21,479
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了
我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了 非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。[/quote]
大佬,我这样写的,你看有啥不对吗?感觉和截图中差不多。还劳烦再指点一下:
installEventFilter(this);
setEchoMode(QLineEdit::Password);
QWidget *pWidget = new QWidget();
QPushButton *button = new QPushButton(pWidget);
button->setCursor(Qt::PointingHandCursor);
button->setCheckable(true);
connect(button, &QPushButton::toggled, [this](bool checked) {
if (checked)
{
setEchoMode(QLineEdit::Normal);
}
else
{
setEchoMode(QLineEdit::Password);
}
});
QHBoxLayout* layout = new QHBoxLayout();
layout->addStretch();
layout->addWidget(button);
layout->setContentsMargins(0, 0, 0, 0);
setLayout(layout);
这个图标,能不能向左移动一些距离,因为太靠右了,看起来感觉不是很好。。。。[/quote]
非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。[/quote]
大佬,我这样写的,你看有啥不对吗?感觉和截图中差不多。还劳烦再指点一下:
installEventFilter(this);
setEchoMode(QLineEdit::Password);
QWidget *pWidget = new QWidget();
QPushButton *button = new QPushButton(pWidget);
button->setCursor(Qt::PointingHandCursor);
button->setCheckable(true);
connect(button, &QPushButton::toggled, [this](bool checked) {
if (checked)
{
setEchoMode(QLineEdit::Normal);
}
else
{
setEchoMode(QLineEdit::Password);
}
});
QHBoxLayout* layout = new QHBoxLayout();
layout->addStretch();
layout->addWidget(button);
layout->setContentsMargins(0, 0, 0, 0);
setLayout(layout);
这个图标,能不能向左移动一些距离,因为太靠右了,看起来感觉不是很好。。。。[/quote]
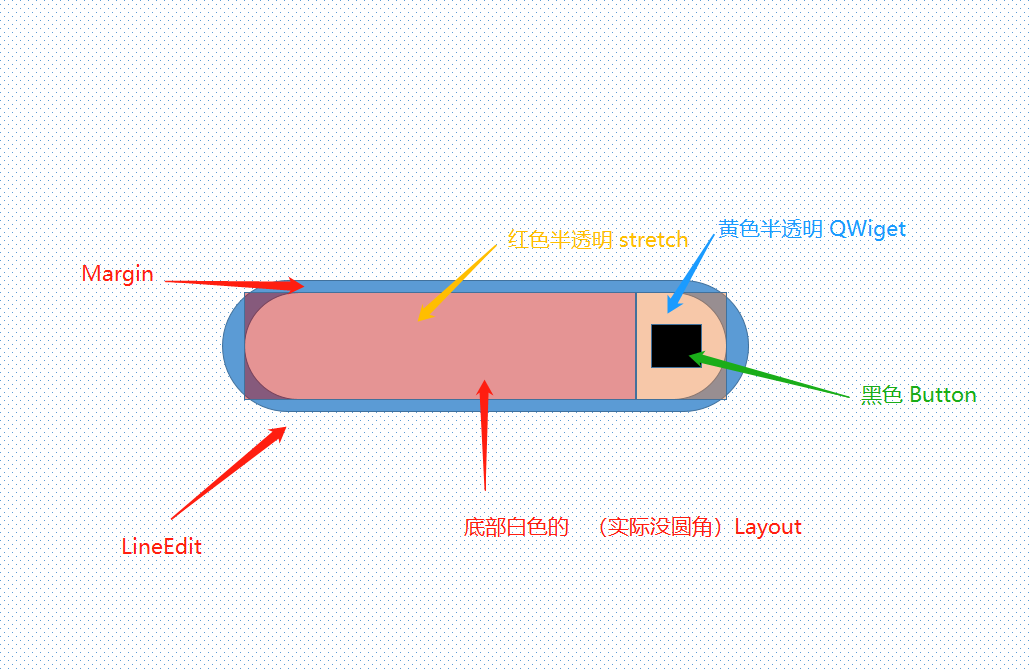
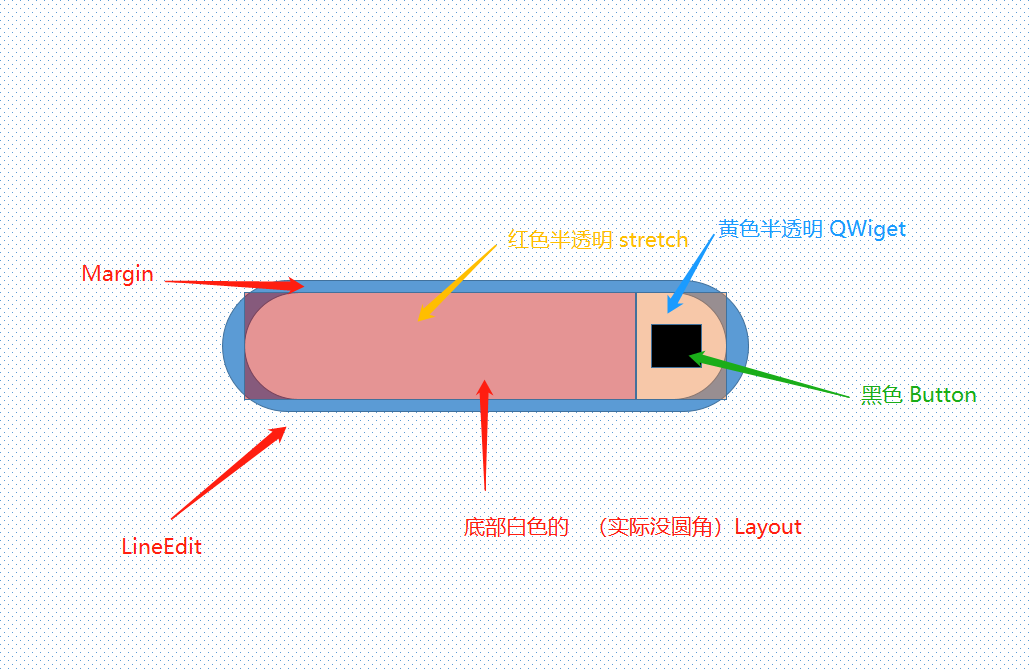
 之前的意思是,你可以拿button放widget上,然后把widget放布局里,这样widget会被拉伸,button的大小和位置会被固定,图标自然不会变形。但是问题是按钮是固定位置,实际上并不一定在LineEdit的垂直中心。
所以你可以把widget换成一个垂直Layout,其上中下分3层,分别是Stretch,button,Stretch。
另外我要是你,我根本不会用这个布局,这个控件直接获取resize事件然后动态调整button位置就完事了。一般自己写一些布局的东西灵活运用。
之前的意思是,你可以拿button放widget上,然后把widget放布局里,这样widget会被拉伸,button的大小和位置会被固定,图标自然不会变形。但是问题是按钮是固定位置,实际上并不一定在LineEdit的垂直中心。
所以你可以把widget换成一个垂直Layout,其上中下分3层,分别是Stretch,button,Stretch。
另外我要是你,我根本不会用这个布局,这个控件直接获取resize事件然后动态调整button位置就完事了。一般自己写一些布局的东西灵活运用。 我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了
我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了 非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。[/quote]
大佬,我这样写的,你看有啥不对吗?感觉和截图中差不多。还劳烦再指点一下:
installEventFilter(this);
setEchoMode(QLineEdit::Password);
QWidget *pWidget = new QWidget();
QPushButton *button = new QPushButton(pWidget);
button->setCursor(Qt::PointingHandCursor);
button->setCheckable(true);
connect(button, &QPushButton::toggled, [this](bool checked) {
if (checked)
{
setEchoMode(QLineEdit::Normal);
}
else
{
setEchoMode(QLineEdit::Password);
}
});
QHBoxLayout* layout = new QHBoxLayout();
layout->addStretch();
layout->addWidget(button);
layout->setContentsMargins(0, 0, 0, 0);
setLayout(layout);
这个图标,能不能向左移动一些距离,因为太靠右了,看起来感觉不是很好。。。。[/quote]
非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。[/quote]
大佬,我这样写的,你看有啥不对吗?感觉和截图中差不多。还劳烦再指点一下:
installEventFilter(this);
setEchoMode(QLineEdit::Password);
QWidget *pWidget = new QWidget();
QPushButton *button = new QPushButton(pWidget);
button->setCursor(Qt::PointingHandCursor);
button->setCheckable(true);
connect(button, &QPushButton::toggled, [this](bool checked) {
if (checked)
{
setEchoMode(QLineEdit::Normal);
}
else
{
setEchoMode(QLineEdit::Password);
}
});
QHBoxLayout* layout = new QHBoxLayout();
layout->addStretch();
layout->addWidget(button);
layout->setContentsMargins(0, 0, 0, 0);
setLayout(layout);
这个图标,能不能向左移动一些距离,因为太靠右了,看起来感觉不是很好。。。。[/quote]
 之前的意思是,你可以拿button放widget上,然后把widget放布局里,这样widget会被拉伸,button的大小和位置会被固定,图标自然不会变形。但是问题是按钮是固定位置,实际上并不一定在LineEdit的垂直中心。
所以你可以把widget换成一个垂直Layout,其上中下分3层,分别是Stretch,button,Stretch。
另外我要是你,我根本不会用这个布局,这个控件直接获取resize事件然后动态调整button位置就完事了。一般自己写一些布局的东西灵活运用。[/quote]
多谢大佬耐心指点,我尝试过你说的方法:把widget换成一个垂直Layout,不过图标突然变到左侧了,可能是我对布局这个概念理解的不够深,目前还做到灵活。故,我只是做了以下修改:layout->setContentsMargins(5, -5, 15, -15);。还是很感谢你的帮忙。
之前的意思是,你可以拿button放widget上,然后把widget放布局里,这样widget会被拉伸,button的大小和位置会被固定,图标自然不会变形。但是问题是按钮是固定位置,实际上并不一定在LineEdit的垂直中心。
所以你可以把widget换成一个垂直Layout,其上中下分3层,分别是Stretch,button,Stretch。
另外我要是你,我根本不会用这个布局,这个控件直接获取resize事件然后动态调整button位置就完事了。一般自己写一些布局的东西灵活运用。[/quote]
多谢大佬耐心指点,我尝试过你说的方法:把widget换成一个垂直Layout,不过图标突然变到左侧了,可能是我对布局这个概念理解的不够深,目前还做到灵活。故,我只是做了以下修改:layout->setContentsMargins(5, -5, 15, -15);。还是很感谢你的帮忙。
 我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了
我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了 非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。[/quote]
大佬,我这样写的,你看有啥不对吗?感觉和截图中差不多。还劳烦再指点一下:
installEventFilter(this);
setEchoMode(QLineEdit::Password);
QWidget *pWidget = new QWidget();
QPushButton *button = new QPushButton(pWidget);
button->setCursor(Qt::PointingHandCursor);
button->setCheckable(true);
connect(button, &QPushButton::toggled, [this](bool checked) {
if (checked)
{
setEchoMode(QLineEdit::Normal);
}
else
{
setEchoMode(QLineEdit::Password);
}
});
QHBoxLayout* layout = new QHBoxLayout();
layout->addStretch();
layout->addWidget(button);
layout->setContentsMargins(0, 0, 0, 0);
setLayout(layout);
这个图标,能不能向左移动一些距离,因为太靠右了,看起来感觉不是很好。。。。
非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。[/quote]
大佬,我这样写的,你看有啥不对吗?感觉和截图中差不多。还劳烦再指点一下:
installEventFilter(this);
setEchoMode(QLineEdit::Password);
QWidget *pWidget = new QWidget();
QPushButton *button = new QPushButton(pWidget);
button->setCursor(Qt::PointingHandCursor);
button->setCheckable(true);
connect(button, &QPushButton::toggled, [this](bool checked) {
if (checked)
{
setEchoMode(QLineEdit::Normal);
}
else
{
setEchoMode(QLineEdit::Password);
}
});
QHBoxLayout* layout = new QHBoxLayout();
layout->addStretch();
layout->addWidget(button);
layout->setContentsMargins(0, 0, 0, 0);
setLayout(layout);
这个图标,能不能向左移动一些距离,因为太靠右了,看起来感觉不是很好。。。。 我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了
我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了 非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。[/quote]
大佬,还是很感谢你的回复,我会再试试的。
非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。[/quote]
大佬,还是很感谢你的回复,我会再试试的。 我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了
我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!![/quote]
好家伙项目要求必须用border-image设置背景?我大概知道你们应用场景了 非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。
非得把控件放布局里的话你可以试试把按钮放一个QWIdget上再把QWiget放布局里,然后控制按钮大小。 我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!!
我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大[/quote]
大佬,border-image这个背景是不能改了,项目要求。
至于你说的button的fixSize应该是setFixedSize这个吧。好像不怎么管用!!! 我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大
我的意思是指定button的fixdsize
或者用seticon和seticonsize
没让你固定用一个图片或者换图片
border-image会把图绘制的跟控件一样大