开发工具与关键技术: DW
作者:许越
撰写时间:2020/4/29
注意看红色箭头,共有11个步骤,按顺序操作下去
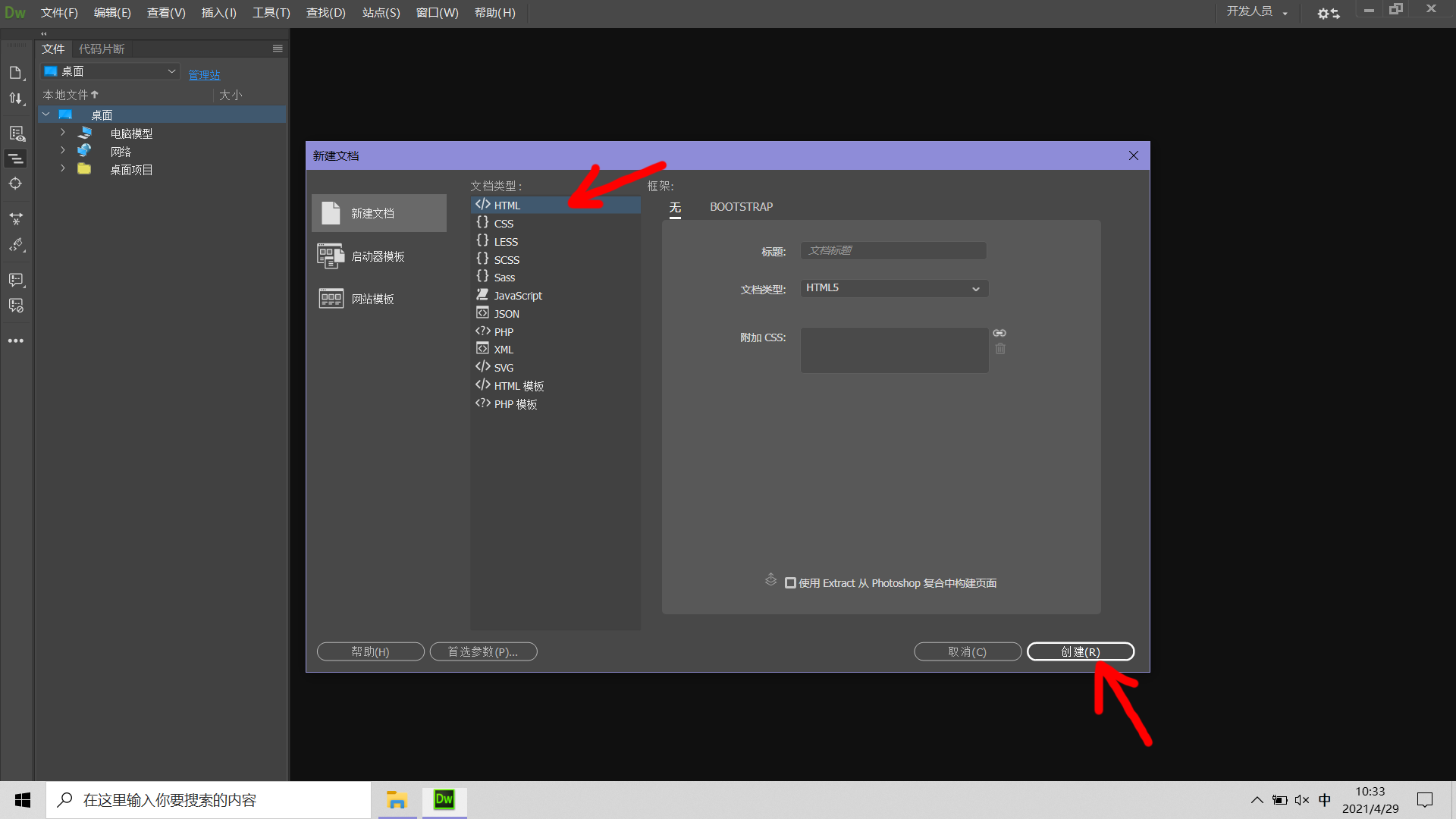
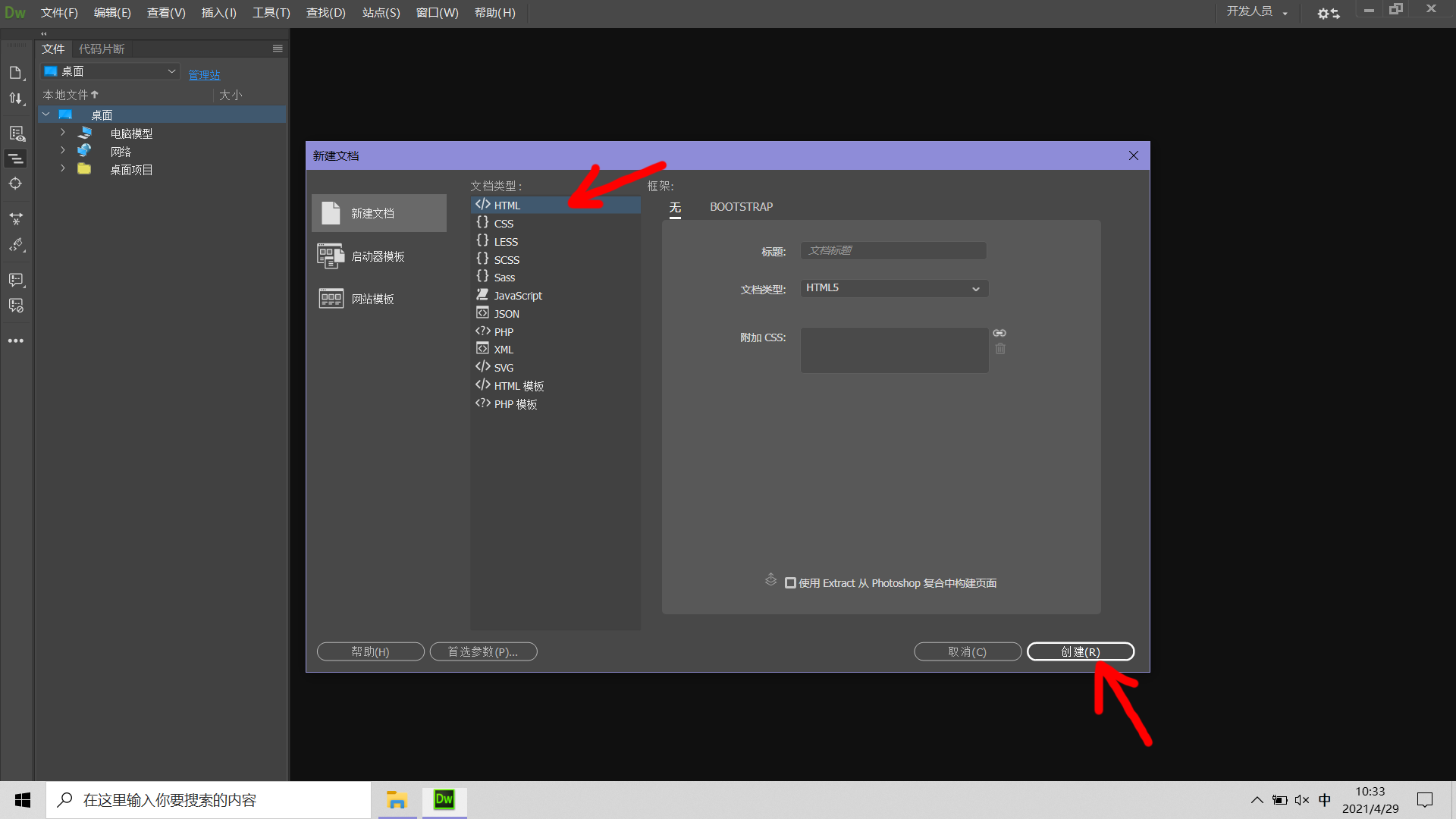
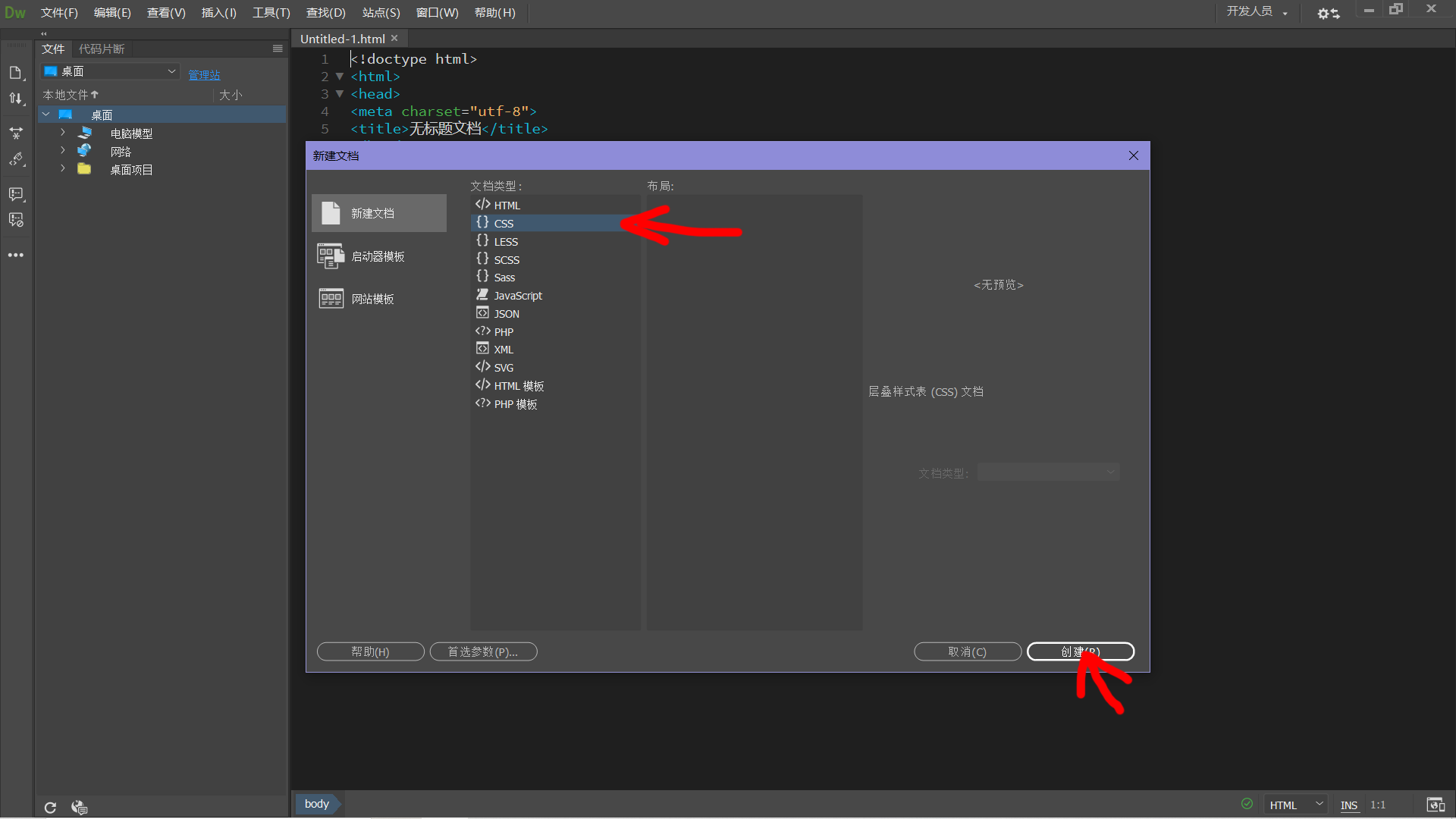
1.我们先打开DW,然后快捷键CTRL+N创建一个html文档

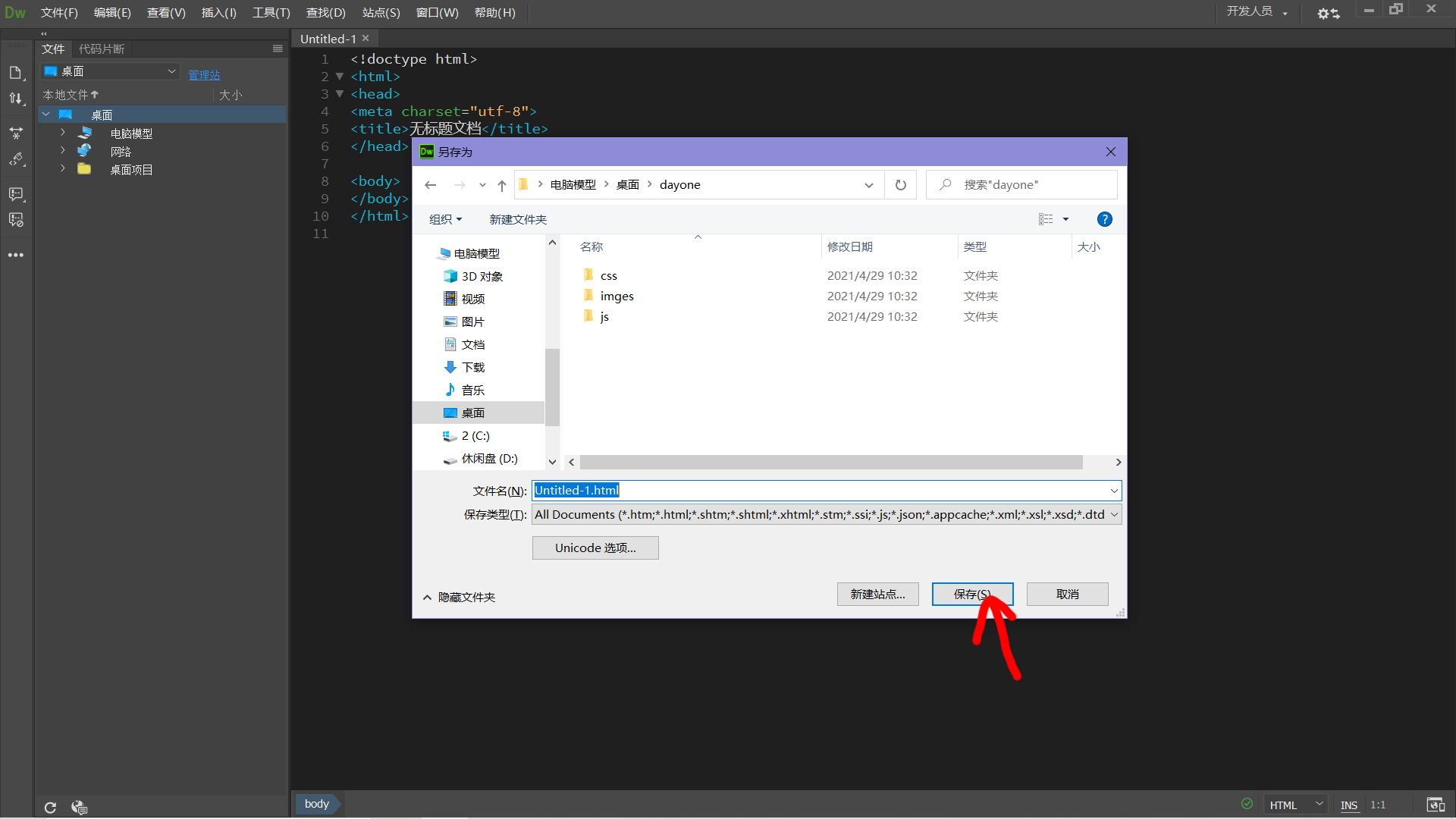
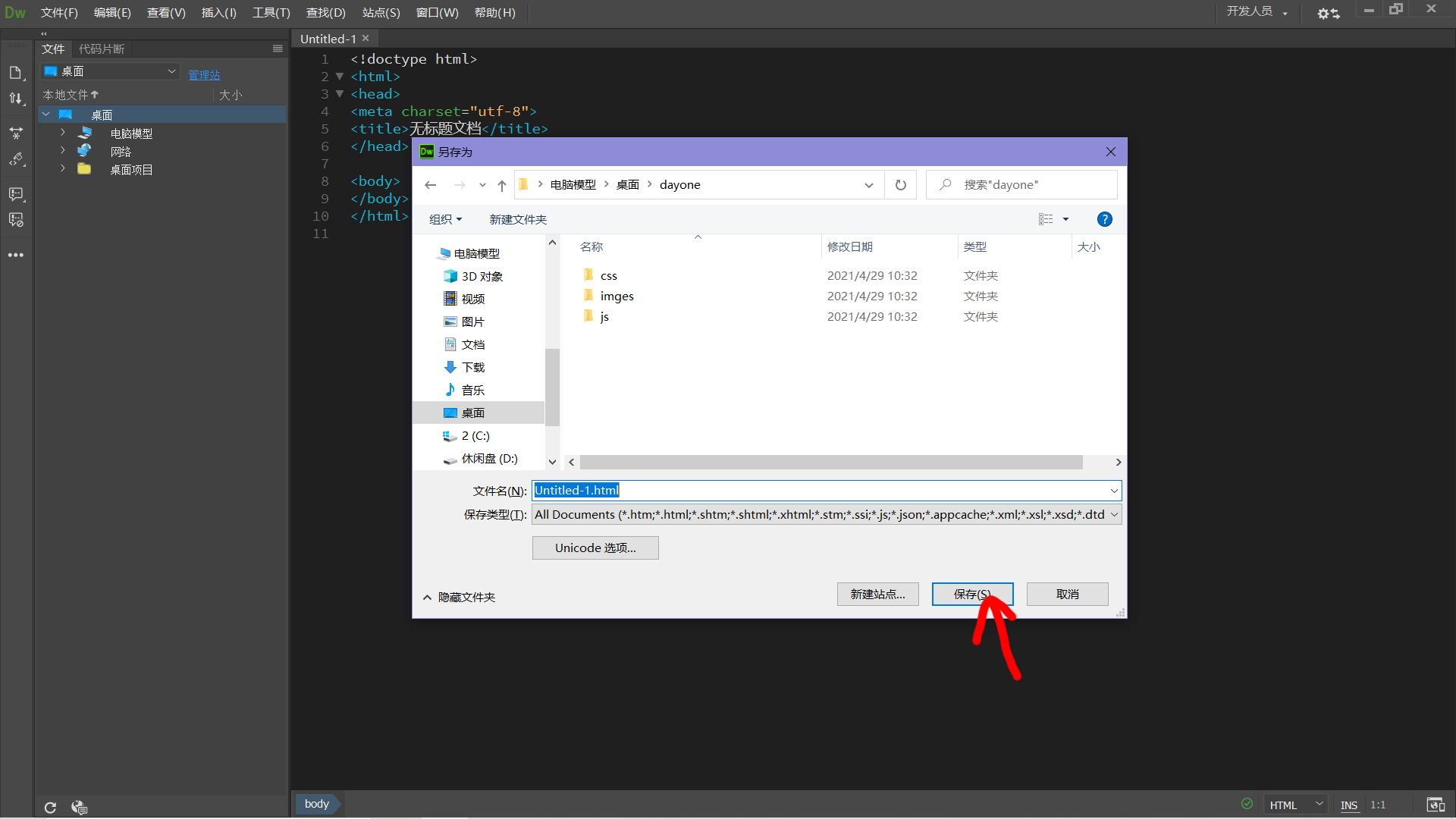
2.我们创建好后我们保存到文件夹里里面,文件夹里.

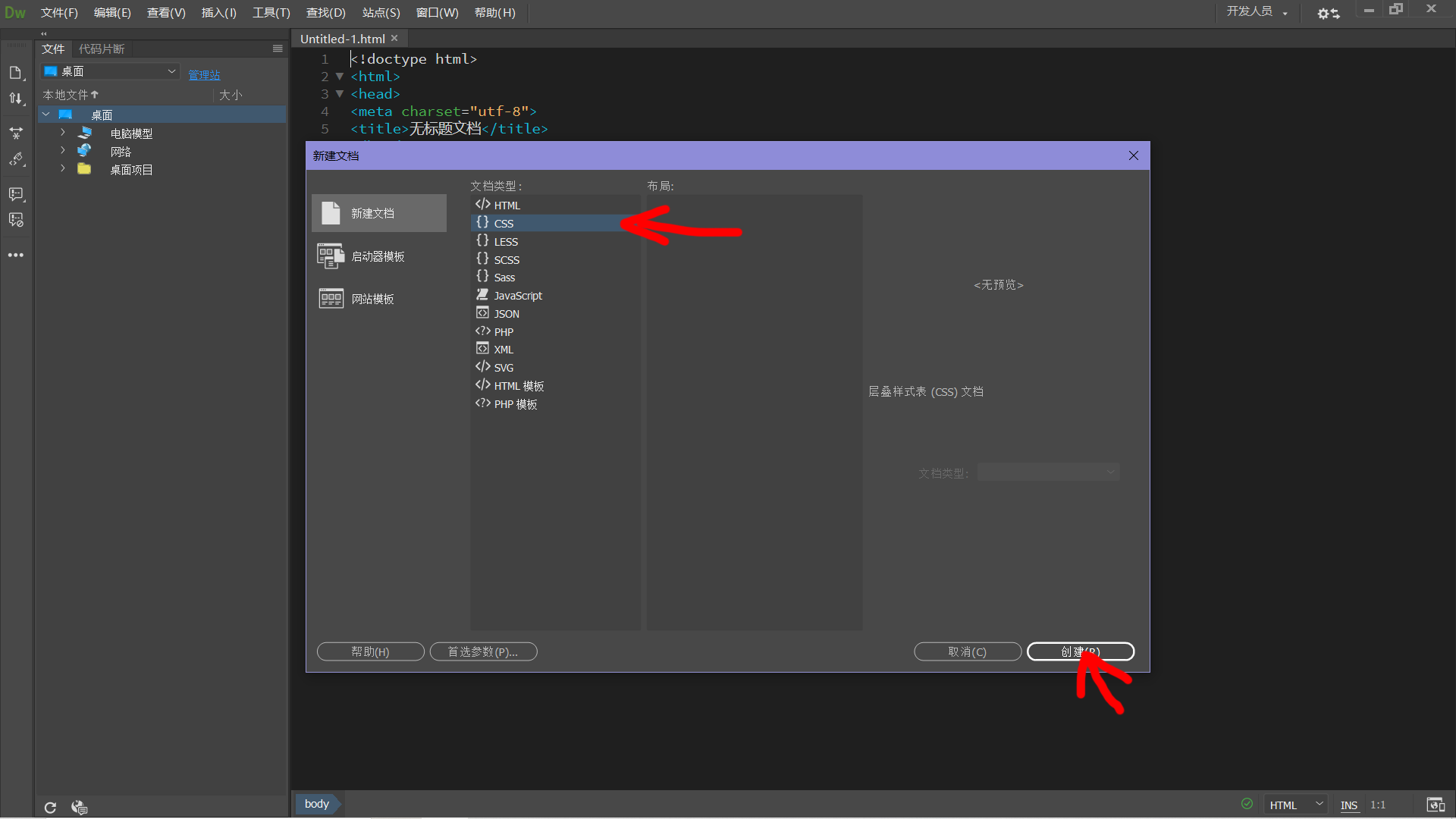
3.保存好html之后,我们在创建一个CSS.

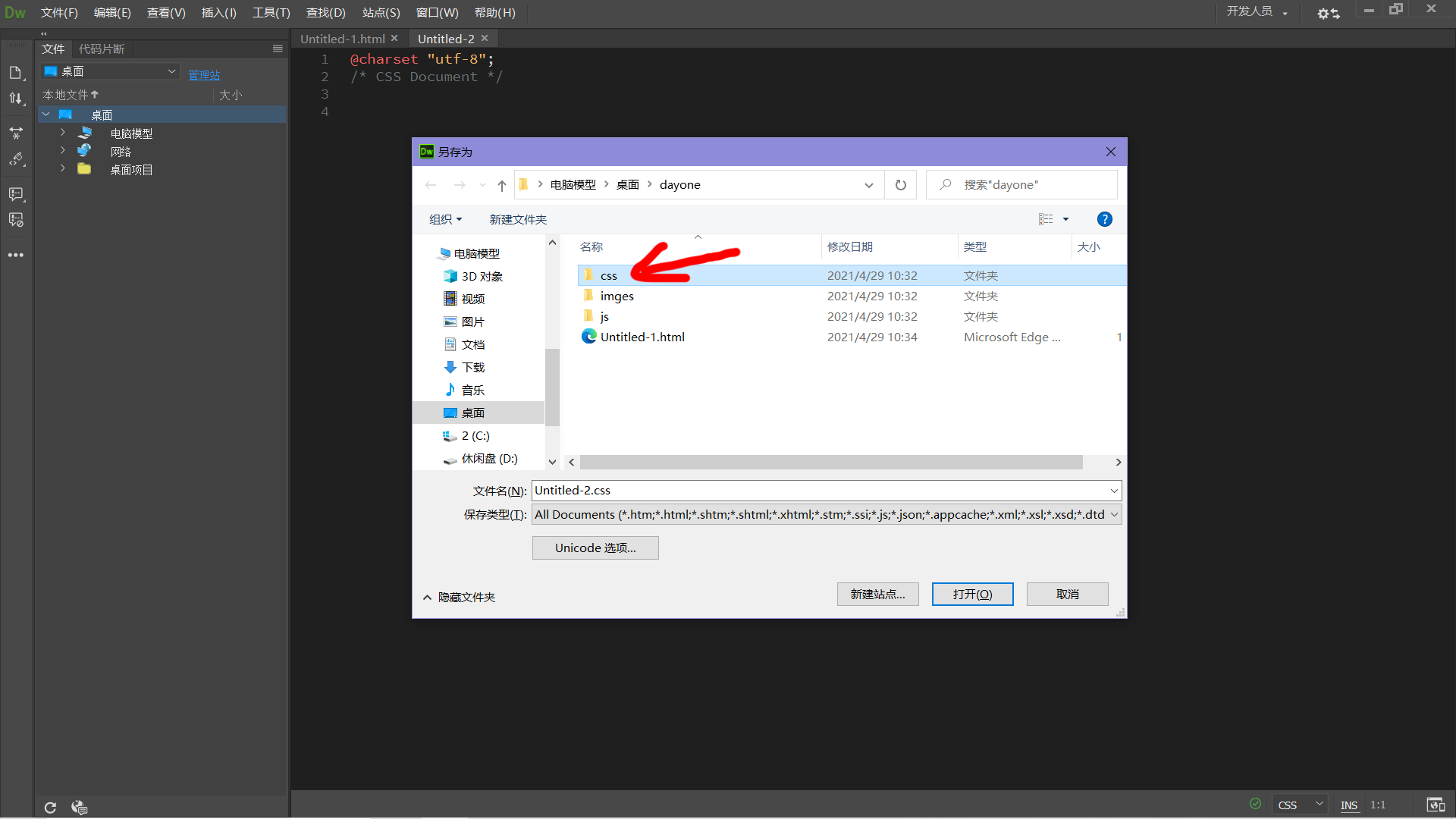
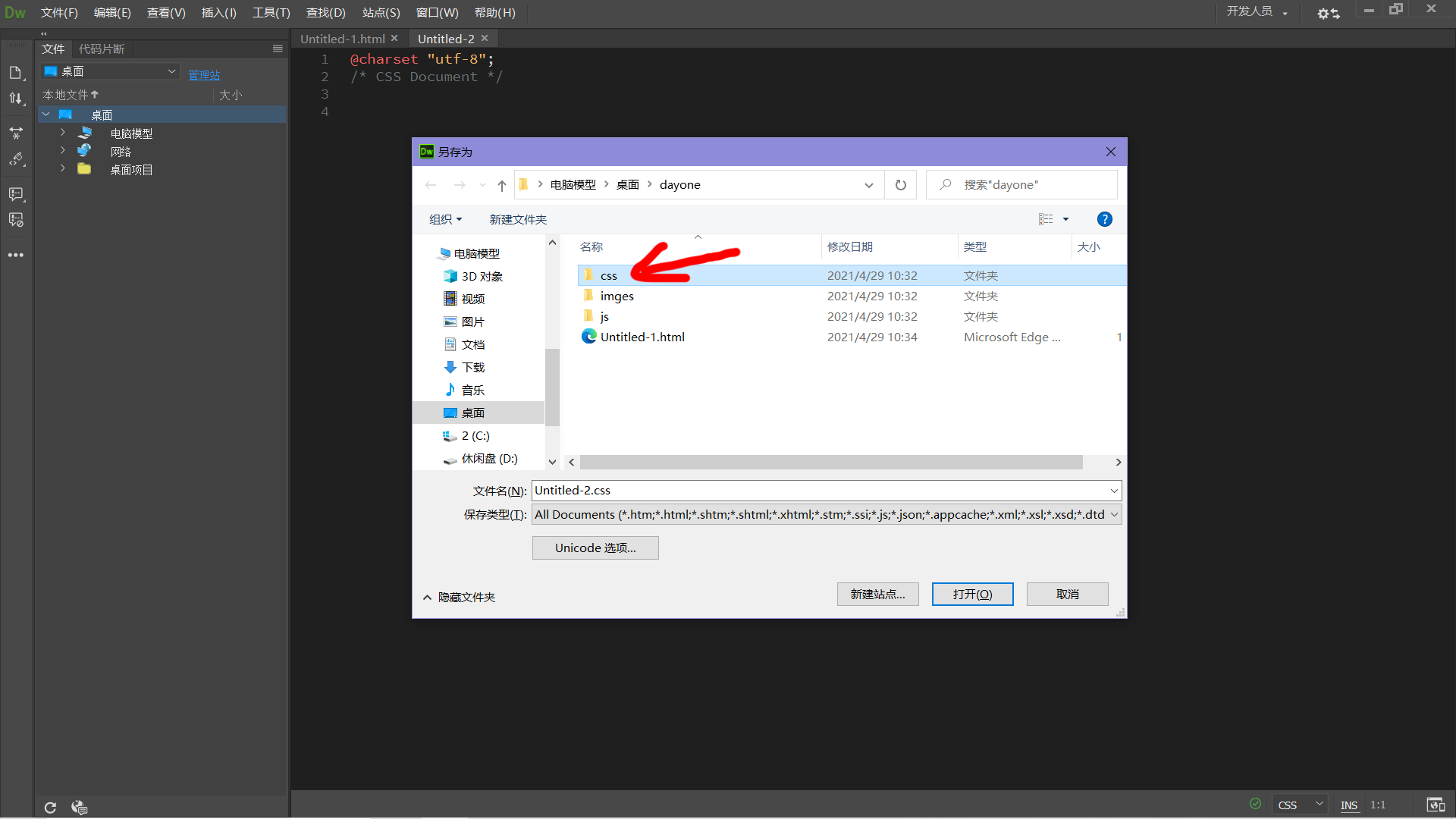
4.创建好后,我们给打开用来存放CSS样式的文件夹

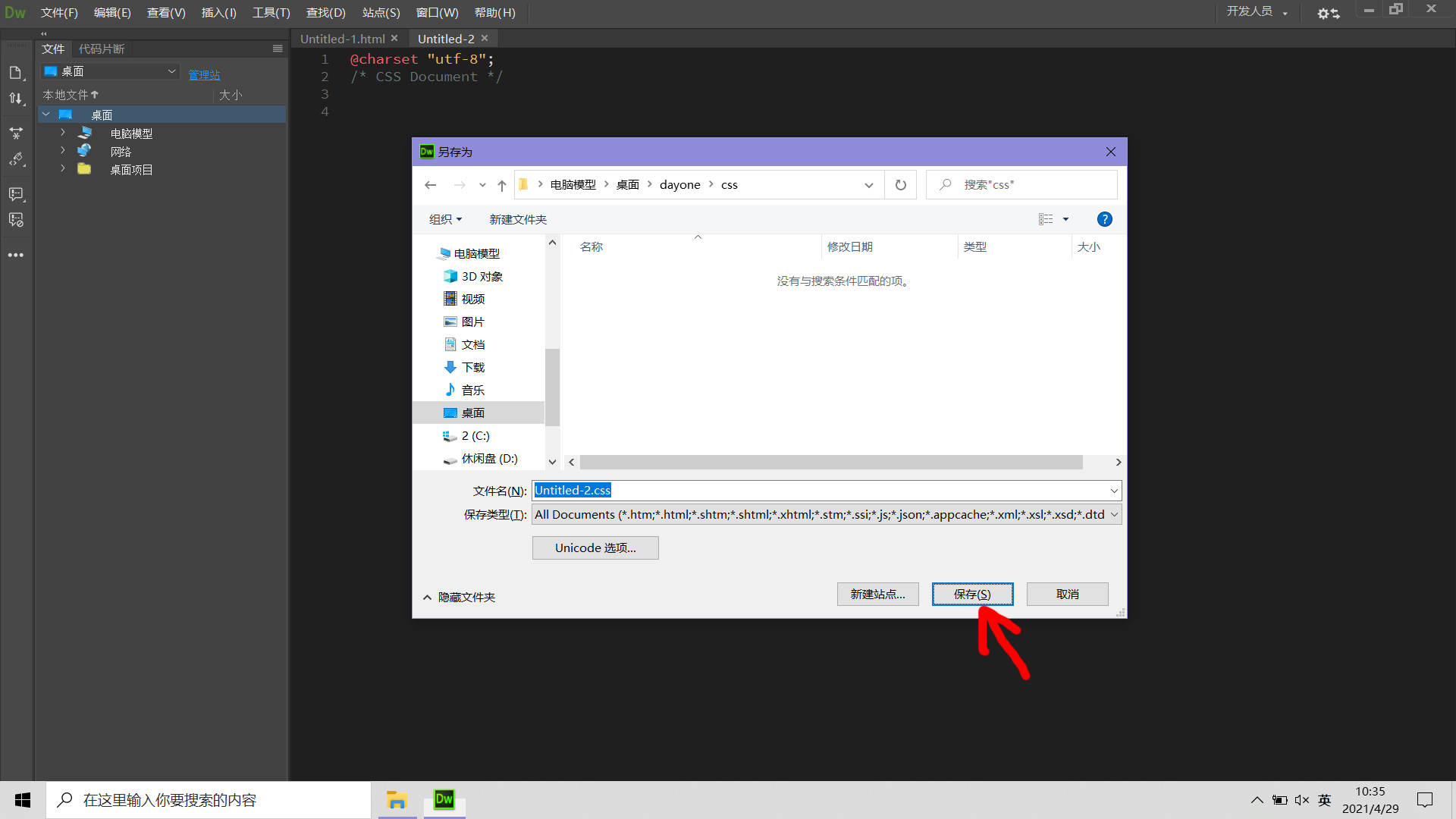
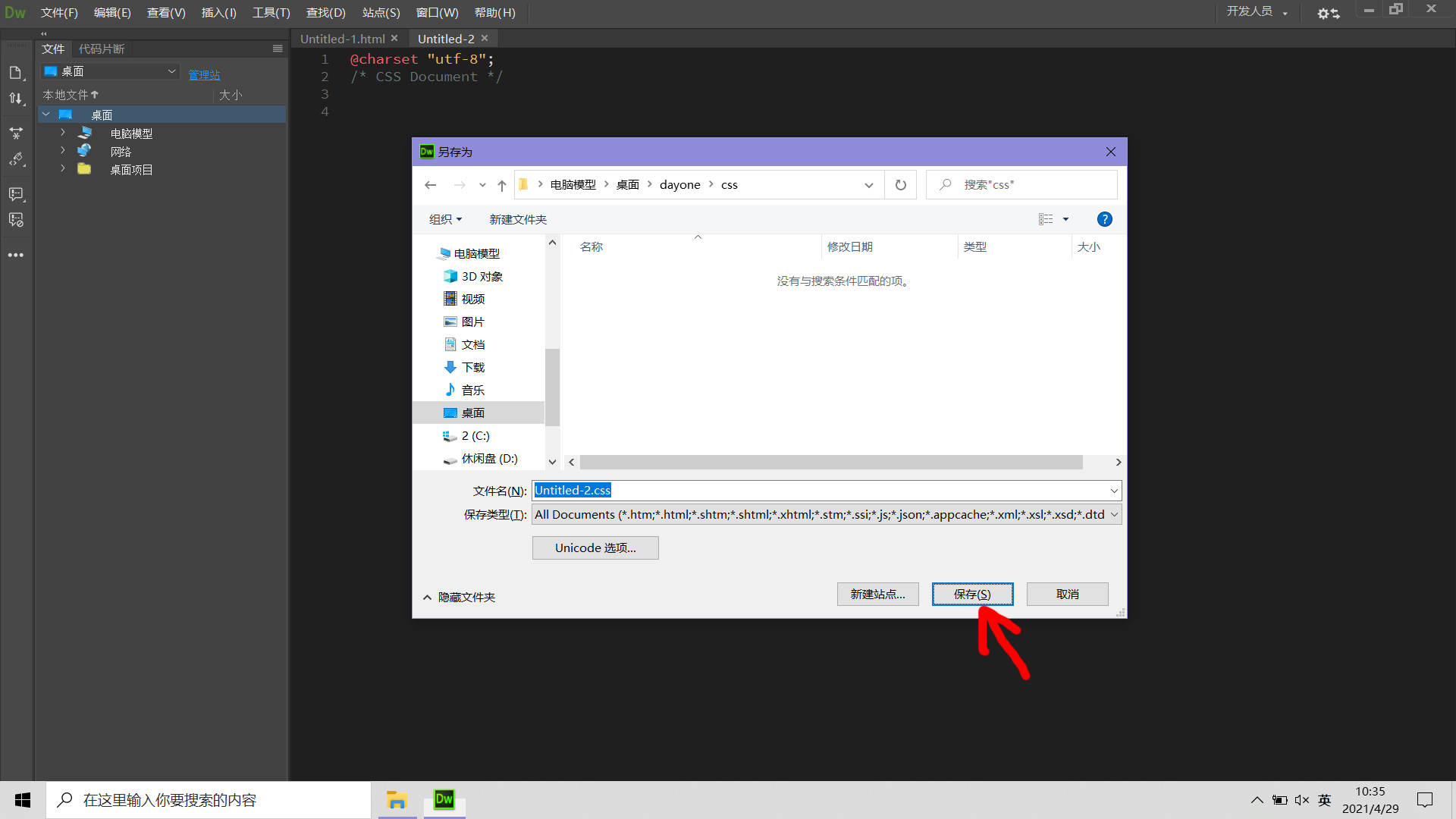
5.点击保存.

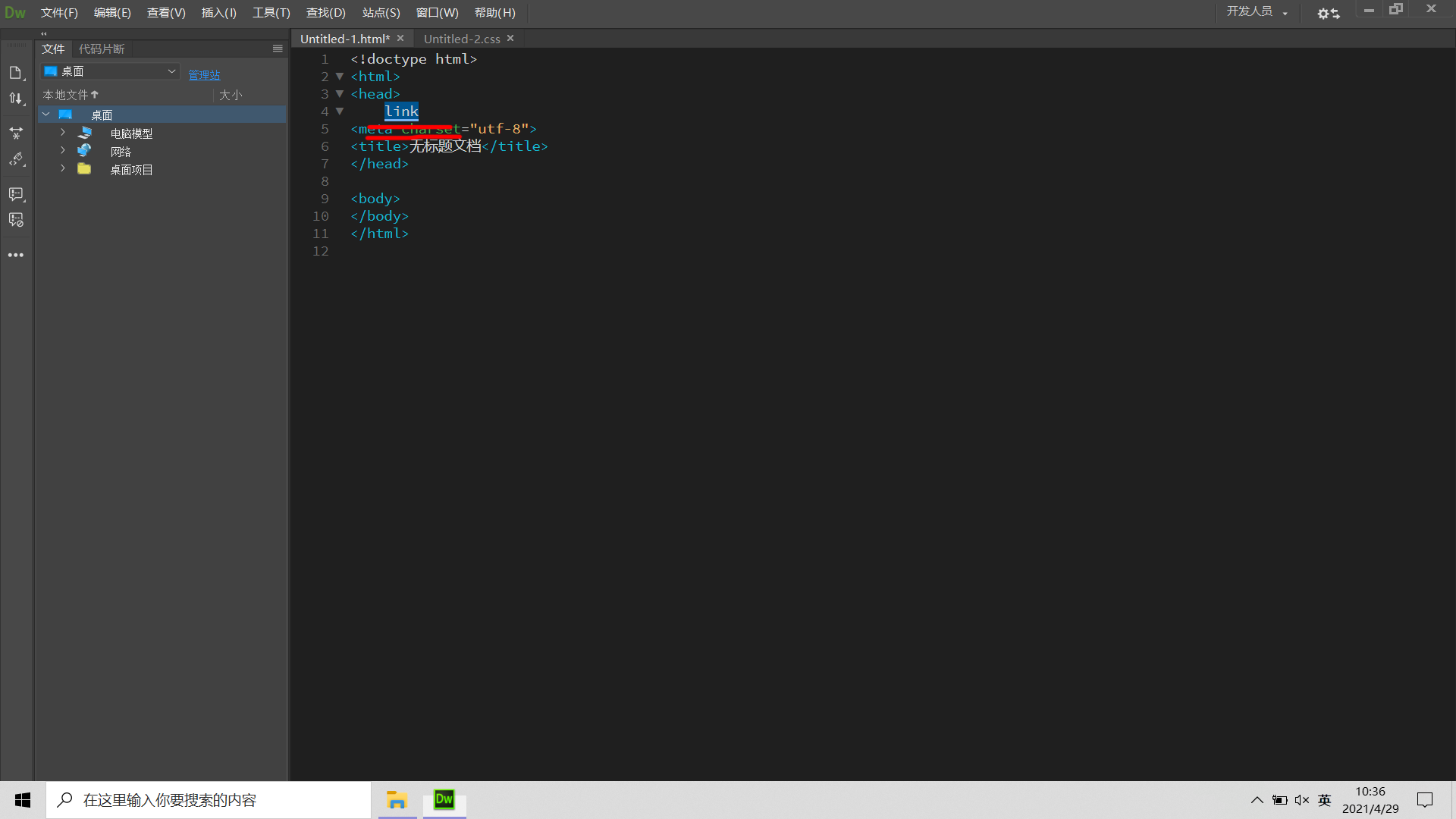
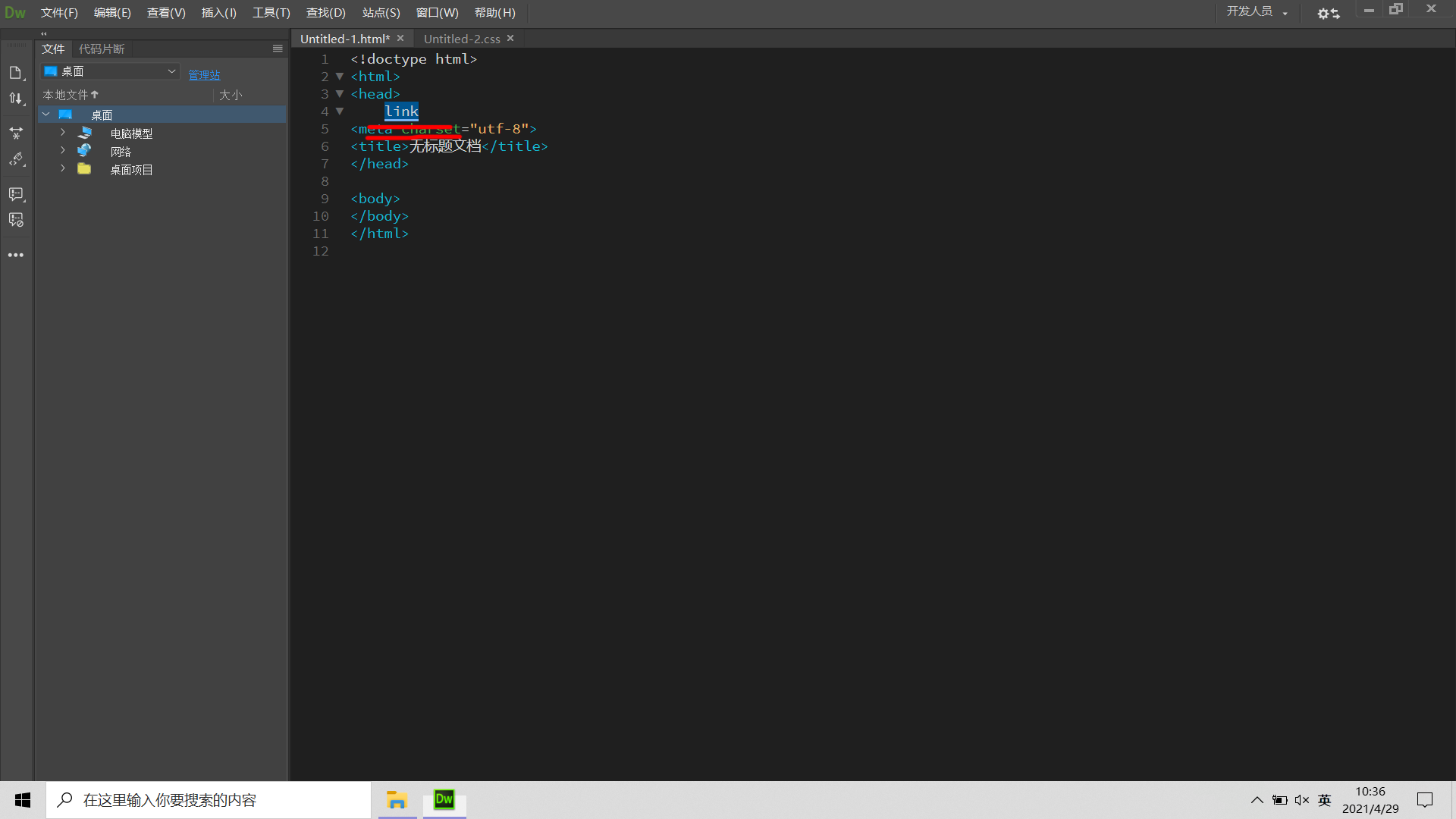
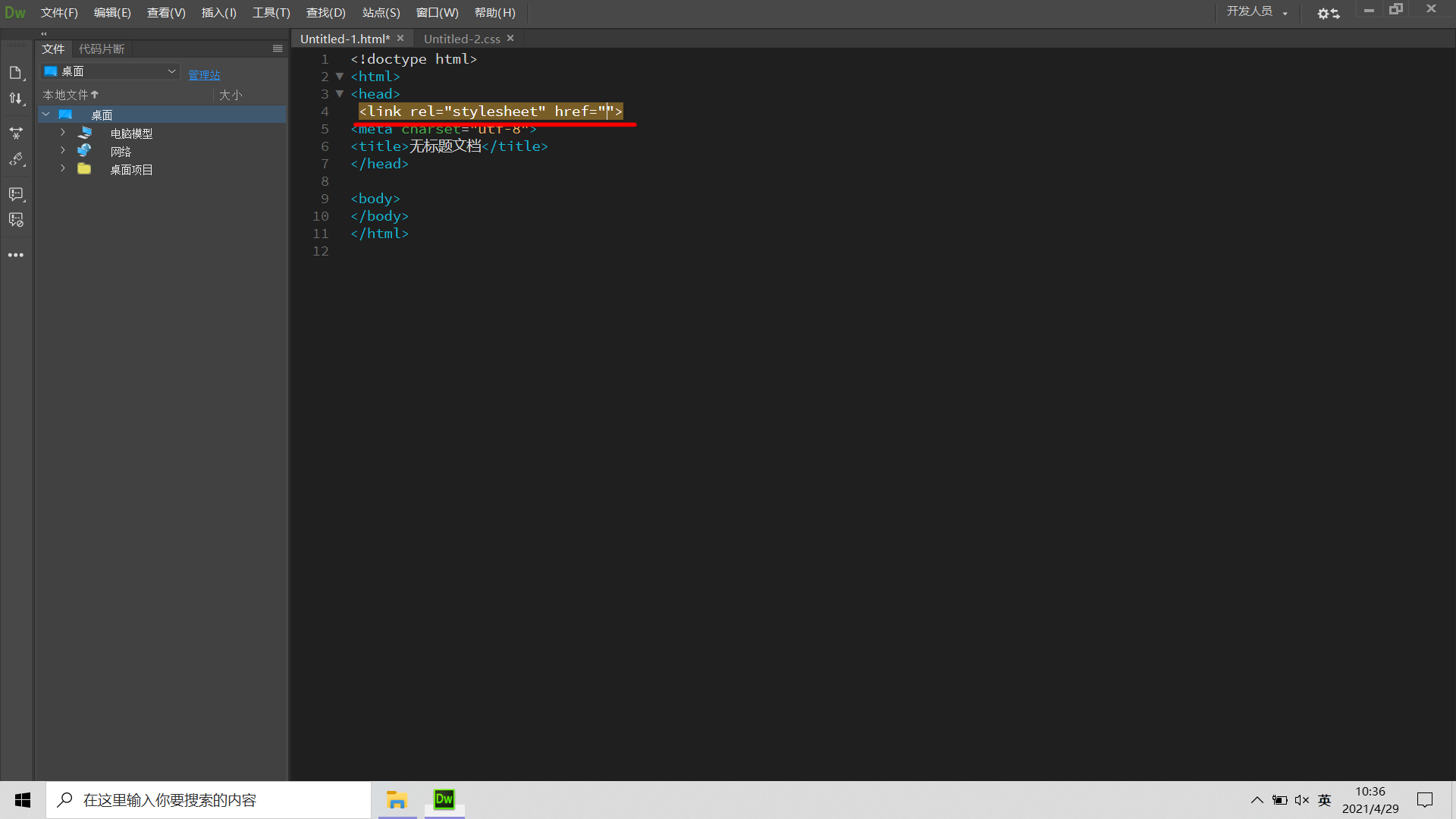
6.保存好CSS样式之后,我们回到html文件中,我们在<head>标签的下一行,打出link

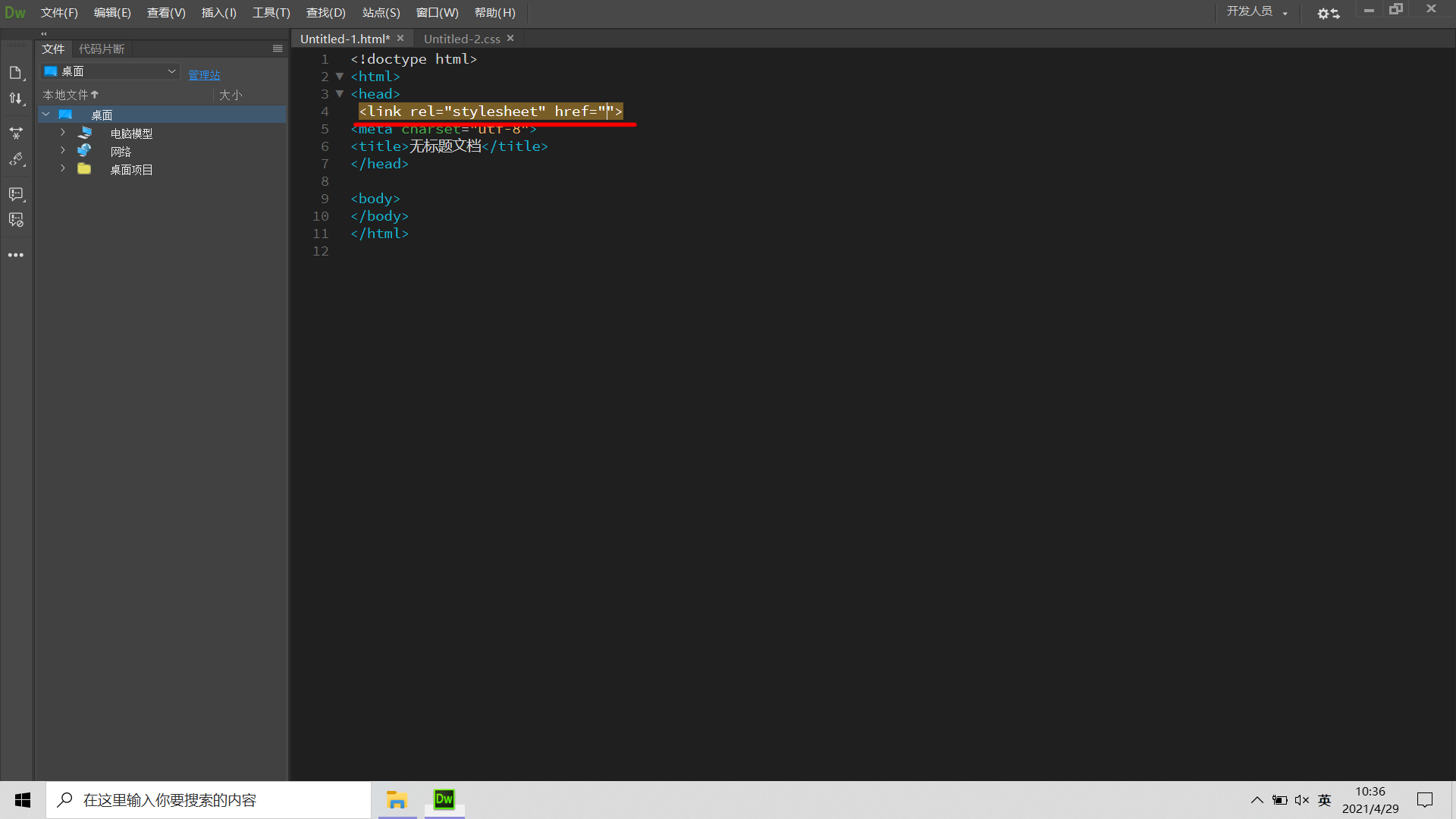
7.我们点击TAB键,就会形成下列图片中的一行代码,我们在双引号中间单击空格键

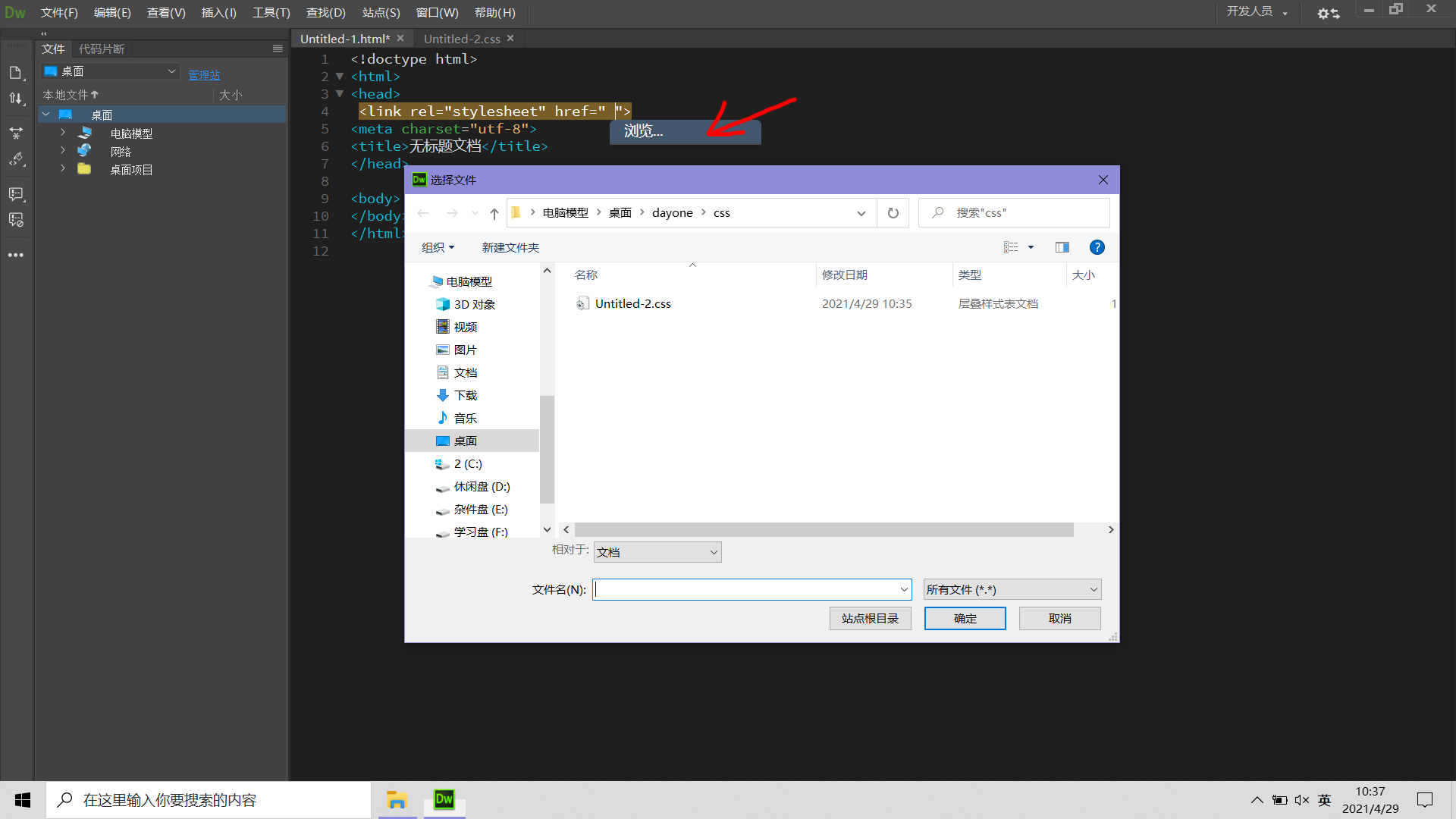
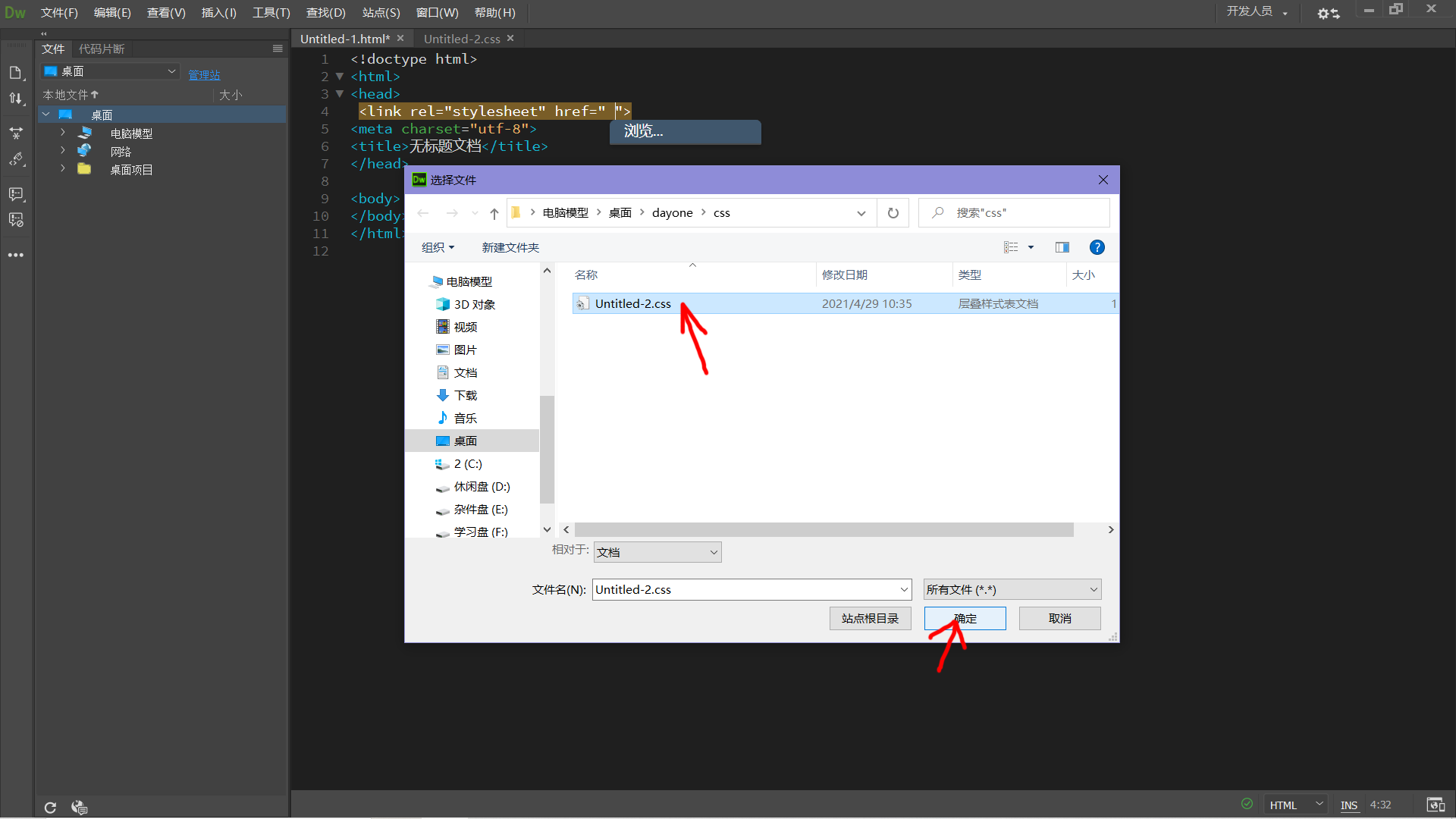
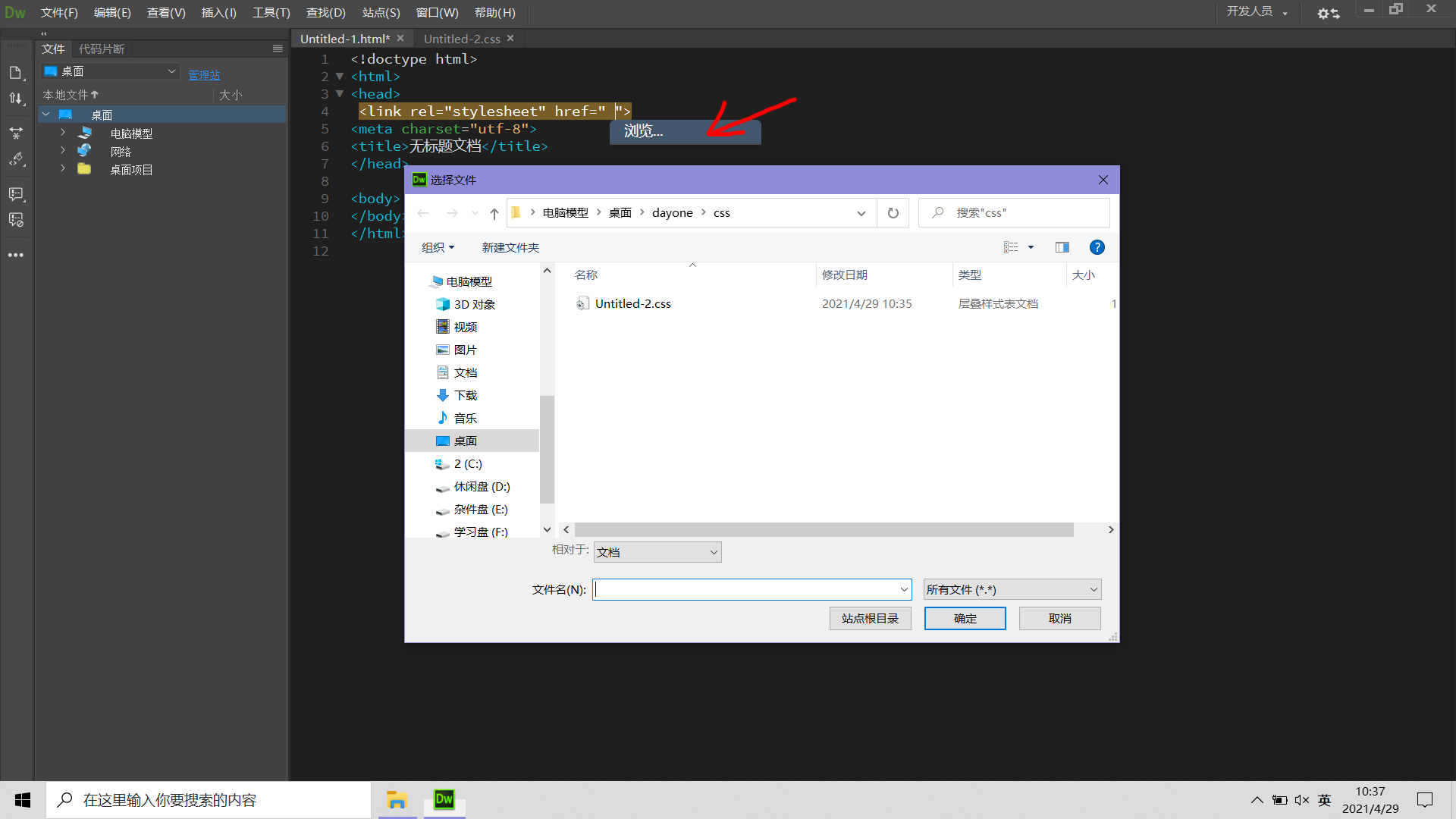
8.点击浏览,在原本的CSS文件中找到CSS样式.

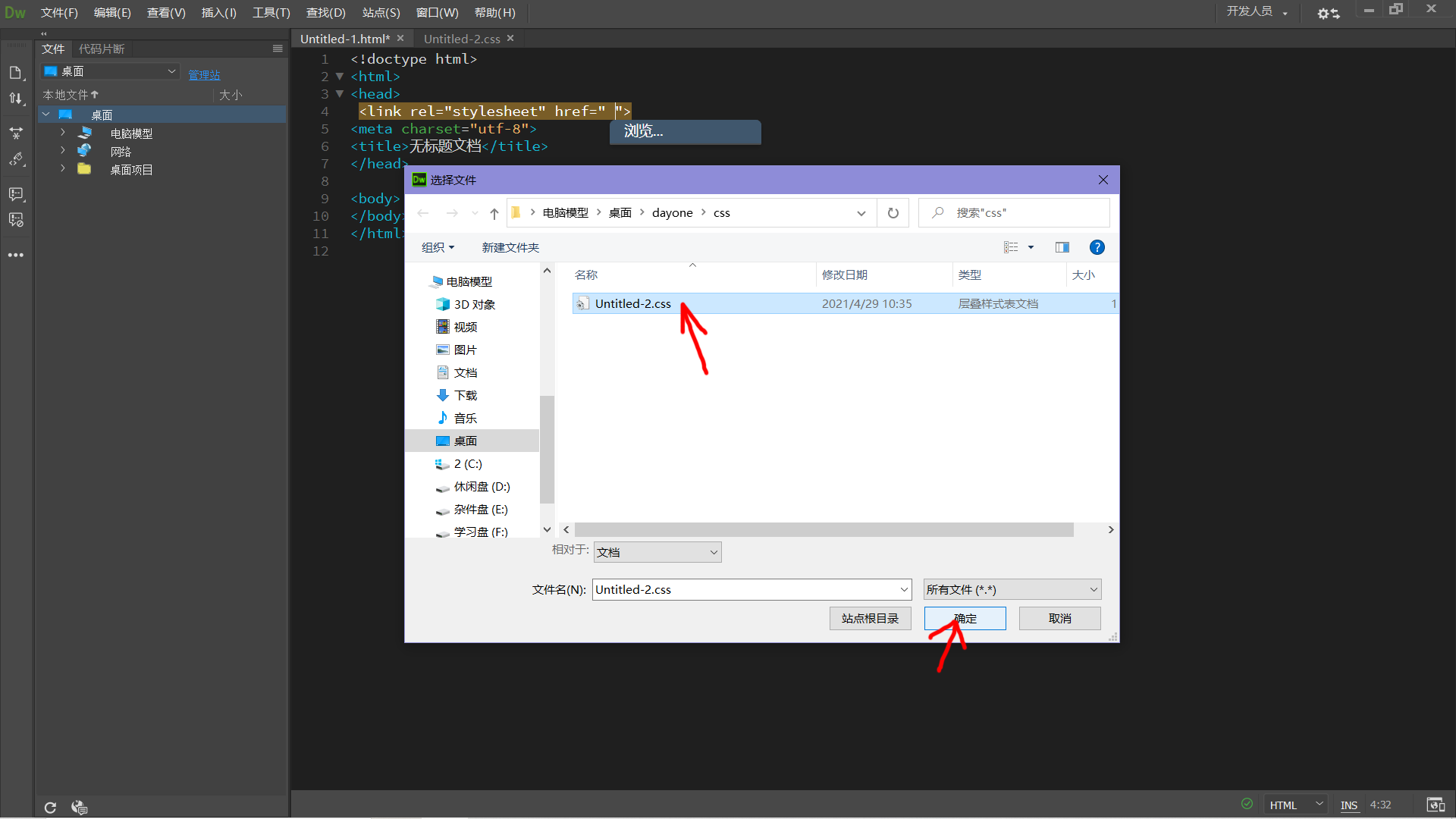
9.我们选择它,点击确定

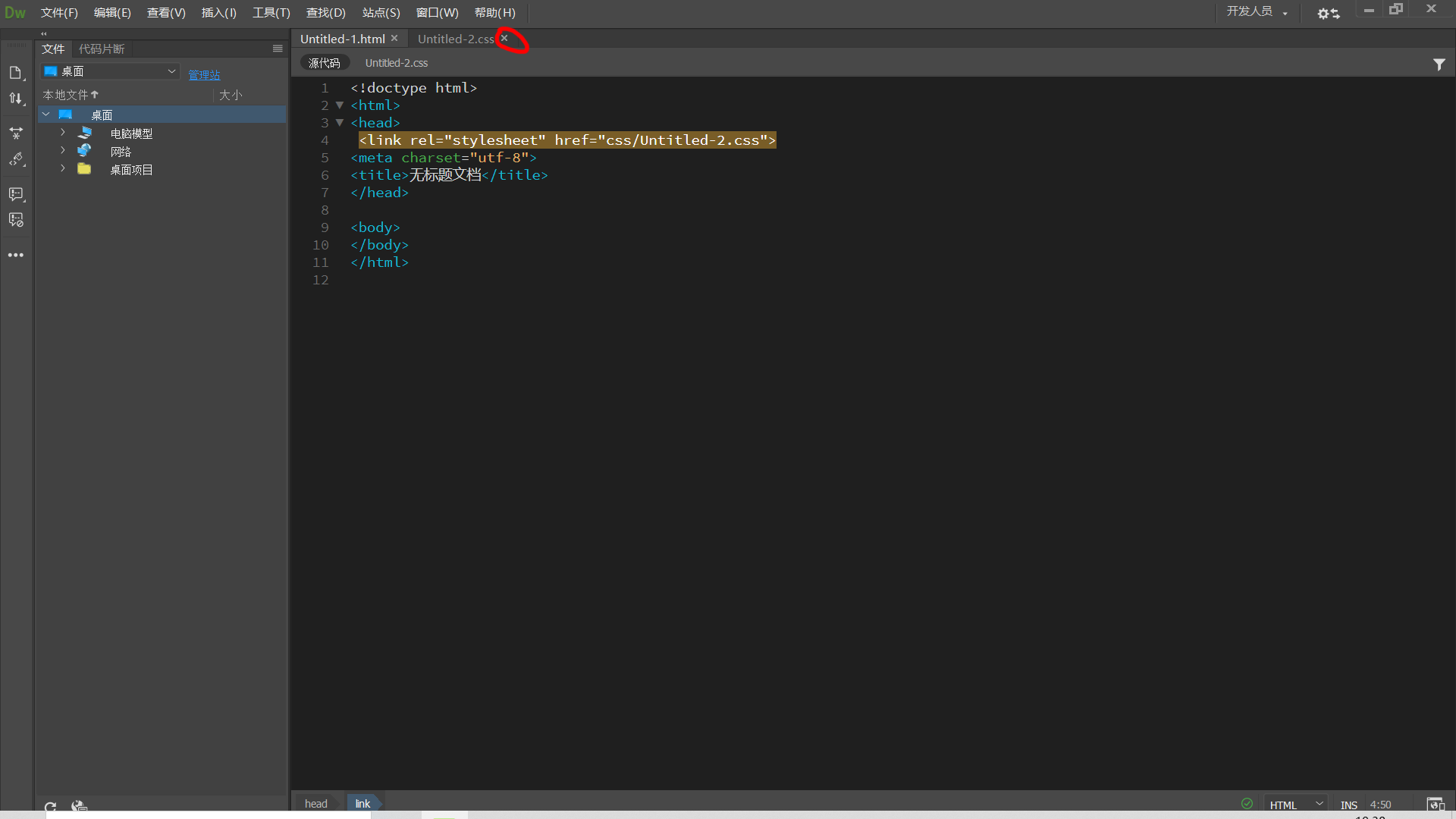
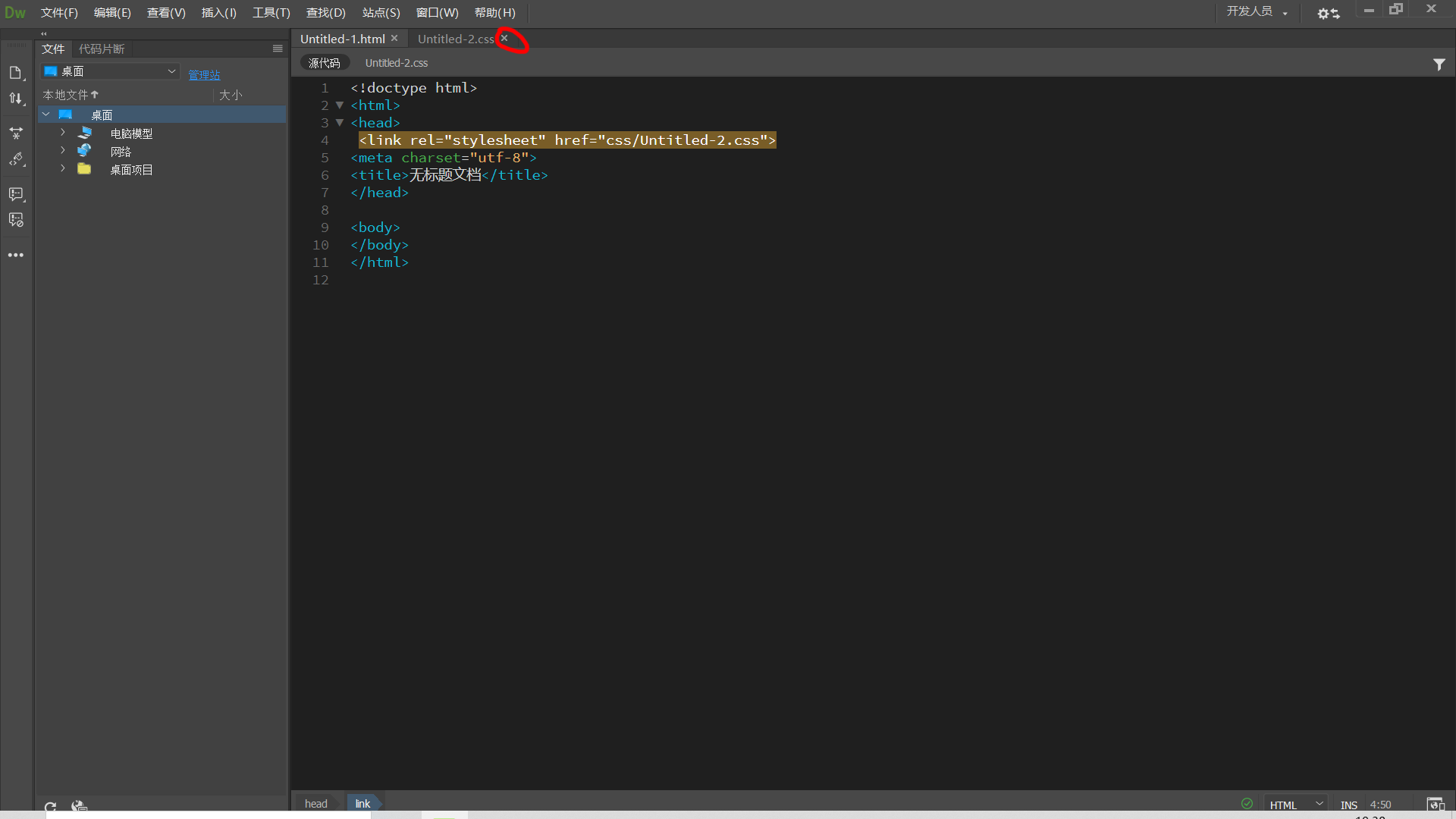
10.我们引入成功之后,我们删掉原本的CSS文件,我们已经把CSS导入到html文件里了,所以可以删掉.

11.然后我们在html中选择CSS,然后我们就可以在里面写样式啦!

这是我所学到的DW引用步骤,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享