1,938
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享https://blog.csdn.net/weixin_37877794/article/details/120171590
请问有遇到过这种问题的朋友吗?你们怎么解决的呢???
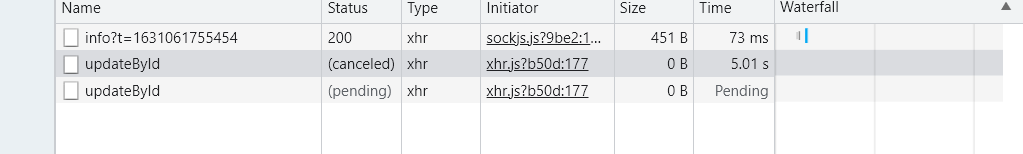
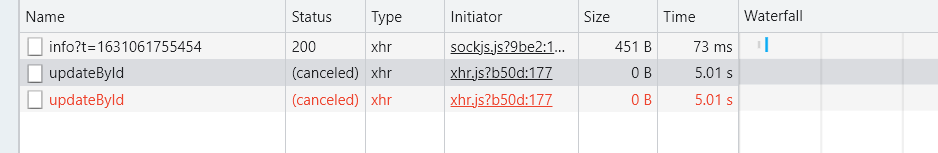
postman 和 swagger 测试成功,但是前端项目去post请求就失败,没有响应。





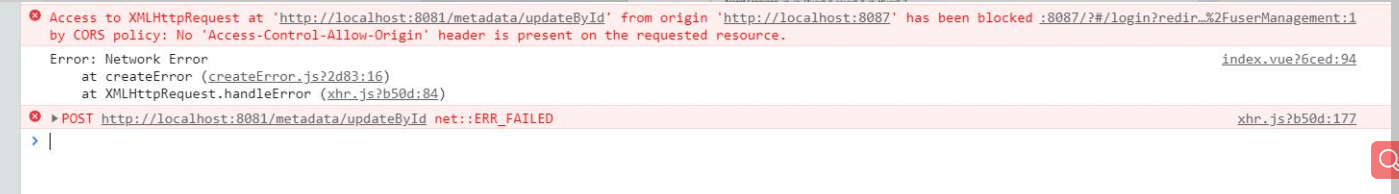
跨域问题,swagger能通是因为swagger文档与后端服务同源,postman能通是因为客户端不受同源策略的限制。
开发环境下前端也可以通过nginx或者项目node启动的服务proxy设置代理;
但是,通常如果你们的网站部署域名跟请求的接口域名不一致,建议由后端配置,允许跨域,或者配置代理转发,因为发布必须要做的。前端只局限在本地开发环境。
请求完成后报什么错误
跨域设置了代理,如果get可以,post不行的话,你要查一些你的post封装的是否有问题。
只有form的post提交才需要设置头文件,普通的json data不用设置。并且form提交的时候需要配合qs做数据处理。
是否设置了代理