87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
// 引入gulp模块
const gulp = require('gulp');
// 引入htmlmin文件压缩插件
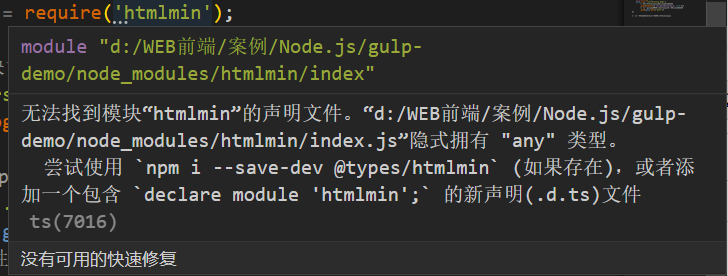
const htmlmin = require('htmlmin');
// 通过gulp模块调用task方法创建htmlmin文件压缩任务 htmlmin是任务名字 后面跟回调函数
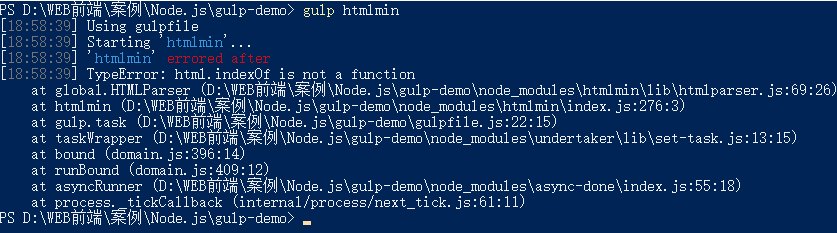
gulp.task('htmlmin', () => {
console.log('?')
gulp.src('./src/*.html')
// 调用htmlmin方法压缩获取s的文件
.pipe(htmlmin({ collapseWhitespace: true }))
// 通过gulp模块调用dest方法输出压缩后的文件
.pipe(gulp.dest('dist'))
})