1,938
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享问题有些奇怪,Vite的vue3项目使用Element Plus,样式和js动画都正常。只有element-plus的icon组件展示均为□,且el-img的src加载不了图片 。有没有路过的大神帮忙解决下,万分感谢!
使用下面命名创建项目
npm init @vitejs/app my-vue-app --template vue
mainjs中引入Element-plus
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
const app = createApp(App);
app.use(ElementPlus)
app.mount('#app')
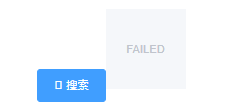
icon显示为方块,图片使用el的组件引入不了,原生的img可以引入
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<el-image style="width: 100px; height: 100px" src="./asset/tamoke.png" :fit="fit"></el-image>