51,402
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享自己练习的SSM,在登录页面点击登录时,后台能正常收到数据,但后台返回数据后,ajax在处理完数据进行跳转 window.location.href=xxx时出现404报错,请大神帮忙看看是哪个环节出现问题了,感谢感谢!
源码如下:
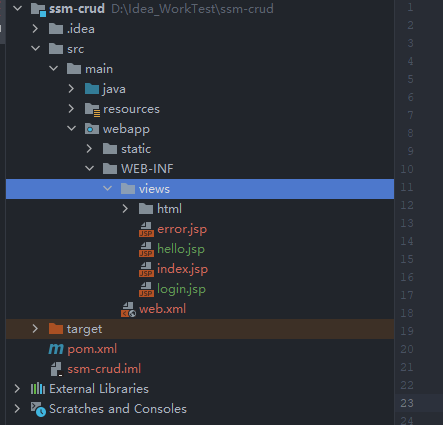
1 项目结构:IDEA使用maven创建的SSM框架项目

2 web.xml配置如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>ssm-crud</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ssm-crud</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--加载log4j-->
<!-- <context-param>
<param-name>log4jConfigLocation</param-name>
<param-value>classpath:log4j.properties</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>-->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--欢迎页文件-->
<welcome-file-list>
<welcome-file>/WEB-INF/views/login.jsp</welcome-file>
</welcome-file-list>
</web-app>
3 login.jsp:
<body>
<div id="login">
<h1>login</h1>
<input type="text" id="username" name="username" placeholder="用户名"><br>
<input type="password" id="password" name="password" placeholder="密码"><br>
<div id="but">
<button type="button" id="login_id">登录</button><br>
<button type="button" id="sign_id">注册</button>
</div>
</div>
</body>
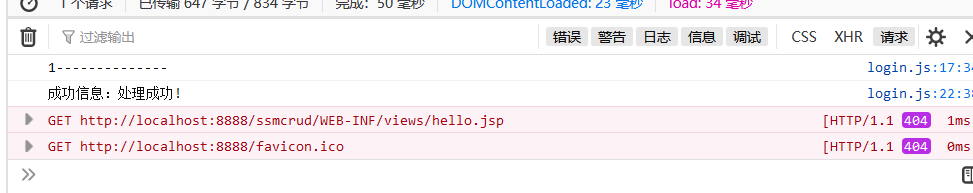
4 login.js: Controller层正常返回,登录用户名和密码都正常拿到,但在ajax校验完后通过 window.location.href 这里跳转时始终报错404

$(function (){
$("#login_id").click(
function (){
//获取登录信息
var name = $("#username").val();
var pwd = $("#password").val();
console.log("name:"+name);
console.log("pwd:"+pwd);
$.ajax({
url:"http://localhost:8888/ssmcrud/login",
type: "POST",
data: {"username":name,"password":pwd},
dataType: "JSON",
success: function (result) {
console.log("1--------------")
if (result.status === 0){
$("#error_msg").html(result.msg);
window.location.href = "WEB-INF/views/error.jsp";
}else{
console.log("成功信息:"+result.msg);
window.location.href = "WEB-INF/views/hello.jsp";
}
}
}
)
}
);
}
);
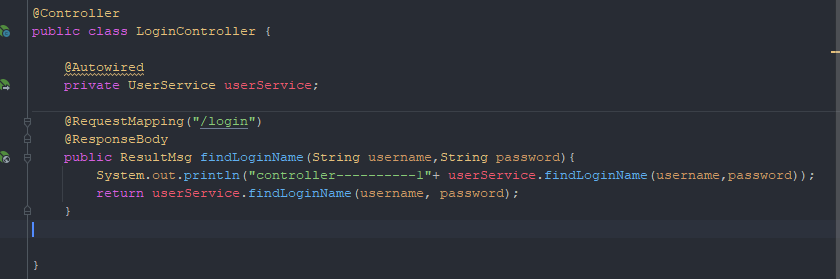
5 Controller层:

===================================================================================================
PS:ajax中获取到后台数据后,需要将其中一项数据设置到 对应 jsp页面的<span>标签中展示出来,但 发现使用 $.("id").html(data) 这个方法并没有生效,jsp页面对应的标签中还是没有内容,是否是这个方法对jsp不生效还是jsp中命名空间没有正确导入?
js和jsp源码如下:
login.js
$(function (){
$("#login_id").click(
function (){
//获取登录信息
var name = $("#username").val();
var pwd = $("#password").val();
console.log("name:"+name);
console.log("pwd:"+pwd);
$.ajax({
url:"http://localhost:8888/ssmcrud/login",
type: "POST",
data: {"username":name,"password":pwd},
dataType: "JSON",
success: function (contents) {
console.log(contents);
if (contents.status === 0){
$("#error_msg").html(contents.msg);
window.location.href = "../views/error.jsp";
}else{
console.log("成功信息:"+contents.msg);
$("#result_id").html(contents.msg);
window.location.href = "../views/hello.jsp";
}
}
}
)
}
);
}
);
login.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>
<%@ page isELIgnored="false"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>hello</title>
<!--引用路径获取setAttribute-->
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
<!-- 提前引入jquery -->
<script type="text/javascript" src="${APP_PATH}/js/jquery-1.11.1.js"></script>
<!-- 引入样式 -->
<link href="${APP_PATH}/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="${APP_PATH}/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<h1>欢迎登录!</h1>
<span id="result_id"></span>
</body>
</html>
ajax中获取到后台数据后,需要将其中一项数据设置到 对应 jsp页面的标签中展示出来,但 发现使用 $.("id").html(data) 这个方法并没有生效,jsp页面对应的标签中还是没有内容,是否是这个方法对jsp不生效还是jsp中命名空间没有正确导入?
报404就是没找到路径,web-info文件夹里的东西是不能直接访问的,还有就是你这个应该是SpringMVC框架,不能直接访问物理视图,SpringMVC会把你请求的url去Controller里找,也就是和@RequestMapping注解去匹配,但是你又没有这个url的RequestMapping,所以就会报404,建议你把window.location.href跳到一个@RequestMapping注解的地址去,然后在Controller里再去跳响应的物理地址。
