
代码我改成如下
.clear-padding-row {
padding-left: 0;
padding-right: 0;
}
<div class="col-xs-12 clear-padding-row">
<h6 class="col-xs-2 clear-padding-row" >母件编码:</h6><span class="col-xs-1 clear-padding-row">@Model.WA06</span>
<h6 class="col-xs-1 clear-padding-row">品名:</h6><span class="col-xs-3" pull-left>@Model.WA07</span>
<h6 class="col-xs-2" pull-left>规格型号:</h6><span class="col-xs-4" pull-left>:@Model.WA08</span>
</div>
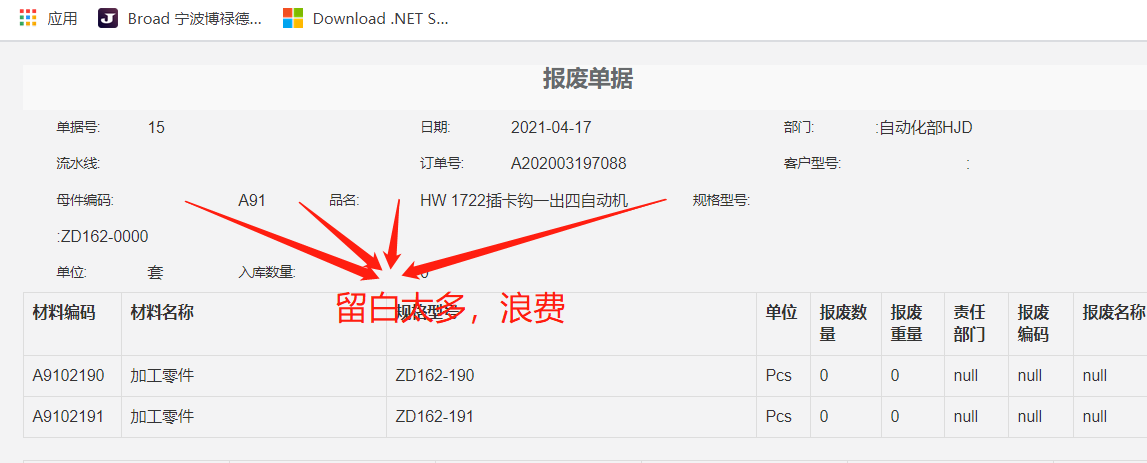
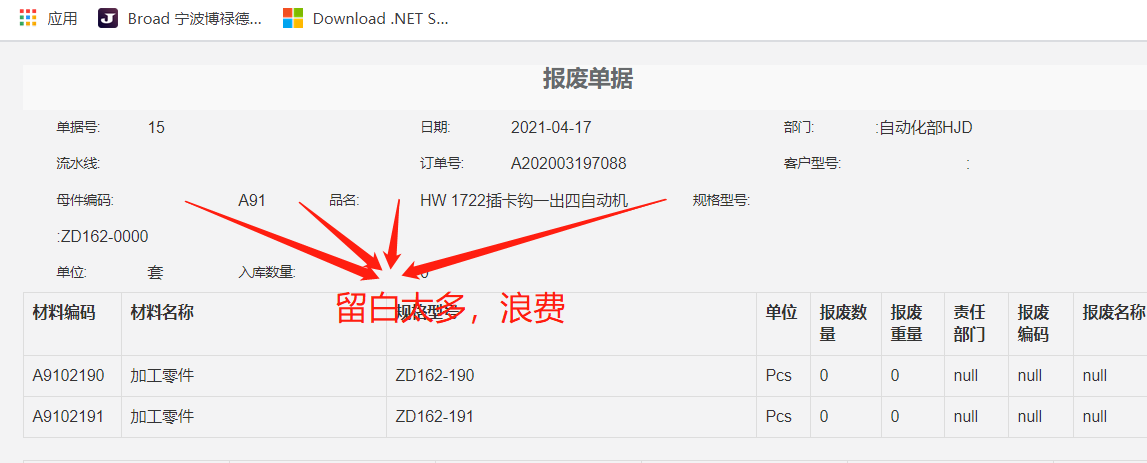
出来的结果还是左右有很多空白是浪费的,不知道如何去除
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享