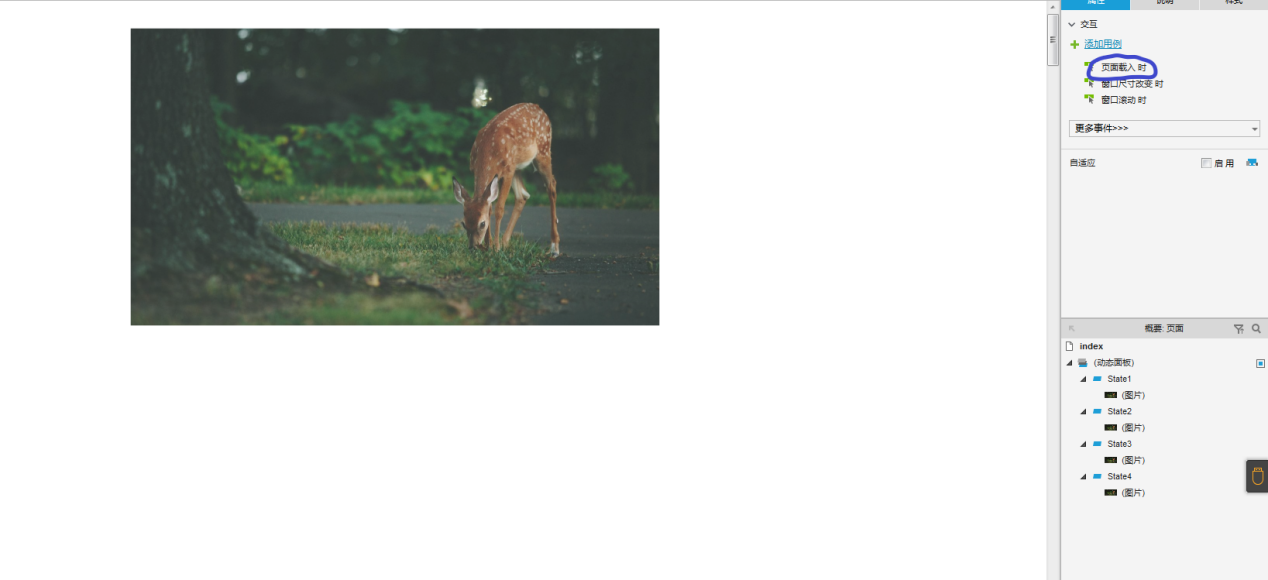
4、点击空白处,双击进页面加载时

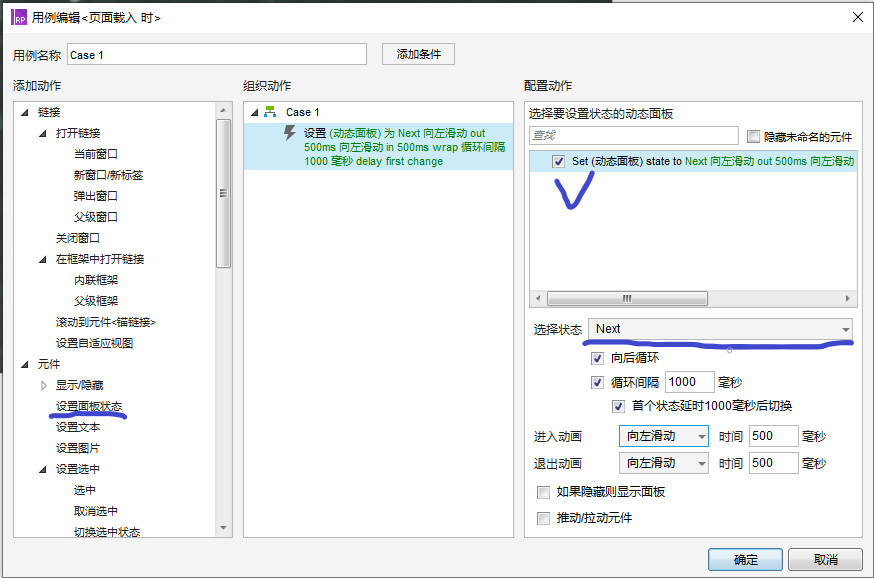
5、点击设置面板状态,选中动态面板,选择状态为Next,勾上向后循环。最后选择确定,自动轮播就设置好了。

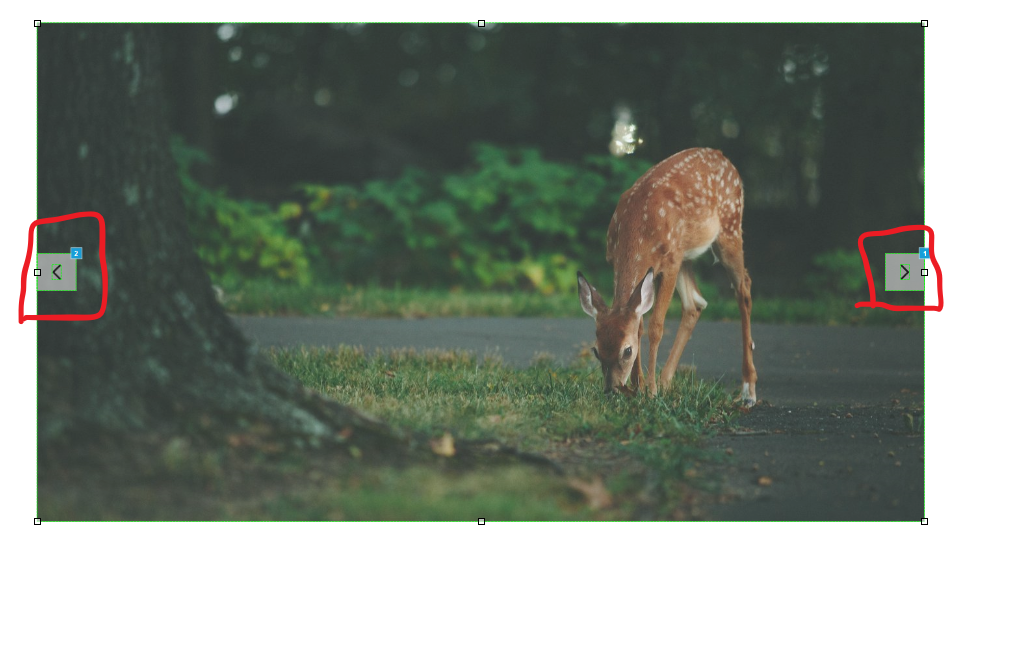
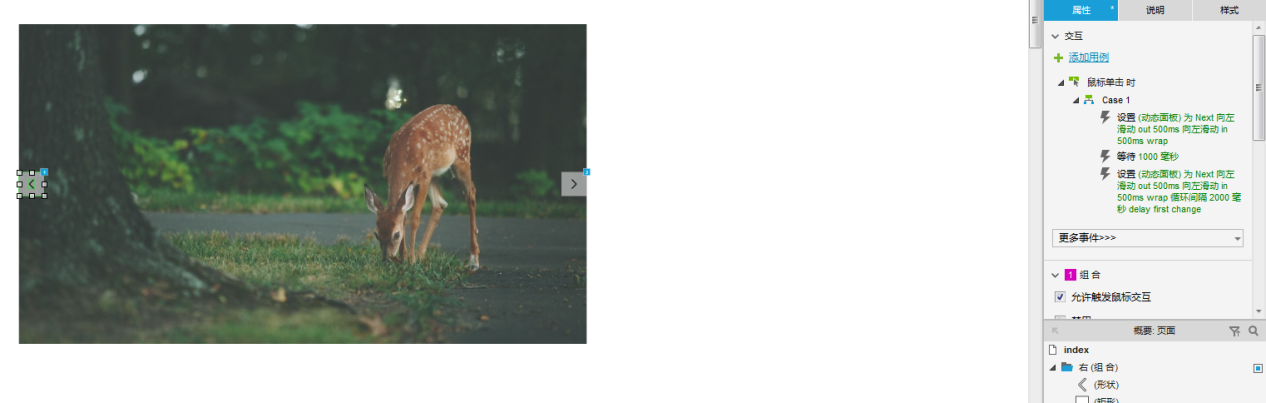
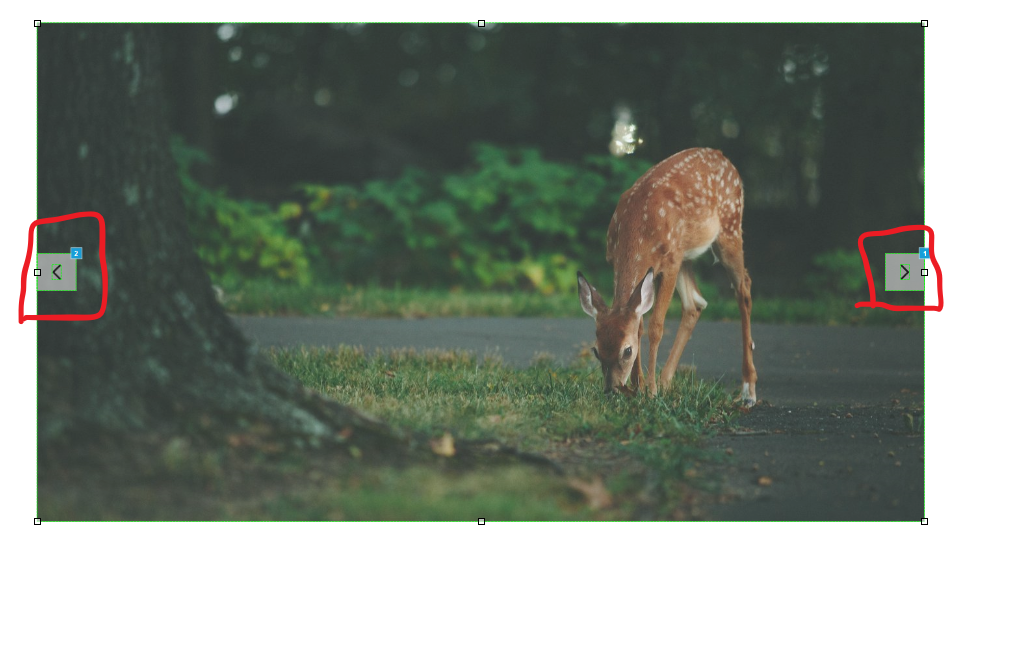
6、接下来完善一下自动轮播,先各自设置个左右按钮,让它点击进行切换。

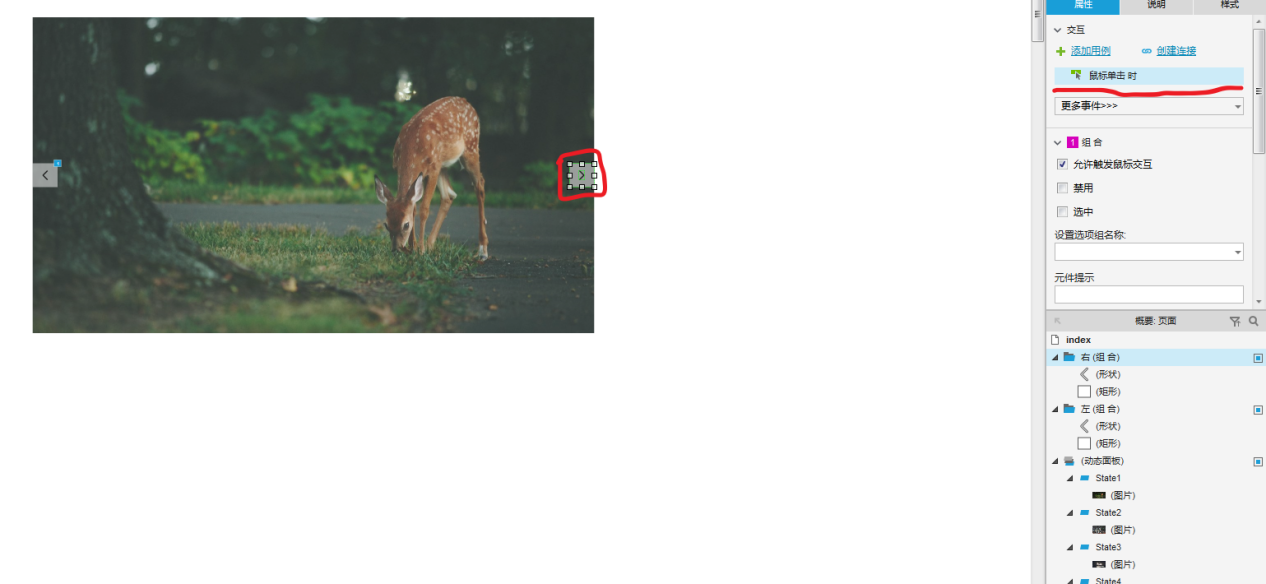
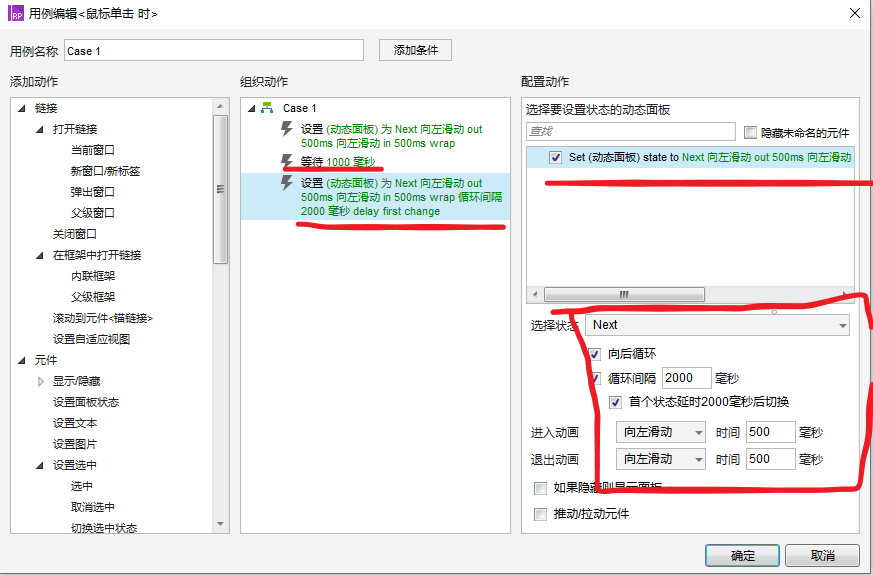
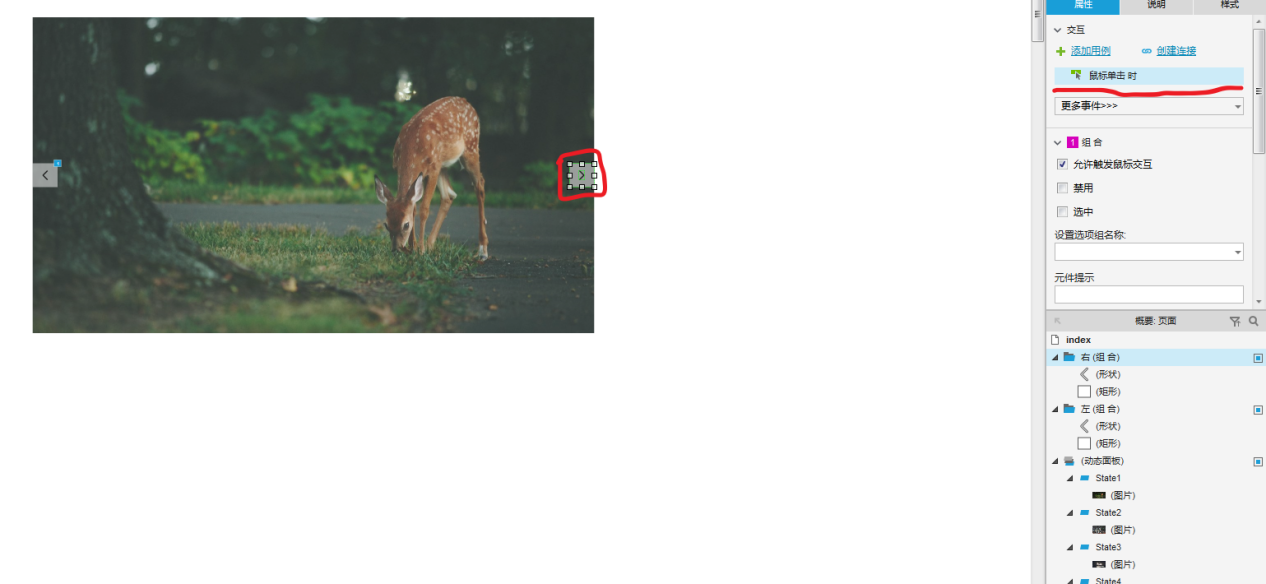
7、选中右边的按钮,双击进鼠标单击时进行设置样式

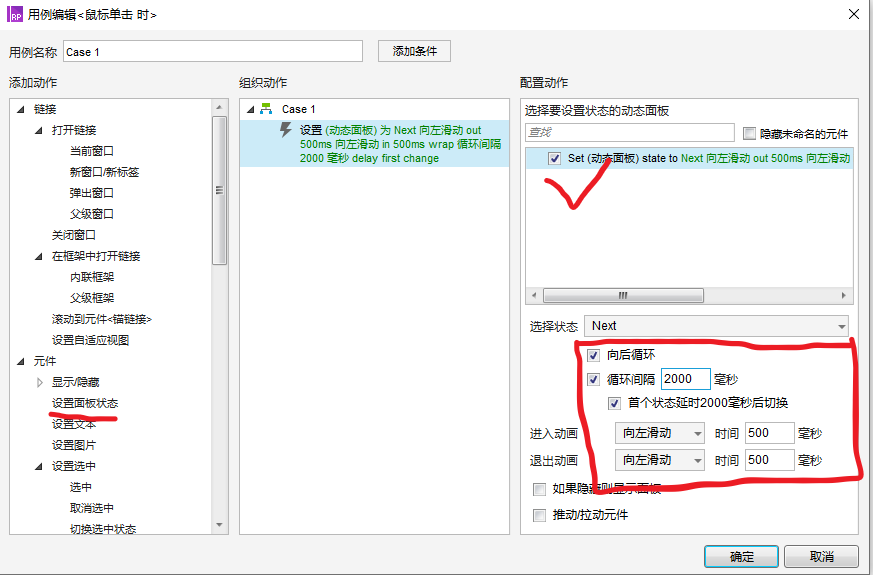
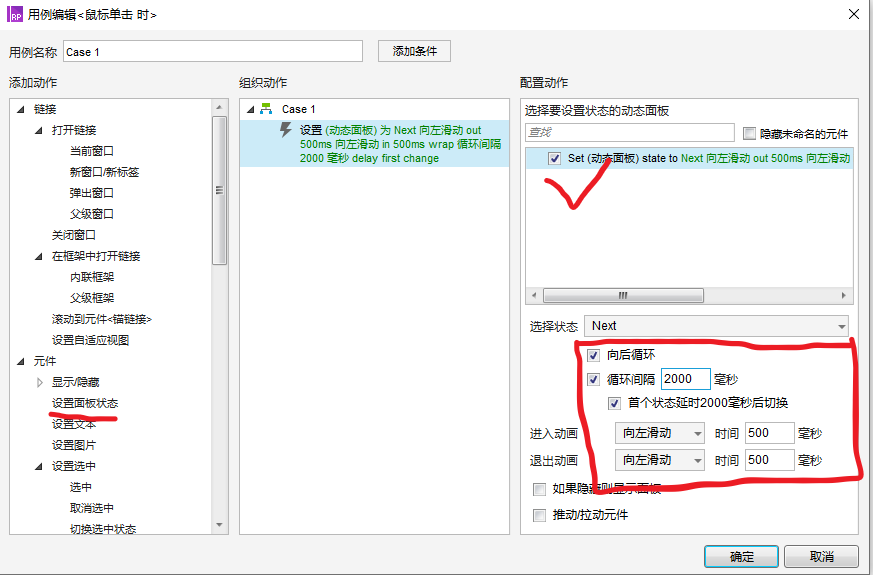
8、点击设置面板状态,勾选动态面板,选择状态为Next,后面的按自己喜欢来调即可。

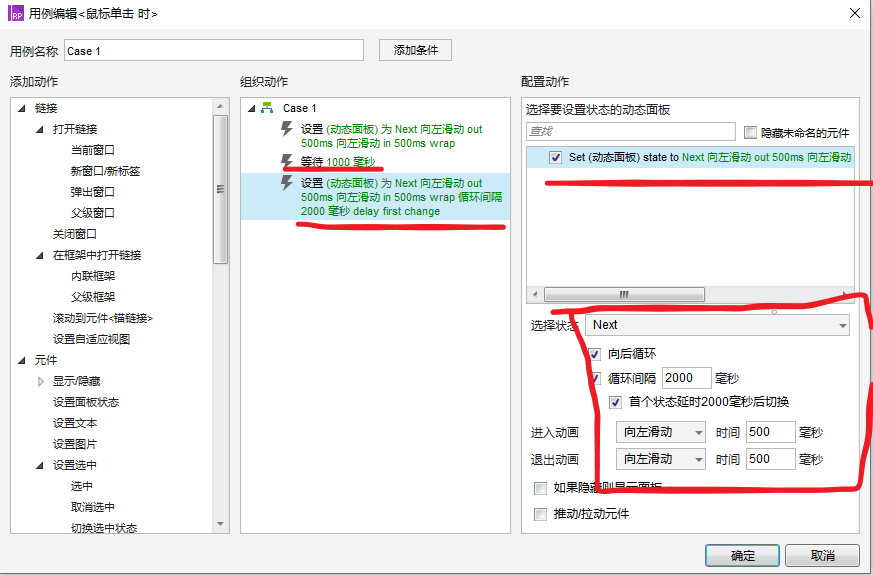
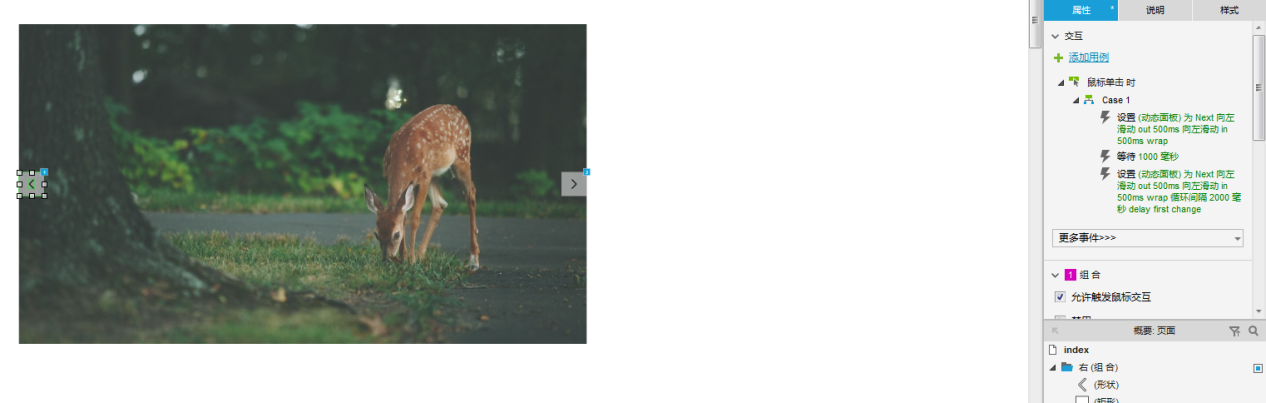
9、添加动作拉到下面找到等待,设置等待为1000毫秒,然后去第8步骤把设置动态面板给复制过来粘贴上即可。

10、把右边设置的交互动作复制粘贴到左边即可。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享